
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
SharePoint デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
SharePoint 構築支援サービス
Power Appsにもショートカットキーが設定されていることをご存知でしょうか?
アプリを構築していく際、ショートカットキーを覚えていると作業効率がUPするので、覚えておいて損はないと思います。
ただし、全部のショートカットキーを覚えるのも大変だと思います。
そこで今回はPower Appsの小ネタ紹介ということで、私が便利だと思ったショートカットキーを紹介します。
Power Apps初心者の方に向けた内容となっています。
※ショートカットキーの一覧は以下URLをご参照ください。
キャンバス アプリのためのキーボード ショートカット
基本のショートカットキー
まずは基本となるショートカットキーです。
Power Appsに限らず他のシステムでもよく使われる内容です。
ショートカットキー | 内容 |
|---|---|
Ctrl+S | 保存 |
Ctrl+A | すべて選択 |
Ctrl+X | 切り取り |
Ctrl+C | コピー |
Ctrl+V | 貼り付け |
Ctrl+Z | 元に戻す |
Ctrl+Y | やり直し |
Ctrl+Clickまたは Shift+Click | 複数オブジェクトの選択 |
F2 | コントロール名の変更 |
他システムでもよく使われる内容ですので、特に説明は不要だと思います。
意外に知らない方が多いと思っているのですが、Ctrl + Yでやり直しが可能です。
私がよくやってしまうのですが、Ctrl + Zを連打して戻しすぎた!という場合には、焦らずCtrl + Yを押しましょう(笑)
補足:思ったところに貼り付けができない場合には?
また、貼り付けに関するワンポイントアドバイスです。
Power Apps では、コントローラーを自分の思ったところに貼り付けできない場合があります。
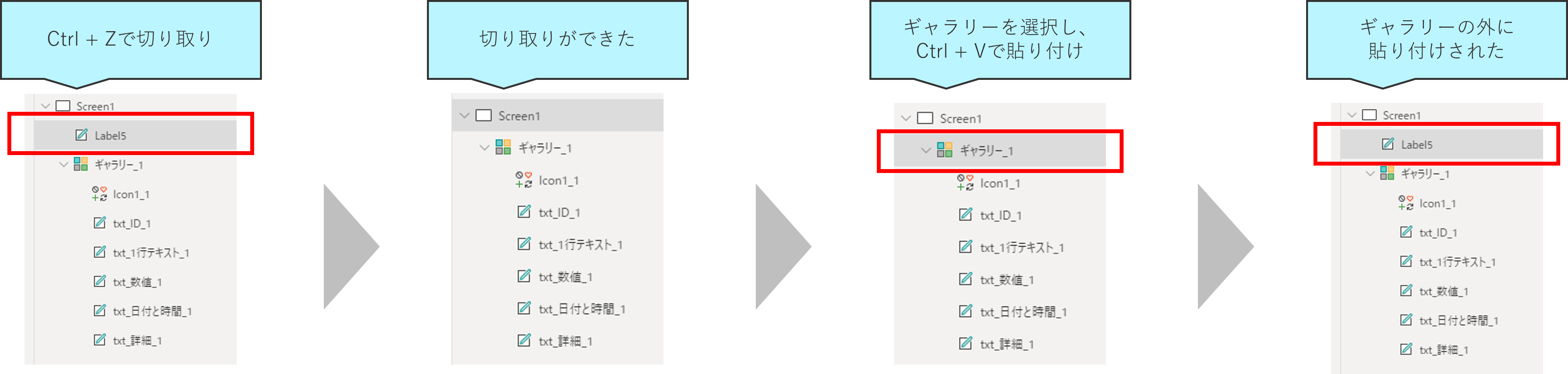
例えば、ギャラリーの中にテキストを配置したい場合、ギャラリーを選択して貼り付けしてしまうと、ギャラリーの中ではなく、ギャラリーの外(=ギャラリーと同一のレイヤー)に貼付けされてしまいます。

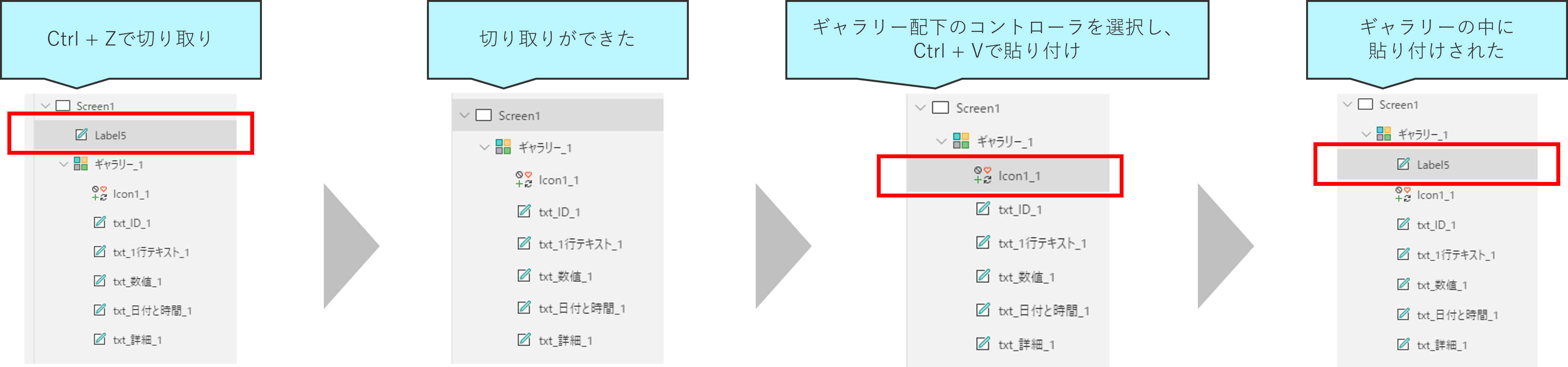
このような場合は、ギャラリー配下にあるコントローラーを選択して、Ctrl+Vを押すと、ギャラリーの中に貼付けされます。

Power Apps でアプリ構築を初めたばかりの場合は、なかなか気づかない方もいらっしゃるかと思いますので、覚えておくと良いでしょう。
覚えておくと便利なショートカットキー
続いて、覚えておくと便利なショートカットキーを紹介します。
プレビューモードで表示・簡易的な動作確認
ョートカットキー |
内容 |
|---|---|
F5 |
プレビューモードで表示 |
Alt |
簡易的な動作確認 |
ご存知の方も多い内容だと思いますが、F5キーを押下すると、Power Apps をプレビューモードで表示することができます。
実際の挙動を確かめながらアプリを構築できる点は、ローコードの強みだと思います。
このキーは何度も押すことになると思いますので、ぜひ覚えておいてほしいショートカットキーです。
また、Altキーを用いて簡易的な動作確認も可能です。
わざわざプレビューモードにまでしなくても良い場合は、Altキーを使って挙動を確認することも多いです。
(私個人的には、ボタンの OnSelect 内の実装を確認する場合には、Alt キーを使うことが多いかなと思います。)
コントローラーの移動
ショートカットキー |
内容 |
|---|---|
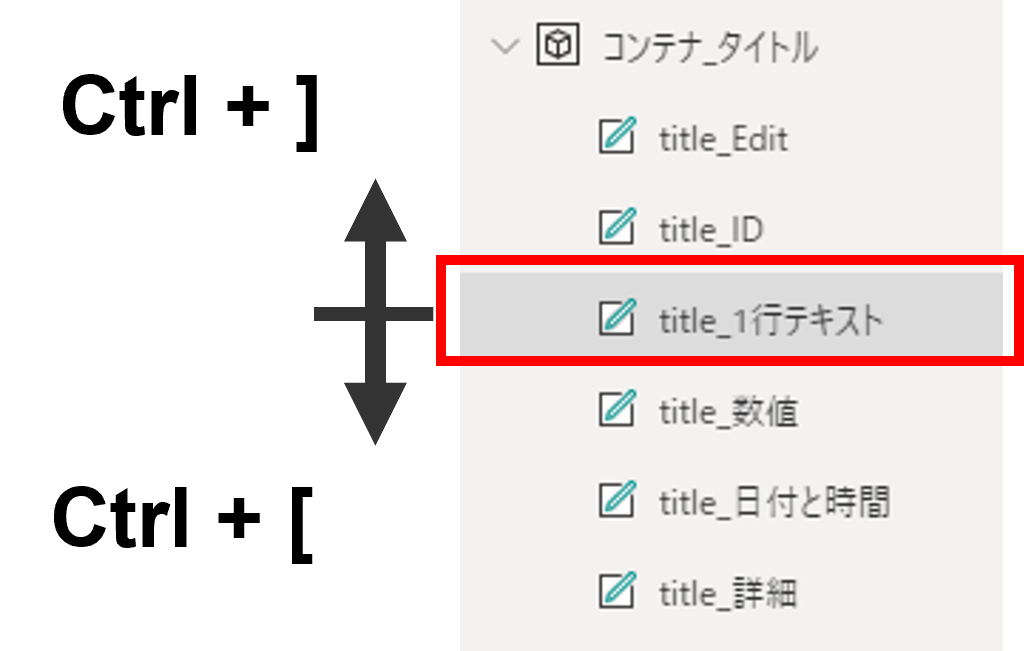
Ctrl+] |
コントロールを前面に移動する |
Ctrl+[ |
コントロールを背面に移動する |
Ctrl+Shift+] |
コントロールを最前面に移動する |
Ctrl+Shift+[ |
コントロールを最背面に移動する |
Power Apps のツリービューでは、各コントローラーの配置状態が表示されています。
コントローラーが上部に配置されていると、Power Apps 画面上では前面に配置されていることになります。
(PowerPoint などと同じ概念です。)
Ctrl + ]またはCtrl + [を用いることで、各コントローラーの配置を上部(前面)or 下部(背面)に移動することができます。
アプリ構築時、コントローラーの移動は頻繁に行うことになるので、ぜひ覚えておいてほしいショートカットキーです。
※Shiftと一緒に使うことで、最前面・最背面へと移動させることもできます。
(実は本ショートカットキーはお客様から教えていただいたのですが、このショートカットキーを知ってから作業効率がとても上がりました(笑))

キャンバスをページに合わせる
ショートカットキー |
内容 |
|---|---|
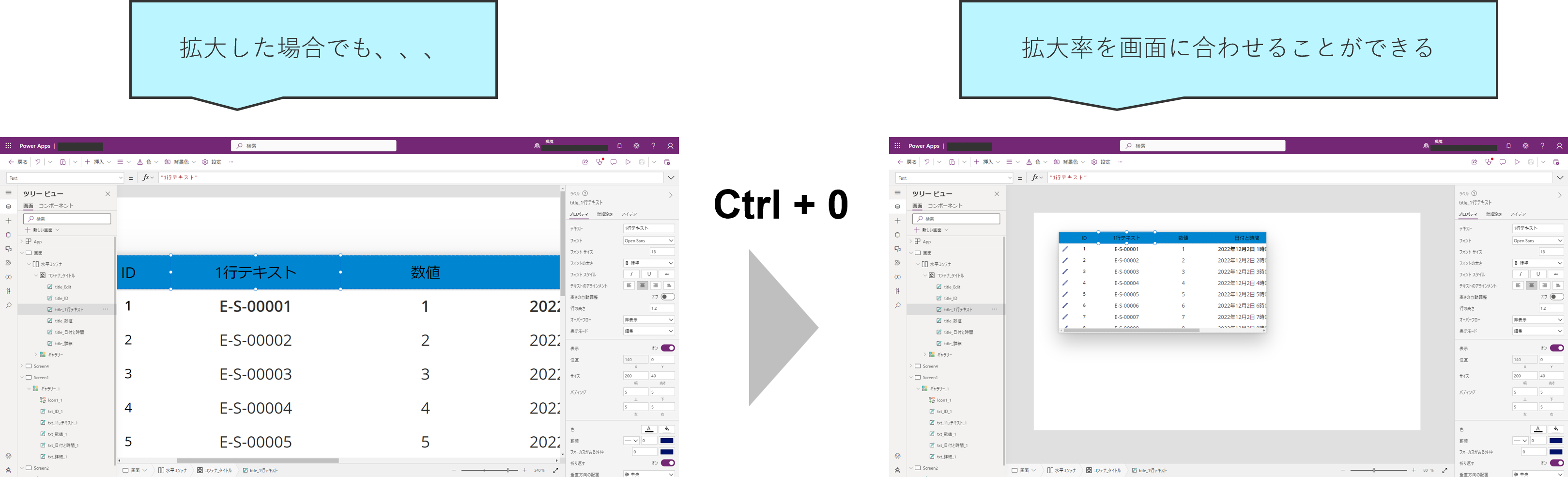
Ctrl+0 |
キャンバスをページに合わせる |
Power Apps でアプリを構築する最中、小さなコントローラーの操作を行うため、特定箇所を拡大することがあると思います。 その際、Ctrl + 0を押下することで、拡大率を画面に合わせることができます。

おわりに
いかがでしょうか?
今回は小ネタとして、Power Apps で使えるショートカットキーを紹介しました。
アプリを構築していく際、ショートカットキーを覚えていると作業効率も UP するので、覚えておいて損はないと思います。
本ブログを通じて、Power Apps の輪が少しでも広がれば嬉しいです!
最後まで読んでいただき、ありがとうございました!
【こちらも合わせて読みたい】

小刀稱知哉
小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は東京都在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100





こんにちは。アーティサン株式会社の小刀稱(ことね)です。