
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
Power Appsで項目の表示・非表示を切り替えたいという要望は多いかと思います。 キャンバスアプリでは、条件に応じてVisibleプロパティのtrue・falseを切り替えることで対応可能です。
一方、モデル駆動型アプリの場合は、表示・非表示を切り替えたい条件によって、対応方法が異なります。
そこで今回は、モデル駆動型アプリにて項目の表示・非表示を切り替える方法について紹介します。
Power Appsのモデル駆動型にてアプリを作成する方に向けた内容です。
(Dataverseやモデル駆動型アプリに関して、基本的な知識を持っている方を対象にしています。)
モデル駆動型アプリで表示・非表示を切り替える方法
モデル駆動型アプリで表示・非表示を切り替える方法としては、以下3つの手法があります。
- ビジネスルールを用いる
- フォームの設定を用いる
- JavaScriptを用いる
上記以外にも、フィールドレベルセキュリティという概念もあるかと思います。
フィールドレベルセキュリティの場合は、「項目に関するラベルは表示されるが、値はマスクされる」という仕様です。ただし、本ブログでは「ラベルを含んだ項目そのものを非表示にする」という内容を目的としているたため、割愛しています。
フィールドレベルセキュリティの詳細は、以下URLをご参照ください。
アクセスを制御する列レベルのセキュリティ「ビジネスルール」と「フォームの設定」を用いる方法については、Dataverseが提供する機能の中で対応が可能ですが、 対応できる範囲が限られてしまいます。
一方、「JavaScript」については、自身でプログラムを作成する必要があるため難易度は高いですが、 対応できる範囲が広いという違いがあります。
以下では、それぞれの手法について、その設定方法を紹介します。
ビジネスルールを用いる:他の項目の値によって切り替えたい場合
最初は、ビジネスルールを用いる方法です。
こちらは、他の項目の値によって表示・非表示を切り替えたい場合に対応可能です。
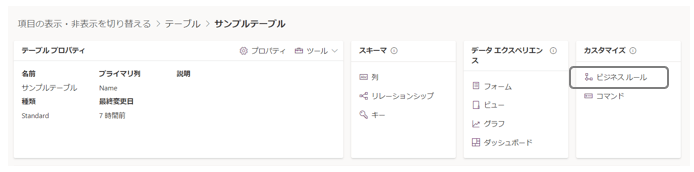
ビジネスルールは、対象テーブルのビジネスルールから作成する事ができます。

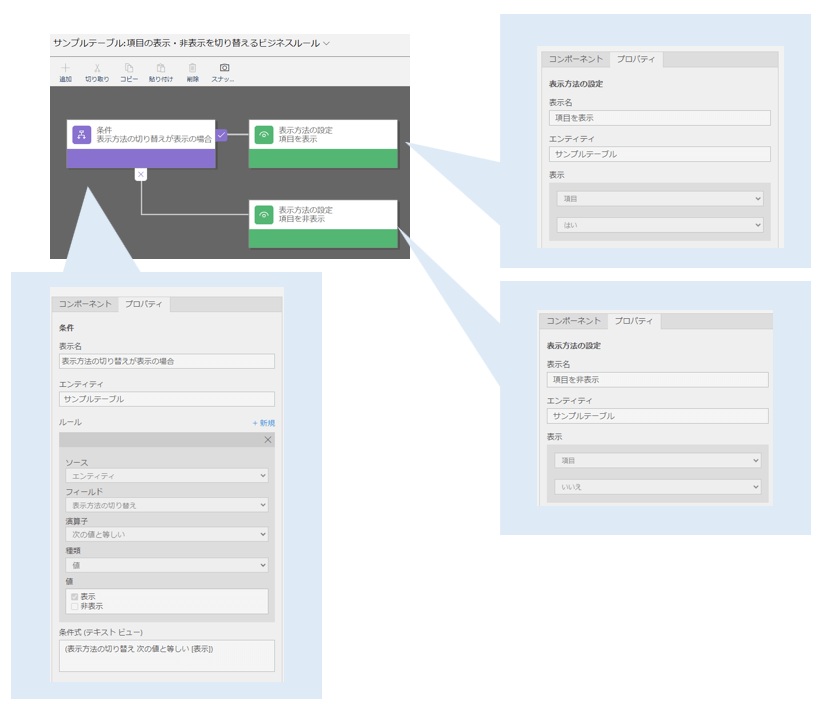
作成したビジネスルールは以下です。
「表示方法の切り替え」列の値が「表示」の場合には、「項目」列を表示にさせます。 また、上記以外の場合(=「表示方法の切り替え」列の値が「非表示」の場合)には、「項目」列を非表示にさせます。

※ビジネスルールを作成したら、アクティブ化することを忘れないようにしましょう。
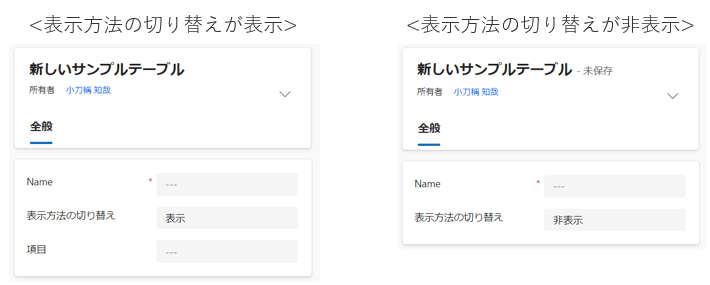
実行結果を見ると、「表示方法の切り替え」列の値に応じて「項目」列の表示・非表示が切り替わることが分かるかと思います。

フォームの設定を用いる:セキュリティロールによって切り替えたい場合
続いて、フォームの設定を用いる方法です。
こちらは、ユーザーのセキュリティロールに応じて、項目の表示・非表示を切り替えたい場合に対応可能です。

セキュリティロールの詳細は割愛しますが、 大まかに言うとPower Platformの各種リソース(例:テーブルやアプリ・フローなど)のアクセス権限や、管理操作の権限を設定する仕組みです。
詳細については、以下URLを参照してください。
セキュリティ ロールおよび特権今回は、以下リソースを作成しました。
<作成したリソース>
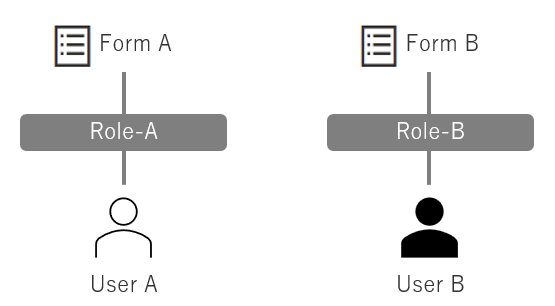
- フォーム: Form-A・Form-B
- セキュリティロール: Role-A・Role-B
- ユーザー: User-A・User-B
設定手順としては以下となります。
- セキュリティロールの作成 (Role-A・Role-B)
- セキュリティロールにユーザーを紐づけ (Role-AにUser-A・Role-BにUser-Bを紐づけ)
- フォームにセキュリティロールを紐づけ (Form-AにRole-A・Form-BにRole-Bを紐づけ)
各手順について、以下で説明します。
フォームの作成(Form-A・Form-B)
最初にフォームを作成します。
今回は2つのフォームを作成しました。
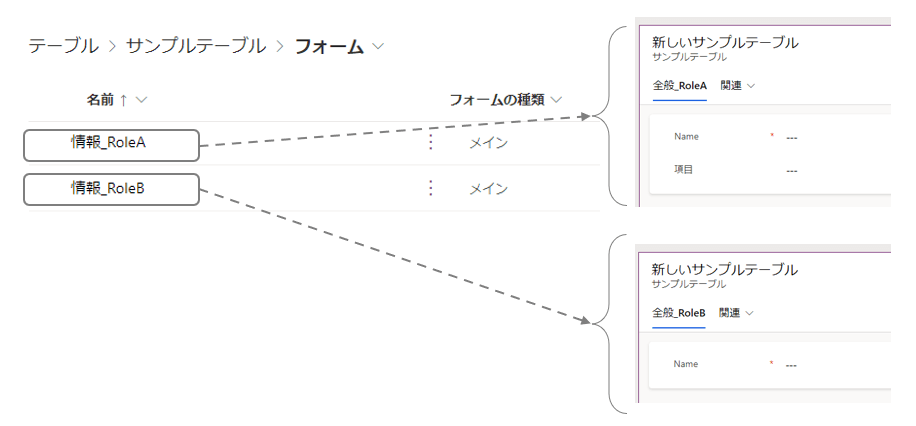
Form-A(=情報_RoleA)は「項目」列を表示しています。 また、Form-B(=情報_RoleB)は「項目」列をフォーム内に配置していません。

セキュリティロールの作成(Role-A・Role-B)
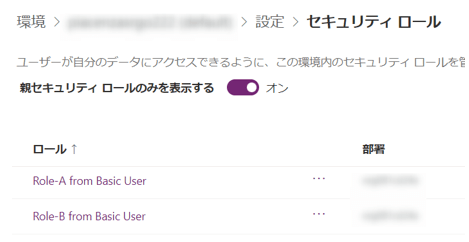
続いて、セキュリティロールを作成します。 セキュリティロールの作成方法に関しては割愛しますが、今回はBasic Userをコピーして作成しました。

セキュリティロールにユーザーを紐づけ(Role-AにUser-A・Role-BにUser-Bを紐づけ)
次に、セキュリティロールにユーザーを紐づけます。 紐づけ方法については割愛しますが、今回は以下のように紐づけています。
- Role-A: User-A (= Adele Vance)
- Role-B: User-B (= Grady Archie)

フォームにセキュリティロールを紐づけ(Form-AにRole-A・Form-BにRole-Bを紐づけ)
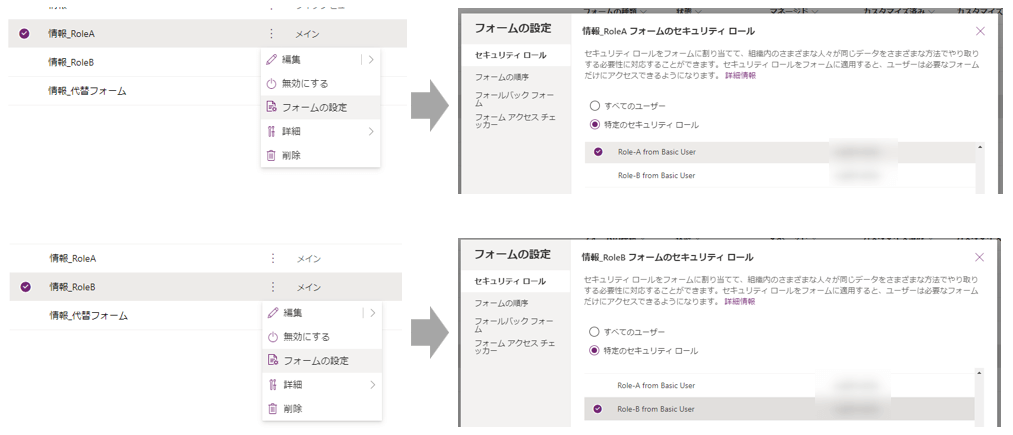
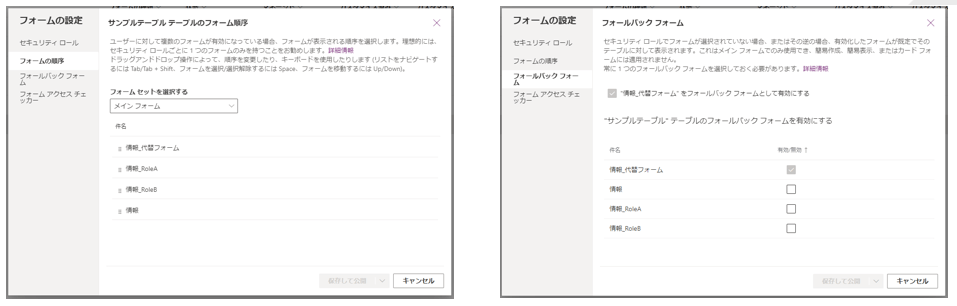
最後に、フォームにセキュリティロールを紐づけを行います。
テーブル → フォーム → フォームの設定 からフォームとセキュリティロールを紐づけます。

ちなみに、フォームの順序・フォールバックフォームに関しては、全てのフォームで同一の設定となります。

- ユーザーにセキュリティロールが割り当てられていない場合
- セキュリティロールにフォームが割り当てられていない場合
フォールバックフォームとは、下記の場合に既定で表示されるフォームのことを指します。
詳細は、以下URLを参照にしてください。
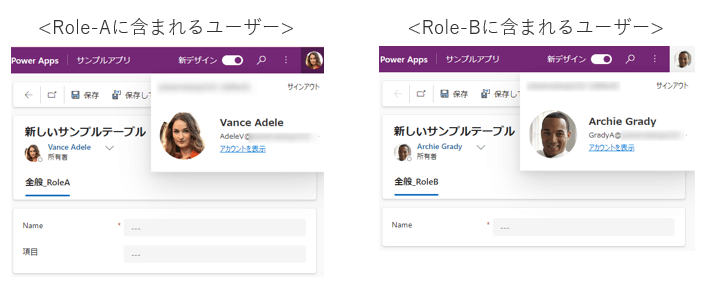
テーブルのフォールバック フォームを設定上記にて設定は完了ですので、実行結果を見てみましょう。
Role-Aに含まれるユーザーとRole-Bに含まれるユーザーでそれぞれログインしたところ、各ロールに対応したフォームが表示されていることを確認できました。

JavaScriptを用いる:上記で対応できない条件で切り替えたい場合
最後に、JavaScriptを用いる方法です。
こちらは前述した方法で対応できないような場合に用います。
今回は、「フォームのモードに応じて表示・非表示を切り替える」という内容を実装したいと思います。
<仕様>
- フォームモードが新規作成の場合は、「項目」列を非表示
- 上記以外の場合は、「項目」列を表示
設定手順としては以下となります。
- JavaScriptを作成
- JavaScriptをアップロード
- JavaScriptをフォームに割り当て
各手順について、以下で説明します。
JavaScriptを作成
まずは、JavaScriptを作成します。 今回作成したJavaScriptは以下です。
function onFormLoad(executionContext) {
var formContext = executionContext.getFormContext();
var formType = formContext.ui.getFormType();
var applicationIdControl = formContext.getControl(“sample_item”);
// フォームが新規作成の場合は、非表示
if (formType === 1) {
applicationIdControl.setVisible(false);
}
// 上記以外の場合は、表示
else {
applicationIdControl.setVisible(true);
}
}
ポイントとしては、以下となります。
- getControl(“sample_item”)
- formType
- setVisible()
“sample_item”については、基本的にはテーブルの論理名になります。
※論理名と一致しない場合があることがありました。
(どのような場合に一致しないのかまだ細かく調べられてません。。。今度調査します。。。)
一致しない場合には、Webブラウザの開発者ツールから、対象の項目のid値を取得してみてください。
formTypeにて、フォームのモードを取得することができます。 (”1″の場合は、新規作成モードとなります。)
formTypeの詳細については、以下をご参照ください。
getFormType (クライアント API 参照)
項目の表示・非表示を切り替えます。
trueの場合は表示、falseの場合は非表示となります。
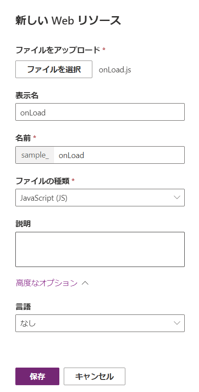
JavaScriptをアップロード
続いて、作成したJavaScriptをアップロードします。
ソリューションで作成している場合には、ソリューション → WebリソースからJavaScriptファイルをアップロードします。

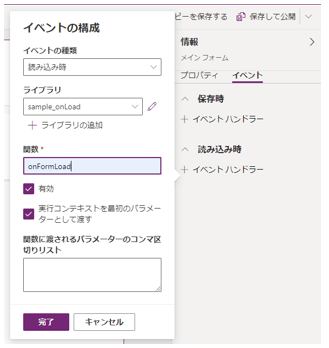
JavaScriptをフォームに割り当て
次に、フォームにJavaScriptを割り当てます。
フォーム → 左側ペインのJavaScriptアイコン → ライブラリの追加 から先程追加したJavaScriptをフォームに追加します。
※ソリューションを作成していない場合には、上記手順でJavaScriptを直接新規追加することも可能です。
その後、フォーム全体を選択 → イベントタブ → 読み込み時 → イベントハンドラー から先程のJavaScriptを設定します。

上記にて設定は完了ですので、実行結果を見てみましょう。
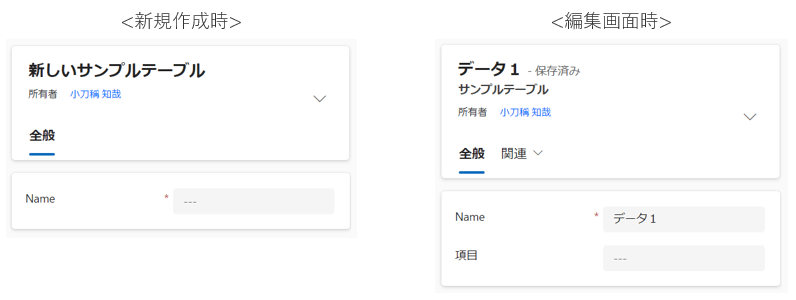
新規作成時には「項目」列が非表示、編集画面時には「項目」列が表示となっていることが分かるかと思います。

おわりに
今回は、モデル駆動型アプリにて項目の表示・非表示を切り替える方法についてお伝えしました。
モデル駆動型アプリに関しては、キャンバスアプリとは異なり、設定できる項目が色々な場所にあるため、 どの場面でどの設定項目を使えばよいのか覚えるまでが少し難しいですよね。。。
私もモデル駆動型アプリについては、まだまだ私も勉強中ですので、 調査した内容などは引き続きブログにて紹介できればと思っております!
最後まで読んでいただき、ありがとうございました!
【こちらも合わせて読みたい】

小刀稱知哉
🖊小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は茨城県在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書(最近書道を始めました)
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
Microsoft MVPを受賞させていただきました!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100












こんにちは。アーティサン株式会社の小刀稱(ことね)です。