
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
こんにちは。アーティサン株式会社の小刀稱(ことね)です。
Power Appsキャンバスアプリでアプリを構築する際、ギャラリーを使用することはとても多いと思います。
ギャラリーで表示する項目が多い場合、縦スクロールと一緒に横スクロールで表示したいと思ったことはありませんか?
実は通常のギャラリーの場合は、縦スクロールのみ、または横スクロールのみとなっており、
縦と横スクロールが同時に可能なギャラリーを実装することはできません。
これではデータの表示項目が多い、かつデータの件数が多い場合に困ってしまいます。
そこで今回は、縦×横スクロールが可能なギャラリーの実装方法について紹介します。
完成イメージ
はじめに今回作成するギャラリーについて紹介します。
ご覧の通り、縦と横のスクロールを用いてギャラリー全体の内容を表示しています。
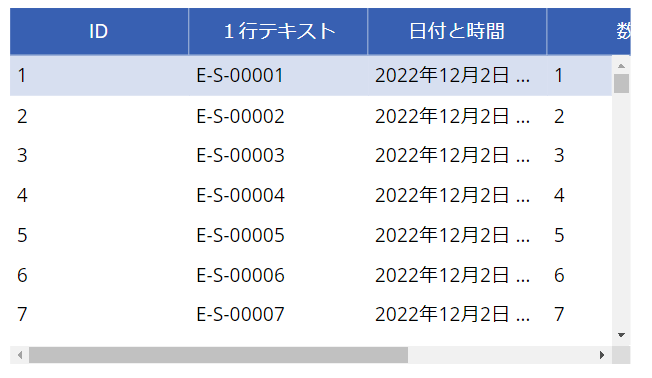
データテーブル vs ギャラリー
本項目以降で、縦×横スクロールのギャラリーの実装方法を紹介しますが、その前にPower Appsでは「データテーブル」というコントローラーがあるのをご存知でしょうか?
実はこのコントローラーを用いると、標準で縦×横スクロールでデータを表現可能です。

ただし、データテーブルは以下のようなデメリットがあります。
デザインに関する制限が大きい
データテーブルではギャラリーと比較し、デザインに関する制限が大きいです。
例:アイコンの追加ができない
文字を中央揃えにできない など
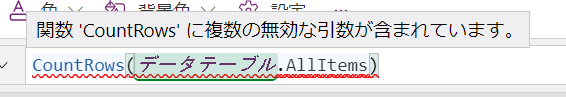
AllItemsプロパティがない
データテーブルには、ギャラリーに実装されている「AllItems」プロパティがありません。(2023年9月時点)
データの件数をチェックする際にAllItemsプロパティはよく使うので、本プロパティ実装されていないのは、結構不便だなぁ、、、と私個人としては思っています。
AllItems
簡易的に実装するのであれば、データテーブルを使う場面もあるかと思いますが、デザインの設定を行いたい場合や、データの件数チェックを行う場合はギャラリーを用いることを推奨いたします。
縦×横スクロールのギャラリーの実装方法
それでは、以下で縦×横スクロールのギャラリーについて、実装方法を紹介します
全体構成
まずは全体構成について紹介します。
縦×横スクロールを実装するには、水平コンテナの中にギャラリーを配置することがポイントです。
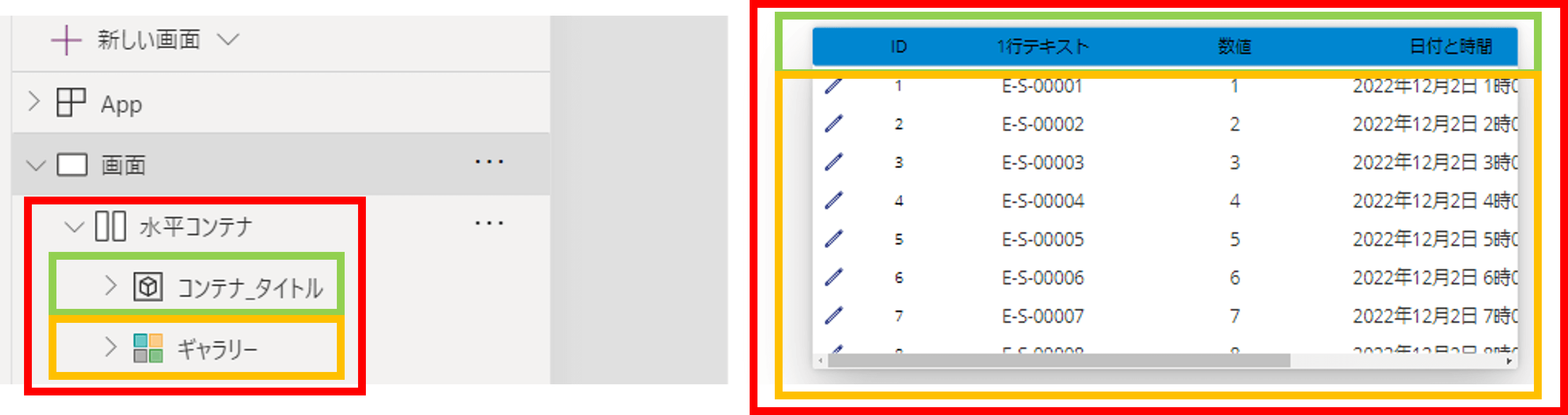
構成を以下に示します。

今回は以下3つのコントローラーを用います。
水平コンテナ ※図の赤枠部分
コンテナ(タイトル) ※図の緑枠部分
ギャラリー(データ表示用) ※図の黄枠部分
水平コンテナの配下にコンテナとギャラリーを配置します。
また、コンテナ(タイトル)の中にはタイトルを表示するためのテキスト ラベルを配置します。

以下では、各コントローラーの詳細について説明していきます。
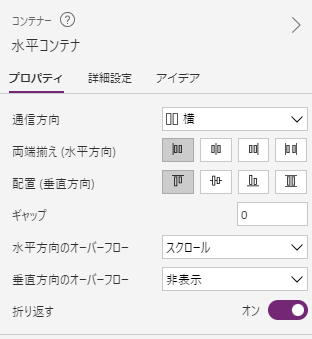
水平コンテナ
まずは、水平コンテナです。
設定値は以下のとおりです。

水平方向のオーバーフローを「スクロール」にする
本設定を行うことで、配下に配置されているコントローラー(今回の場合は、コンテナ(タイトル)とギャラリー)の横幅が水平コンテナより大きい場合は、横スクロールが表示されるようになります。
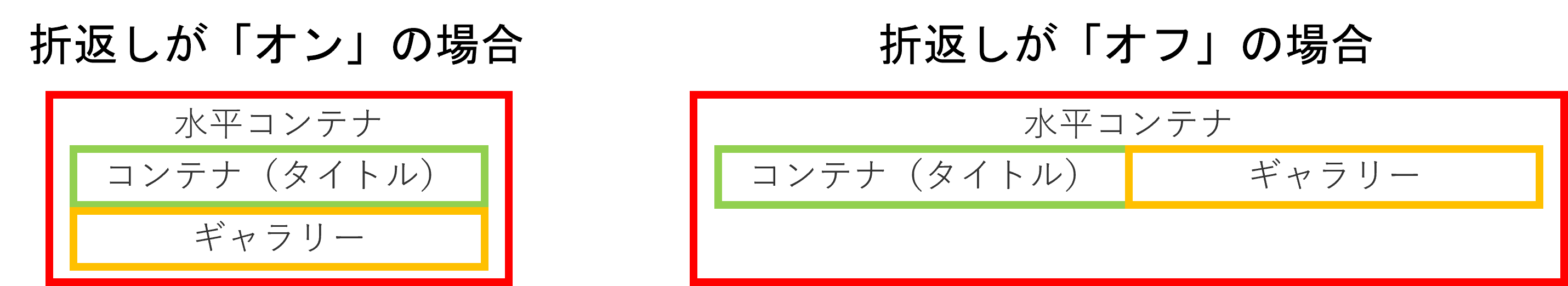
折り返すを「オン」にする
コンテナ(タイトル)とギャラリーを上下で配置するため、折り返すを「オン」にします。
※折り返すを「オフ」にすると、コンテナ(タイトル)とギャラリーが左右に配置されてしまいます。折返しの「オン」と「オフ」
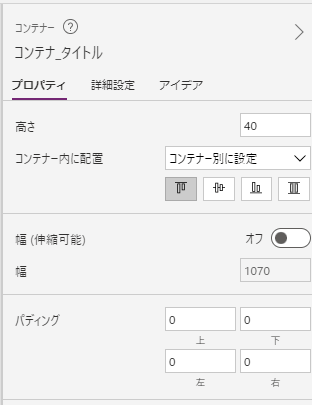
コンテナ(タイトル)
続いて、コンテナ(タイトル)です。
設定値は以下のとおりです。

ポイントとしては、以下の設定値です。
幅(伸縮可能)を「オフ」にする
本設定を行うことで、コンテナ(タイトル)の横幅が水平コンテナより大きい場合でも、そのままの横幅で表示されます。
※本設定を「オン」にすると、水平コンテナの横幅に応じて、コンテナ(タイトル)の横幅が縮小されてしまいます。
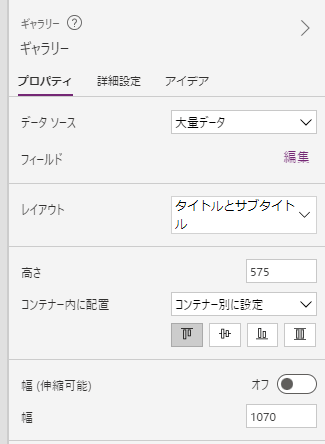
ギャラリー(データ表示用)
最後に、ギャラリー(データ表示用)です。
設定値は以下のとおりです。

ポイントとしては、以下の設定値です。
幅(伸縮可能)を「オフ」にする
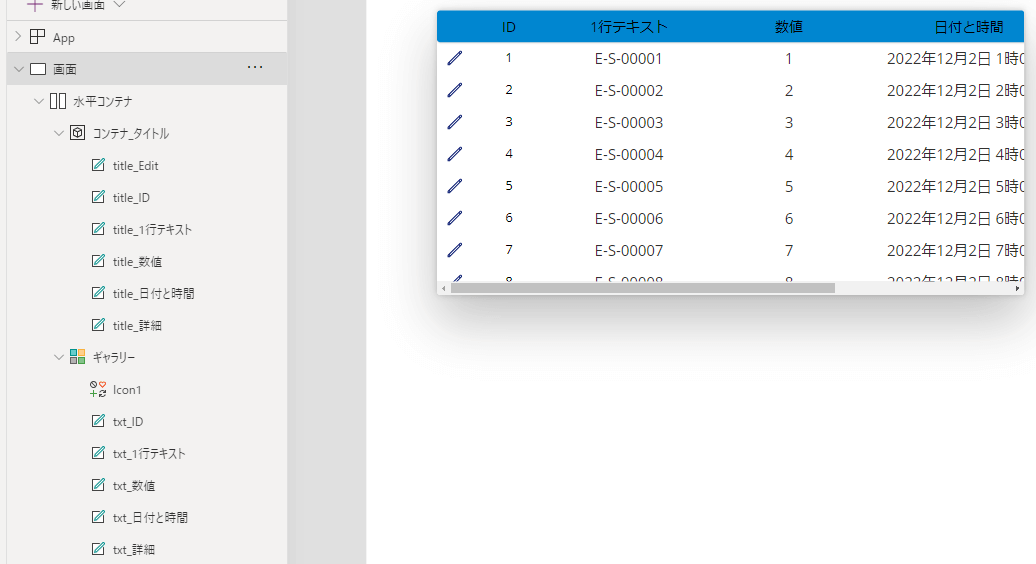
その他
上記までで、基本的な設定は完了です。
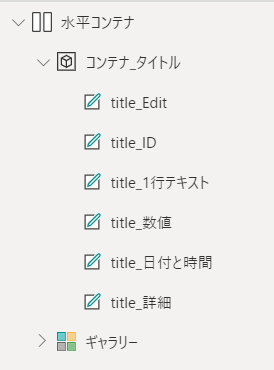
後は、コンテナ(タイトル)内にタイトル用のテキスト ラベルを配置したり、ギャラリー内の設定を行ってください。
今回のギャラリーの場合は、各コントローラの配置は以下のようになりました。

おわりに
今回は、縦×横スクロールが可能なギャラリーの実装方法について紹介しました。
本機能を用いると、データの表示項目が多い、かつデータの件数が多い場合でも見やすい形で表示することが可能です。
標準コントローラーを組み合わせて新しい機能を作成する場合、実装のアイデアが必要となります。
(実は今回の実装方法のアイデアについては、お客様から教えていただきました(笑))
このような内容は、「知っていれば一瞬」ですが「知らなければ多くの時間が必要」となります。
当社では、今回のような実装のアイデアを多く発信していく予定ですので、是非今後ともご覧ください。
最後まで読んでいただき、ありがとうございました!
【こちらも合わせて読みたい】

小刀稱知哉
🖊小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は茨城県在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書(最近書道を始めました)
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
Microsoft MVPを受賞させていただきました!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100














こんにちは。アーティサン株式会社の小刀稱(ことね)です。