
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
こんにちは。アーティサン株式会社の小刀稱(ことね)です。
Power Appsのキャンバスアプリで日付を登録する際、「年」と「月」だけ入力し、「日」の入力は省きたいと思ったことはありませんか?
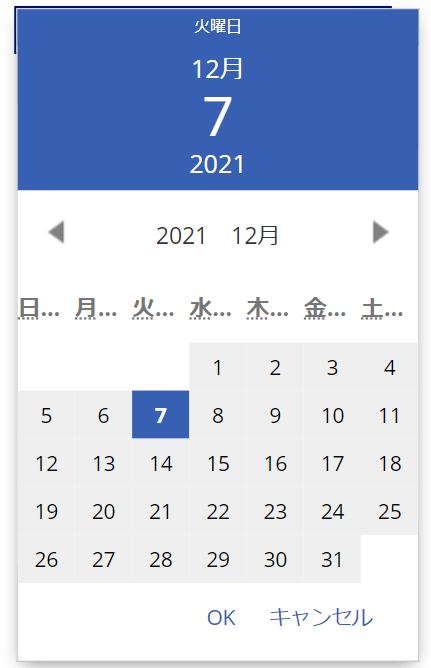
通常このような場合、デートピッカー(DatePicker)を用いることが一般的です。
しかし、デートピッカーは年月日(例:2021年12月7日)までを必ず選択する必要があります。
よって、年月(例:2021年12月)のみで日付を表示・選択したい場合には、デートピッカーでの運用は向いておりません。
そこで本連載では、ドロップダウンを用いて、年月のみで日付の表示・選択を行う方法についてお伝えします。
今回やりたいこと
Power Apps キャンバスアプリを用いて、年月のみで日付を表示・選択する
初めに、今回やりたいことについて説明します。
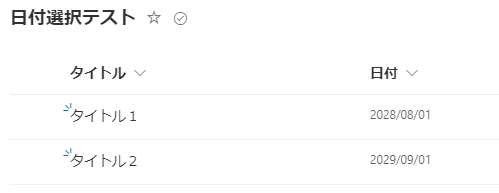
SharePointリストには、以下の列が含まれています。列名 | データ型 |
|---|---|
タイトル | 1行テキスト |
日付 | 日付と時刻 |

Power Appsでは、上記SharePointリストの年と月のみを表示・編集するようにします。
ただ、このままではSharePointリストの日付列とPower Appsで入力する日付のデータ型が異なるため、
Power Appsで入力した年月の1日の日付をSharePointリストへ登録するように設定します。
(例:Power Appsで2021年12月と入力すると、SharePointリストへは2021年12月1日と登録される。)

Power Apps キャンバスアプリを用いて、年月のみで日付選択をする方法
デートピッカーで日付を選択する場合、年月日(例:2021年12月7日)までを必ず選択する必要があります。
そこで、今回はドロップダウンを用いて、年月のみで日付選択を行うよう実装します。
実装の流れを以下に示します。
フォームからデートピッカーを削除
年と月のドロップダウンを作成
データカードのプロパティを修正
データテーブル・ギャラリーを修正
SharePointリストの表示を変更する
フォームからデートピッカーを削除
Power Apps内にて、編集フォームを追加します。
また、編集フォームのデータソースに先程作成したSharePointリストを指定します。
Power Appsでは、SharePointリストのデータ型が日付と時刻となっている列は、デートピッカーが追加されます。
今回デートピッカーは不要ですので、削除します。
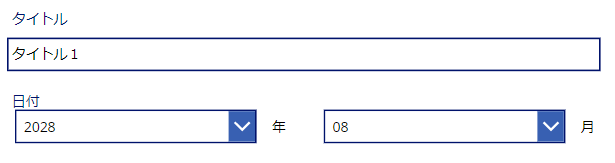
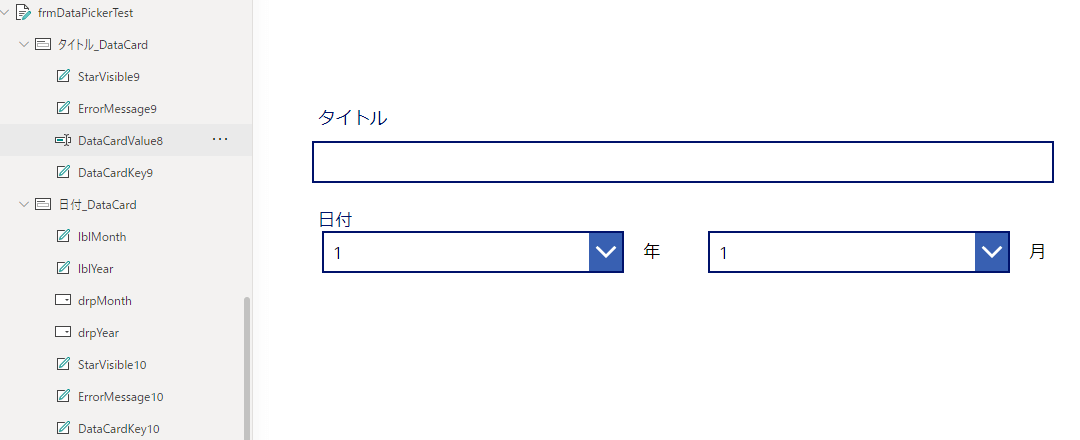
年と月のドロップダウンを作成
日付_DataCard配下に、年と月のドロップダウンを追加します。
年のドロップダウン名称:drpYear
月のドロップダウン名称:drpMonth

また、各ドロップダウンのItemsプロパティに以下の式を追加します。
drpYear.Items:Sequence(50,Year(Today())-10)
drpMonth.Items:["01","02","03","04","05","06","07","08","09","10","11","12"]上記は各ドロップダウンの選択肢を指定しています。
(Sequence(50,Year(Today())-10)は「今年の10年前から開始し、50年後まで」を選択肢として表示するよう設定しています。)
また、Defaultプロパティに以下の式を追加します。
drpYear.Default:Text(Parent.Default, "yyyy")
drpMonth.Default:Text(Parent.Default, "mm")上記はギャラリーで選択した値から年もしくは月の部分のみを表示させるよう指定しています。
データカードを修正
日付_DataCardのUpdateプロパティを修正します。
Updateプロパティは、SubmitForm()関数実行時、Updateプロパティ内に設定された値をデータソースの該当列に反映させるためのプロパティです。
今回は、Power Appsで入力した年月の1日の日付をSharePointリストへ登録するように設定します。
(例:Power Appsで2021年12月と入力すると、SharePointリストへは2021年12月1日と登録される。)
具体的には、以下の式を追加します。
日付_DataCard.Update:DateTimeValue(drpYear.Selected.Value & drpMonth.Selected.Value & 1)
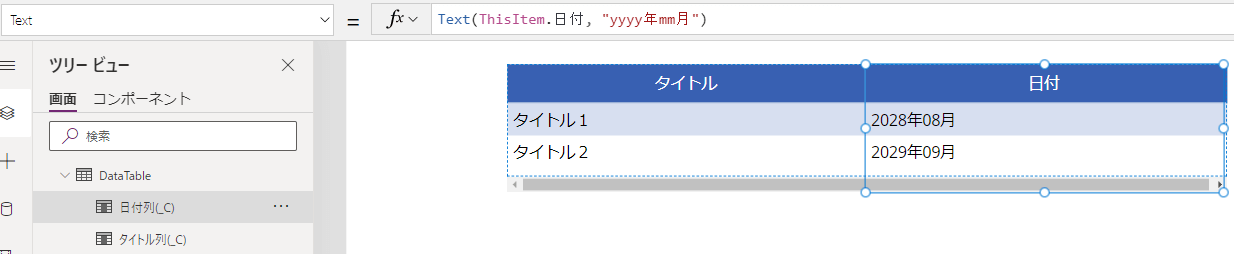
データテーブル・ギャラリーを修正
続いて、データテーブルやギャラリーの日付列の表示を修正します。
具体的には以下の式を追加します。
※今回の例ではデータテーブルを使用していますが、ギャラリーでも以下の式を使用することで日付列の表示を修正できます。
日付列(_C).Text:Text(ThisItem.日付, "yyyy年mm月")
上記により、SharePointリストのDateTime型を「yyyy年mm月」で表示されます。
以上で実装は完了です!
本日はここまで。
今回までで、Power Apps キャンバスアプリの作成方法についてお伝えしました。
Power Appsで新しい機能を実装する時、関数を組み合わせるなどのアイデアや工夫が必要となる場合があります。
このような内容は、「知っていれば一瞬」ですが「知らなければ多くの時間が必要」となります。
当社では、今回のような実装のアイデアを多く発信していく予定ですので、是非今後ともご覧ください。
次回は、SharePointリストの表示を変更する方法をお伝えします。
【このシリーズの過去回一覧】
【こちらも合わせて読みたい】

小刀稱知哉
🖊小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は茨城県在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書(最近書道を始めました)
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
Microsoft MVPを受賞させていただきました!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100