
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
こんにちは。アーティサン株式会社の小刀稱(ことね)です。
今回はPower Apps キャンバスアプリ上で動的リストを実装する方法について紹介します。
機能は以下動画をご覧ください。
使用する場面も多い機能だと思いますので、実装方法の1つとして参考にしてください。
内容としては、Power Appsでアプリを作成している方に向けた記事です。
準備
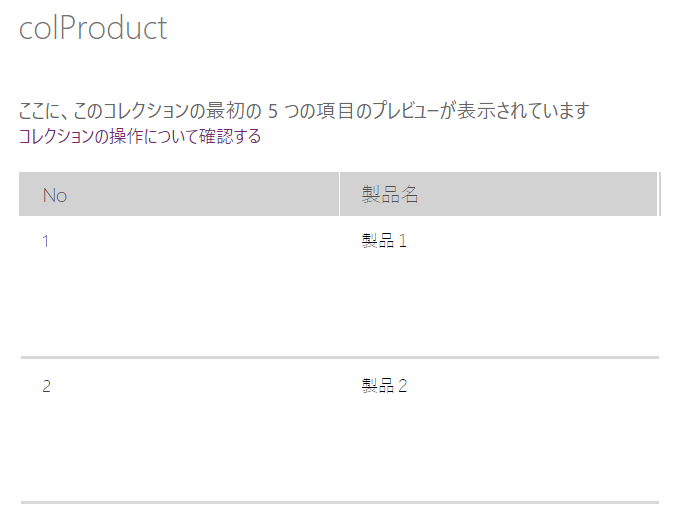
今回はコレクション(colProduct)を用いて実装します。
コレクションの型は以下の通りです。
No(数値):各レコードのNo
製品名(文字列):製品名
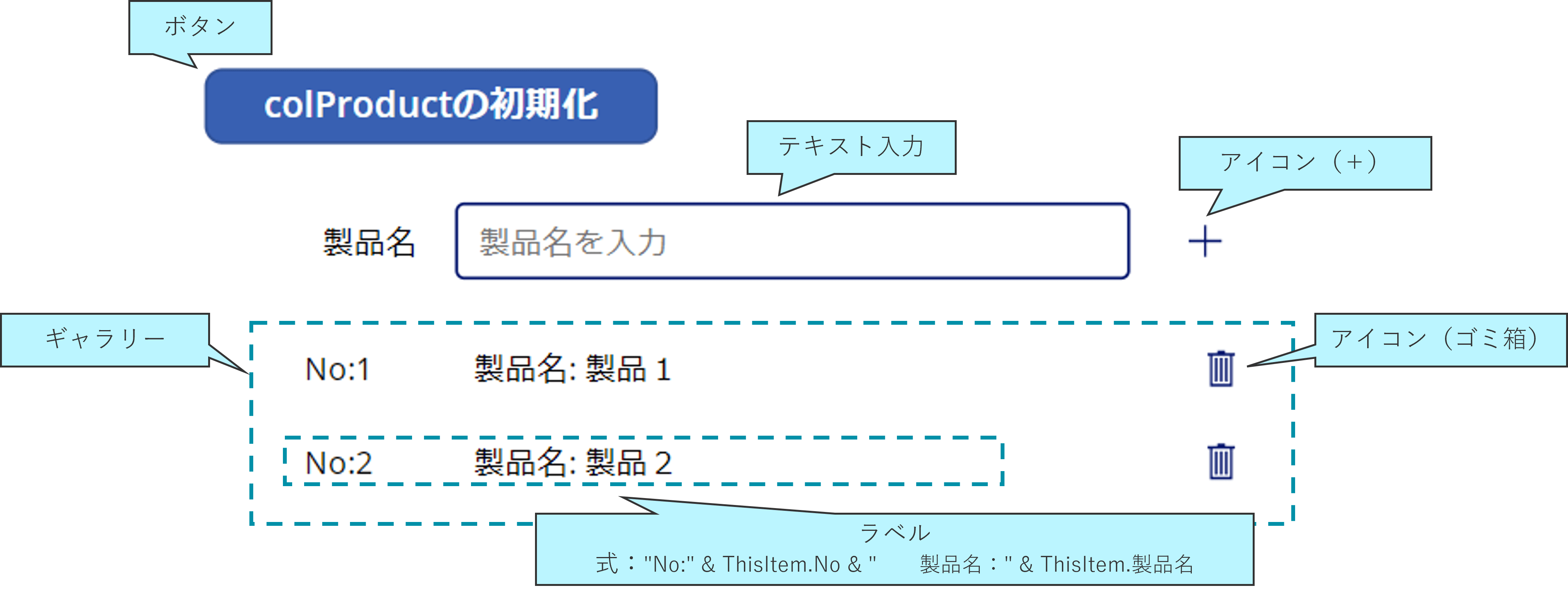
また、下記画像を参考にしてPower Apps キャンバスアプリ上で各パーツを追加してください。

ポイントのパーツは以下です。
テキスト入力:製品名を入力します
アイコン():レコードを追加します
アイコン(ゴミ箱):対象レコードを削除します
それでは、動的リストを実装していきましょう。
以下機能の実装方法について説明します。
レコードの追加機能
アイコン()の実装方法です。
製品名を入力し、アイコン()を押下すると、レコードがコレクションに追加されるようにします。
レコードを追加する際には、先頭もしくは末尾に追加する方法があります。
それぞれについて説明します。
レコードの先頭に追加
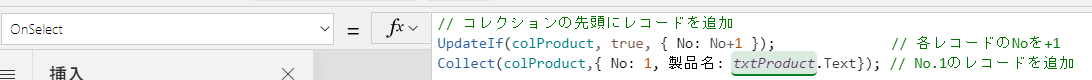
アイコン()のOnSelectプロパティに以下を記載します。
※txtProductは製品名を入力している「テキスト入力」パーツです。
// コレクションの先頭にレコードを追加
UpdateIf(colProduct, true, { No: No+1 }); // 各レコードのNoを+1
Collect(colProduct,{ No: 1, 製品名: txtProduct.Text}); // No.1のレコードを追加
ポイントとしては、UpdateIf(colProduct, true, { No: No+1 })の部分です。
UpdateIf 関数を用いて、各レコードのNoを+1しています。
その後、Noを1に設定したレコードを追加しています。
UpdateIf 関数については、以下を参照してください。
Power Apps の Update および UpdateIf 関数
レコードの末尾に追加
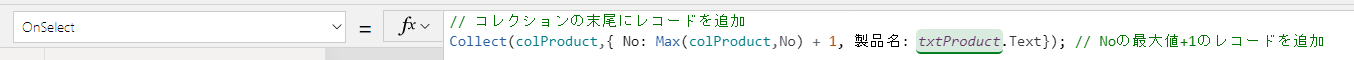
アイコン()のOnSelectプロパティに以下を記載します。
※txtProductは製品名を入力している「テキスト入力」パーツです。
// コレクションの末尾にレコードを追加
Collect(colProduct,{ No: Max(colProduct,No) + 1, 製品名: txtProduct.Text}); // Noの最大値+1のレコードを追加
ポイントとしてはMax(colProduct,No) + 1の部分です。
Max 関数を用いて、コレクションのNoに関する最大値を取得します。
その後、最大値 + 1のNoを設定したレコードを追加します。
Max 関数については、以下を参照してください。
Power Apps の Average、Max、Min、StdevP、Sum、および VarP 関数
レコードの削除機能
アイコン(ゴミ箱)の実装方法です。
アイコン()を押下すると、レコードがコレクションから削除されるようにします。
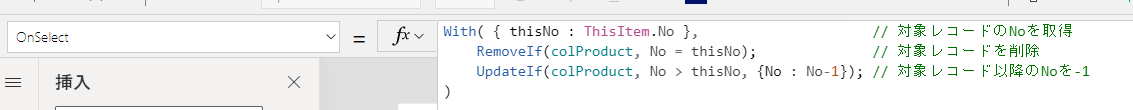
アイコン()のOnSelectプロパティに以下を記載します。
With( { thisNo : ThisItem.No }, // 対象レコードのNoを取得
RemoveIf(colProduct, No = thisNo); // 対象レコードを削除
UpdateIf(colProduct, No > thisNo, {No : No-1}); // 対象レコード以降のNoを-1
)
With 関数を用いて実装している部分がポイントです。
With 関数については、以下を参照してください。
Power Apps での With 関数
RemoveIf 関数でThisItemのレコードが削除されると、Power AppsではThisItemが示すレコードが自動的に更新されます。
よって、RemoveIf 関数の後にThisItemを用いる場合は、想定している値とは異なることがあるので、注意が必要です。
今回は、With 関数を用いることで、RemoveIf 関数実行前のThisItem.Noの値を変数に格納しています。
これにより、RemoveIf 関数の後でも、想定している値を用いることができます。
さいごに
本記事では、Power Apps キャンバスアプリにて動的リストを実装する方法についてご紹介しました。
使用する場面も多い機能だと思いますので、ぜひご一読ください!
【こちらも合わせて読みたい】

小刀稱知哉
🖊小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は茨城県在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書(最近書道を始めました)
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
Microsoft MVPを受賞させていただきました!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100











