
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
以前より、中央省庁様や、大手企業様を中心に活用されているPower Platformを地方自治体様にも活用していただきたいと常々考えてきた、弊社。
ついに、先日、自治体様向けのサービスをリリースさせていただきました!!!
今回は、そのサービスリリースをきっかけに、もし私が、自治体職員でDX推進リーダーに任命され、Power Platformの活用による業務改善をするように上司から指示された場合、どんな活用をしていくかを考え、まとめてみました。
このブログを自治体職員の方が見てくれていましたら、『X』や『Facebook』のコメント欄に”こんなアプリも欲しい”などコメントいただけると嬉しいです。
では、早速ですが、具体的に業務改善用のシステムを構築しています。
しかし、初めは、どのようにシステムを作っていけばいいかが分からないと思います。
まずは、システム開発の基本的な工程を調べてみました。
基本的には5つの工程があります。
1.要求分析・要件定義→2.基本設計→3.詳細設計→4.コーディング(開発)→5.テスト→6.リリースが基本の工程となっております。
それでは、こちらの工程を、庁内の実情に合わせて考えていきます。
1.要求分析・要件定義

はじめに、1要求分析・要件定義になります。

ここでは、システムに要求される機能などを分析し、必要な要件を決めていきます。
実務の中に落とし込むと、例えば、『紙ベースでの管理で大変』、『この情報を可視化したい』、『定型的な業務を効率化いたい』などの日々の業務の中で感じている、効率化したい業務をピックアップし、システム化することで、どのように課題を解決していくかを考えていくといいと思います。
今回は『現在業務の中で悩んでいることは何か、またそれをDXで解決していけるか』を全庁に調査を行いました。
すると、人事課の職員の方から人事を決めるために、『職員のスキルセットや経歴が見られるアプリが欲しい』、
新採用の職員の方からは、『先輩職員の名前と顔が一致しない…』、『○○先輩に相談に行きたいが、顔がわからない…』といった要望が寄せられました。
調査結果から職員の方々のスキルセットや経歴などを可視化した『座席表管理アプリ』を作成することにしました。
このアプリがあれば、2つの課題を解決していけると考えました。
作成するアプリが決まりましたが、一人で考えるのは難しいです。また、実際にアプリを操作する人の意見は非常に重要なため、例えば、人事担当者・管財担当者・情報システム担当者など、関係する職員の方を集めて、ワークショップなど、皆さんで意見を出し合える場を設定してみます。
関係するみなさんに集まっていただいたら、

庁内でこのような要望がありました。アプリを作成することで、要望に応えたいと考えています。具体的には、職員のスキルや経歴を可視化でき、座席がわかるアプリを作ろうと考えており、どんな情報や、どんな画面があるといいか、皆さんと考えていきたい。
皆さんで話し合ってみると、複数のアイデアにより、より良いアプリが開発できると思います。
その中で、欲しい情報や、欲しい機能をヒアリングし、まとめていくことで、1の要求分析・要件定義ができます。
この場面では、DX推進リーダーの方が、全体のハンドリングやPower Platform(ローコード)で実装が可能かなどを調整していくといいと思います。
簡易的なアプリを内製化で作っていく場合は、あまり難しく考えずに、『現状の問題点や改善点を把握』し、『どんな画面』で『どんな機能が欲しいか』また、その『優先順位』がまとめられる程度で十分だと個人的には考えます。
参考になりますが、Power Appsは画像からアプリ画面を作成することができます。職員の皆さんでアプリの操作画面を検討していく際には、意見を出し合いながら、ホワイトボードにアプリ画面のイメージを書いていき、ホワイトボードの写真をPowerAppsにアップロードすることで、自動でアプリが作成されます。とても有効な機能です。
画像からキャンバス アプリを作成する – Power Apps | Microsoft Learn
これらの機能を活用しながら、アジャイル形式のように、まずは画面をつくり、それを基に操作しながら、アプリ画面をベースに、必要な機能をみなさんで話し合いながら作成した画面を小さな単位で更新していくような開発手法が適していると考えます。
これが出来るのも、Power Platform(ローコード)の強みです。
2.基本設計・3.詳細設計
次に2.基本設計・3.詳細設計になります。


基本設計では、要件定義で決めた要求を基に、システム全体の構造や主要な機能を設計していきます。
具体的には、『システム構成の設計』、『データ設計』、『画面設計』、の順で行っていくと良いかと思います。
システムの構成設計及びデータ設計では、データベースは何を使うか、必要なデータ項目を検討します。
システム構成では、基本的にはMicrosoft製品のSharePoint使用することになると思いますが、件数が多くなると、Dataverseを使用しなければならなくなるケースがあるなど(有償ライセンスの追加が必要)この時点で、データ設計を考えながら、システムの構成を設計していきます。データ設計では、必要な項目を定義し、データベースの構造を設計します。
例えば、名前・スキル・経験部署・座席番号などのデータ項目を決めていきます。

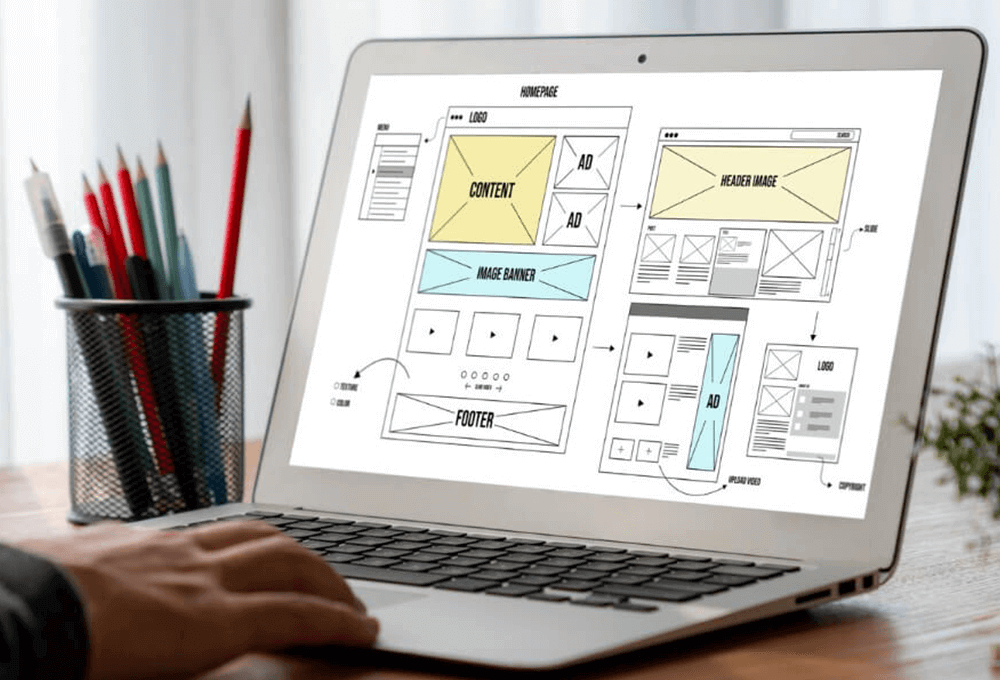
次に、画面設計では、どのような画面が必要かを決定します。
例えば、トップページ、職員の詳細ページ、座席表ページなどが考えられます。
例えば、このような、画面の遷移が想定されます。
トップページではプルダウン形式により、階数を選択し、指定した階数の座席表ページが表示され、座席表に表示されている職員をクリックすると職員の詳細ページ(名前、部署、役職、スキルセット、過去のプロジェクト経験)が表示される。
などのように、実際の操作を想定しながら、画面を設計していきます。

次に、『詳細設計』になります。
詳細設計では、基本設計で決めた内容を基に、具体的な処理手順や取り扱い方法を明確にしていきます。
具体的には、『機能ごとの設計(処理フローなど)』、『ユーザーインターフェース(UI)設計』、『データベースの設計』を行っていきます。
『機能ごとの設計(処理フローなど)』では、各機能の詳細な処理フローを設計します。
例えば、職員の情報を更新する際の手順や、座席の配置を変更する際の手順など詳細に記述します。
次に『ユーザーインターフェース(UI)設計』では、画面の具体的なレイアウトや操作方法を詳細に設計します。
ボタンの配置、フォームの入力欄、エラーメッセージの表示方法などを決定します。
次に『データベースの設計』では基本設計で選定したデータベース(SharePointなど)の詳細設計をしていきます。
(職員の方のスキルや部署などを入れておく箱のようなもの)の詳細設計をしていきます。
ここまでで、要件を定義し、具体的な設計が完了しました。

いよいよ、開発の工程になります。
4.コーディング(開発)

Power Appsはローコードといわれるサービスなので、多少のプログラミングが必要となります。
具体的にはPower FxといわれるMicrosoftが開発した、ローコード言語で開発していきますが、Excelの数式に似ているため、Excelになれている職員の方には、親しみやすいと思います。
また、現在は、インターネット上に多くのナレッジが掲載されておりますので、簡単なアプリであれば、インターネットで検索しながら、開発していくこが可能だと思います。
しかし、職員の皆様は複数の業務を抱えながら、DXを推進していくと思いますので、調べる時間に多くを費やすことは難しいと思います。
その場合、QA対応で、すぐに答えをもらえる環境があった方が、より効率的に内製化を進めていくことができると考えております。
その場合はぜひ、弊社の内製化支援サービスをご検討いただけると幸いです。
5.テスト


開発が終わり、自分たちの手で、動くアプリが作成できました!
ここまでくると、初めて作成したアプリが動き、とてもうれしく、感動していると思います。
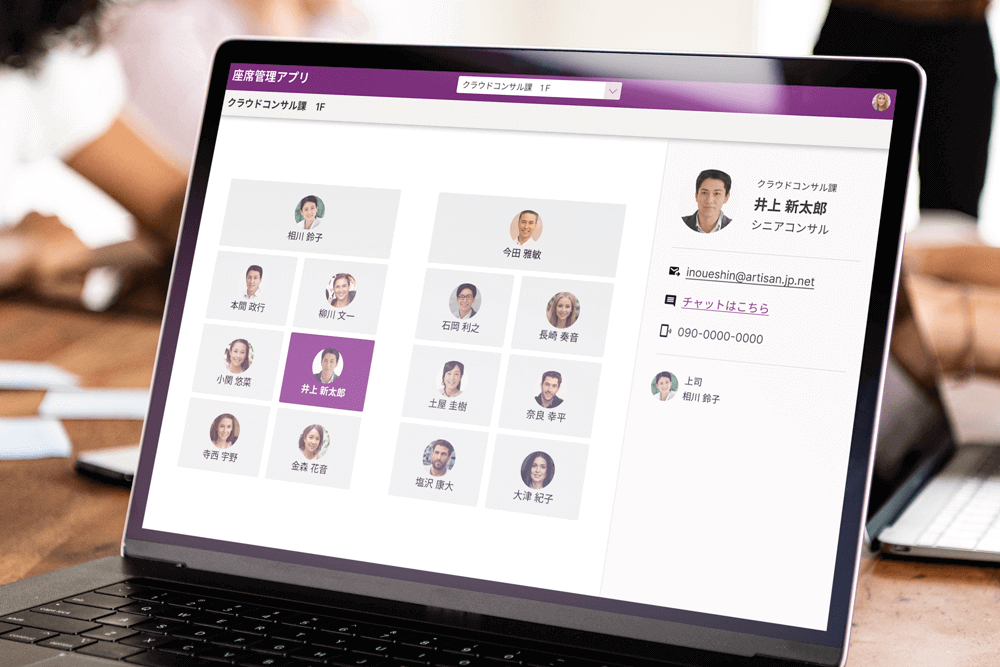
このようなアプリができていると思います。

次に大切な工程である『テスト』になります。
基本的にシステム開発のテストには、単体、結合、システム、受入テストなど、各段階でテストを実施していきます。
ただし、今回作成したアプリのようにバックオフィス業務の簡易的なアプリを内製で作成していく場合は、ワーキングで定めた要件のとおりアプリが動くか一つ一つ確認していけば問題ないと個人的には考えております。
6.リリース

いよいよ、次の工程の『リリース』です。
実際に要望していた、人事課、新採用の職員の操作する方々に操作説明を行いながら、アプリを使ってもらいましょう。

きっと、喜んでもらえるはずです!
1つのアプリを作成することで、職員の方々の業務が改善され、庁内のDX化が推進されたと思います。
DX推進リーダーに任命され、不安もあったと思いますが、一つのアプリを完成させ、職員の皆さんの悩みを解決し、業務が改善されたことにより、充実感を味わっているのではないでしょうか。
~翌月~

人事課より、職員情報に職員番号という項目を一つ追加して欲しいと、追加要望の電話がありました。その頃には、項目を一つ増やすくらいであれば、内製により数日で完了していることでしょう。
ローコードの強みはこういった、多少のカスタマイズであれば、外注せずに、内製により、数日で対応できるという所が、開発スピード、コストにおいて、非常に有利だと考えます。
ここまで、自治体職員でDX推進リーダーを任命された場合を想定し、アプリを開発してみました。
Power Platformの活用は地方自治体職員の方々の業務改善・DXの推進において、目に見えた成果が出やすく、非常に良いサービスだと考えております。
ライセンスをお持ちの自治体職員の方々は、ぜひ、無料で、職員の皆様のオーダーメイドのアプリを作成してみて欲しいです。
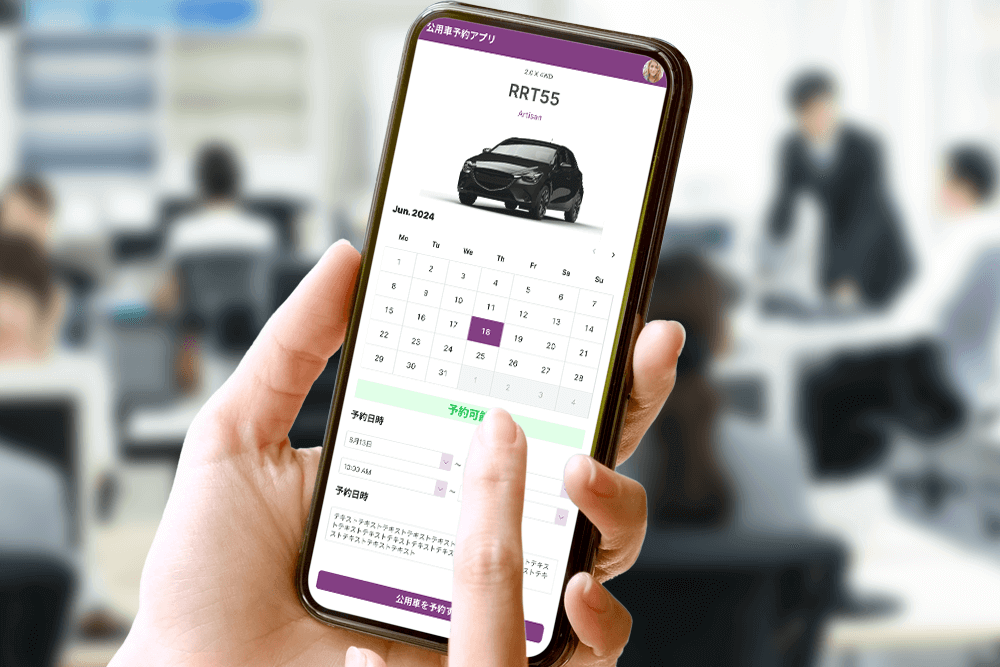
まずは、簡易的なバックオフィス業務、例えば紙ベースの『公用車管理台帳』をアプリ化し、『公用車管理アプリ』などを作ってみても良いかもしれません。
ぜひ、Power Platformを活用し、楽しみながら、自治体DXを推進していって欲しいと考えております。
そして、困りごとがございましたら、ぜひ、弊社へお声がけいただけると嬉しいです。

今後も、地方自治体、中小企業の皆様や、日々奮闘するPower Platform初学者、市民開発者の皆様にPower Platformの良さが伝わるよう、有益な情報を届けられたらと思います。
引き続きよろしくお願いいたします。

最後まで、ご覧いただきありがとうございました!
【こちらも合わせて読みたい】

村上洋輔
🖊村上洋輔さんのブログ一覧はこちら岩手県在住
13年半程の地方自治体職員を経てIT業界へ飛び込みました!
趣味はキャンプ⛺、釣り🐟、家庭菜園🥬、サッカー⚽・・・アウトドアが好きです!
Power Platformに関する業務を担当しております!
非エンジニアの方々、地方の企業様、地方自治体様へもPower Platformの良さが伝わる活動ができればと考えております!













アーティサンの村上です。