
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
SharePoint デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
SharePoint 構築支援サービス
Power Appsはブラウザで動作するアプリのため、PC・スマホで操作することが可能です。
しかし、1つのアプリでPC・スマホの両方に対応するには「レスポンシブ レイアウト」という考え方で、アプリを設計する必要があります。
Power Appsのいくつかの種類では、標準でレスポンシブ レイアウトに対応しておりますが、キャンバスアプリでは非対応です。
※詳細は以下URLを参照してください。
そこで今回は、Power Apps キャンバスアプリでレスポンシブ レイアウト対応のアプリを作成する際の設計方針についてまとめてみました。
Power Appsでアプリを作成している方に向けた内容となっています。
また、難易度としては中級者向けとなっています。
※本記事を読む前に、先程紹介した記事(Power AppsアプリをPCとスマホで操作したい時の対応方針)を一読していただければ幸いです。
事前準備
設定を変更する
各画面のWidthを変更する
設定を変更する
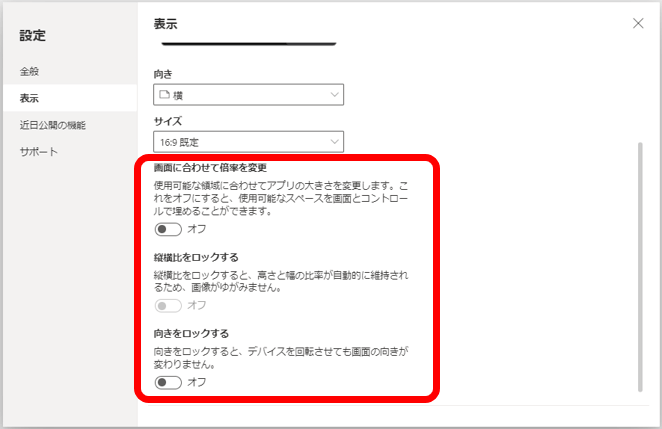
アプリの設定→表示→画面に合わせて倍率を変更をオフにします。
※上記をオフにすると、自動的に「縦横比をロックする」もオフになります。
こちらの設定をオフにすることで、ブラウザの表示幅によってアプリ内の各パーツが拡大・縮小しなくなります。
また、同じくアプリの設定→表示→向きをロックするもオフにします。


各画面のWidthを変更する
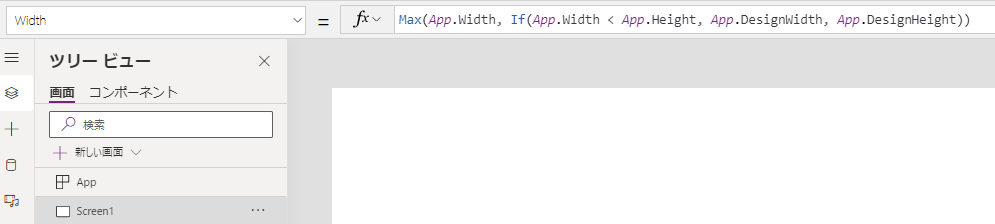
各画面(Screen)のWidthを以下に変更します。
Screen.Width
Max(App.Width, If(App.Width < App.Height, App.DesignWidth, App.DesignHeight))
上記の関数を説明簡単に説明します。
App.Widthはアプリの幅(=ブラウザの幅)を表します。
また、App.DesignWidthは、アプリ設定画面で設定した幅を表します。
※App.Widthはブラウザのサイズによって、値は変動します。
一方、App.DesignWidthは設定画面で設定した値が固定で格納されています。

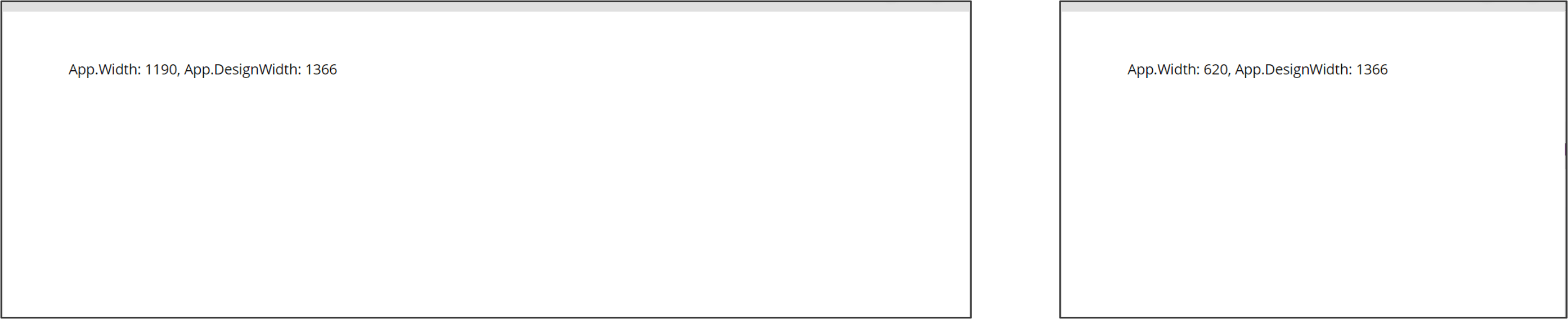
上記の数式は、ブラウザの幅が高さよりも小さいか (縦向き)、または高さより大きいか (横向き) に基づいて、画面のWidthの値を切り替えます。
これを設定することで、スマホの縦向きや横向きに対応する事が可能です。
詳細については、以下を参照してください。
キャンバス アプリのレスポンシブ レイアウトの作成
おわりに
本日はここまで。
今回は、キャンバスアプリでレスポンシブ レイアウト対応のアプリを作成する際の設計方針という内容で、 アプリの事前準備の箇所まで説明させていただきました。
次回は、実際にPower Apps キャンバスアプリでレスポンシブ レイアウトに対応するための設計方針について、具体的に説明していきます。
ここまで読んでくださり、ありがとうございます。
【こちらも合わせて読みたい】

小刀稱知哉
小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は東京都在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100






こんにちは。アーティサン株式会社の小刀稱(ことね)です。