
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
こんにちは。アーティサン株式会社の小刀稱(ことね)です。
Power Appsにてアプリを作成する際、PCとスマホの両方で操作したいと要望されたことはありませんか?
本記事では、上記要望の対応方針について説明します。
標準でのレスポンシブデザイン対応有無
Power Appsには「Dataverse for Teams」「ポータル」「モデル駆動型アプリ」「キャンバス アプリ」の4種類があります。
この中でも、Dataverse for Teamsポータルモデル駆動型アプリは、標準でレスポンシブデザインに対応しています。
よってこの3種類に関しては、アプリを作成すると、そのままPCとスマホに適したレイアウトにて操作することができます。
一方、標準でレスポンシブデザインに対応していないキャンバス アプリを用いる場合は、別途対応方針を検討する必要があります。
| 標準でのレスポンシブデザイン対応有無 |
|---|---|
Dataverse for Teams | ○ |
ポータル | ○ |
モデル駆動型アプリ | ○ |
キャンバス アプリ | × |
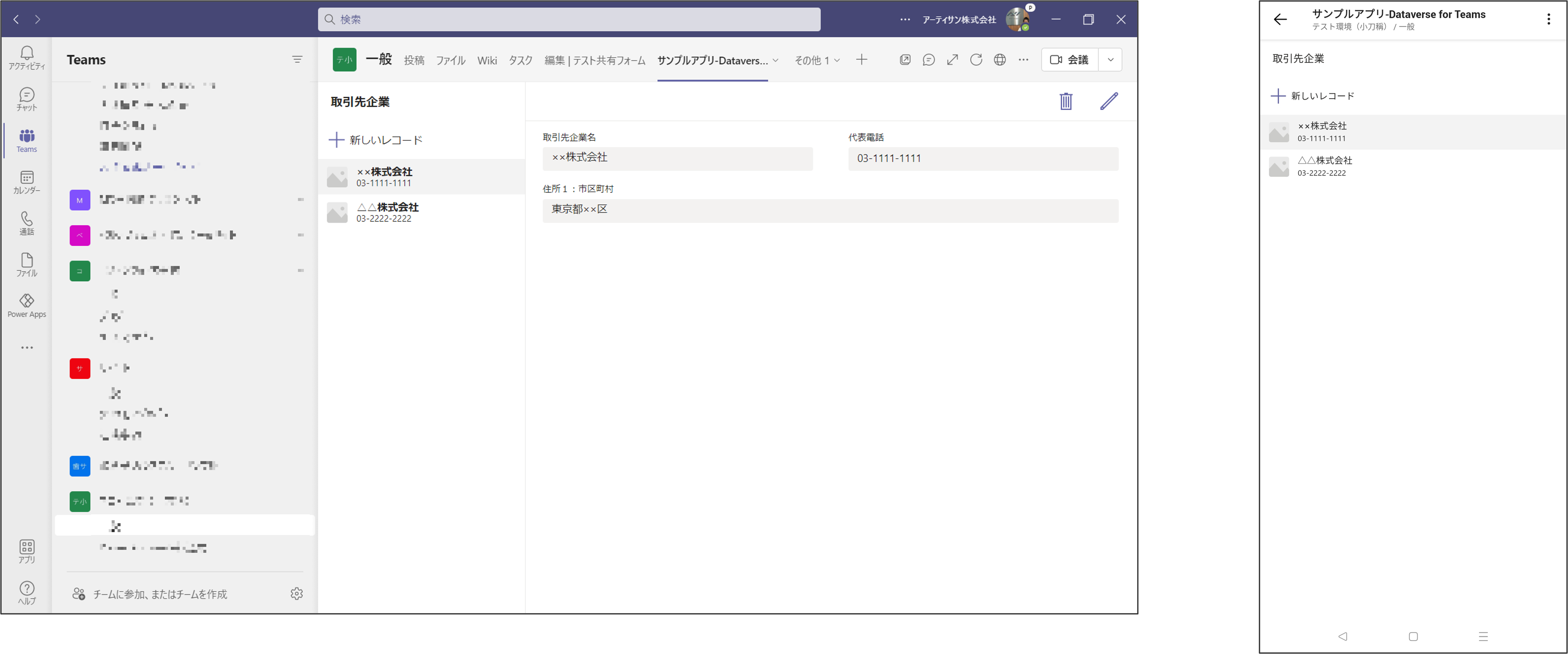
PCとスマホでの表示(Dataverse for Teams)

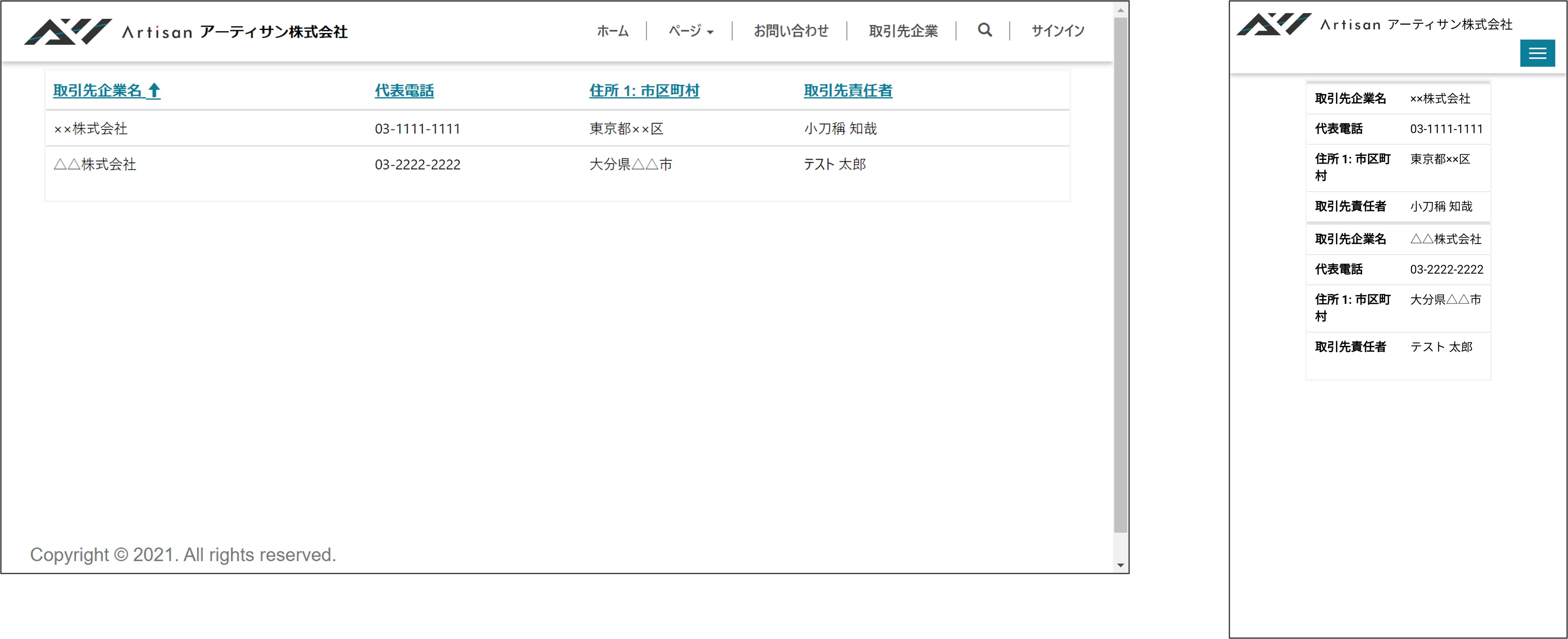
PCとスマホでの表示(ポータル)

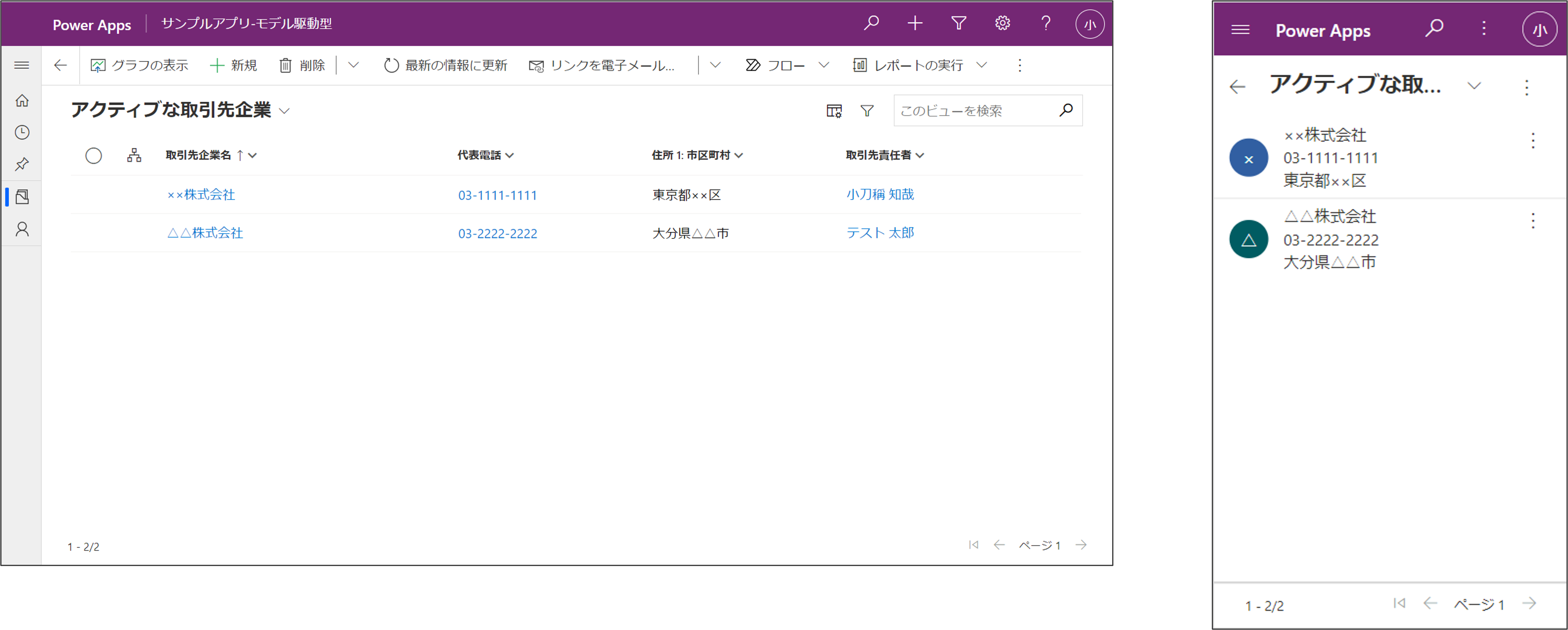
PCとスマホでの表示(モデル駆動型アプリ)

以下では、キャンバス アプリにて、PCとスマホの両方で操作する場合の対応方針について説明します。
PCとスマホで操作したい時の対応方針(キャンバス アプリの場合)
キャンバス アプリのレイアウト
まず初めに、キャンバス アプリのレイアウトについて説明します。
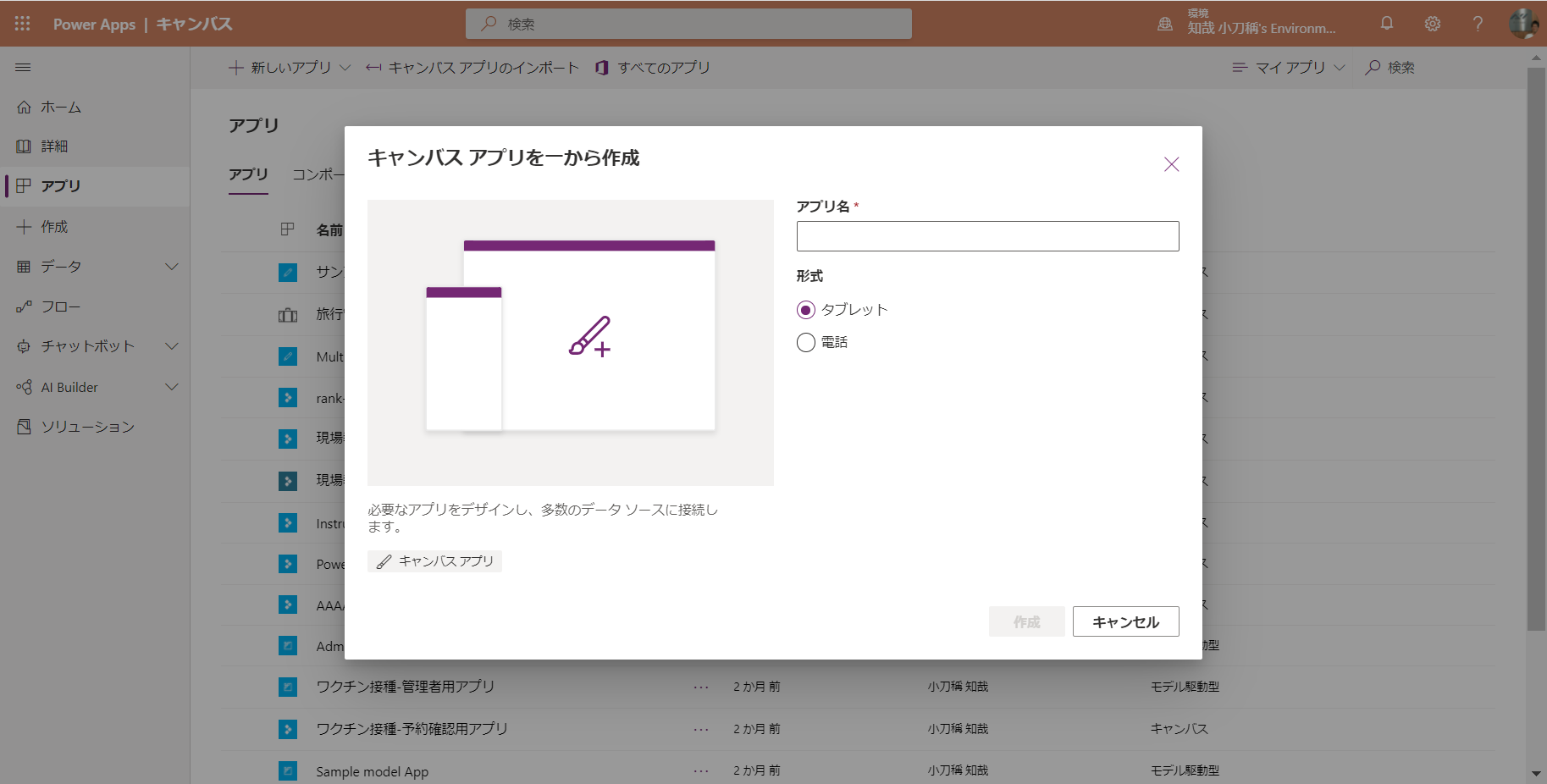
キャンバス アプリの作成画面では、最初にレイアウト(タブレット or 電話)を選択することで、 それぞれに適したレイアウトがデフォルト値として設定されます。

タブレットを選択した場合(向き:横、サイズ:16:9)

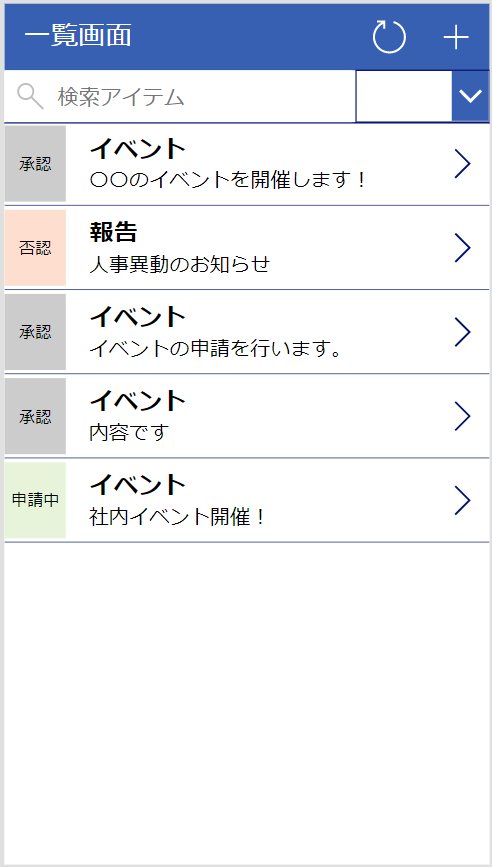
電話を選択した場合(向き:縦)

PCとスマホで操作したい時の対応方針
キャンバス アプリにて、PCとスマホの両方で操作したい場合は、以下の3つの対応方法があります。
タブレット版・電話版をそれぞれ作成し、PCではタブレット版・スマホでは電話版を操作
メリット
メリットとしては、PCとスマホでそれぞれに適したレイアウトにて表示できる点です。
また、レスポンシブデザインに対応する必要がないので、作成の難易度は低いです。
デメリット
一方デメリットとしては、修正コストが大きい点です。
機能追加やバグ修正などがある場合、2つのアプリをそれぞれ修正し、整合性を図る必要があります。
電話版のみ作成し、PCとスマホで電話版を操作
メリット
メリットとしては、電話版のアプリを1つ作成するのみで対応できるため、修正コストが小さいことが挙げられます。
また、レスポンシブデザインに対応する必要がないので、作成の難易度が低いです。
デメリット
一方デメリットとしては、PCで操作するための最適なレイアウトとなっていないことです。
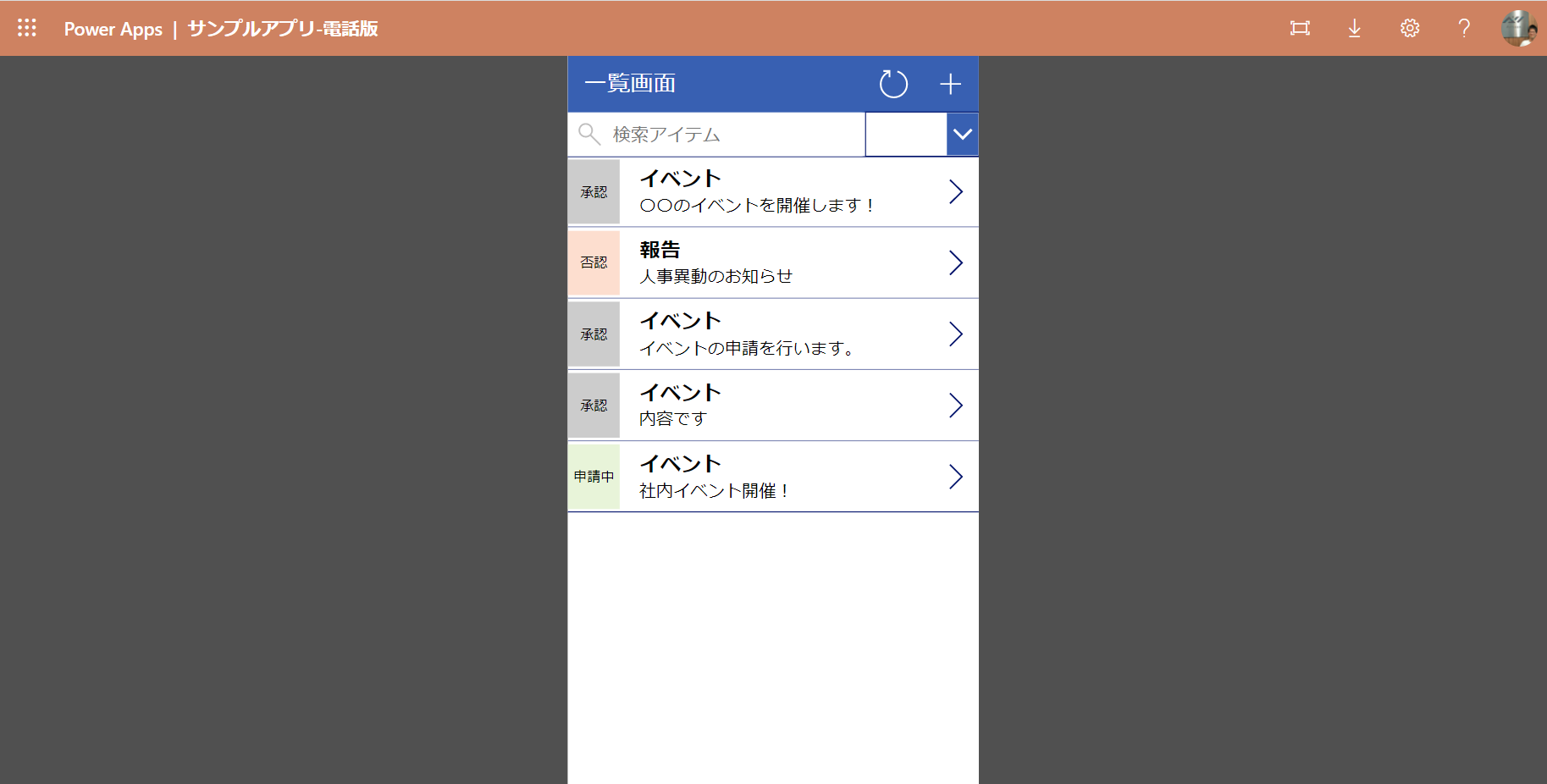
PCで電話版のアプリを表示した際のイメージを以下に示します。
左右の余白が大きく、1画面あたりの情報量が少なくなってしまいます。

1つのアプリをレスポンシブデザインにて作成し、PCとスマホで操作
メリット
メリットとしては、PCとスマホでそれぞれに適したレイアウトにて表示できる点です。
また、アプリを1つ作成するのみで対応できるため、修正コストが小さいことが挙げられます。
デメリット
一方デメリットとしては、レスポンシブデザインに対応したアプリを作成する必要があるため、作成の難易度が高いことです。
レスポンシブデザインに対応したキャンバス アプリの作成方法については、以下を参照ください。
レスポンシブなキャンバス アプリの構築
キャンバス アプリのレスポンシブ レイアウトの作成
まとめ
対応方針とメリット・デメリットを以下にまとめました。
|
対応方針 |
メリット |
デメリット |
|---|---|---|---|
Dataverse |
標準でレスポンシブデザインに対応 |
— |
— |
ポータル |
標準でレスポンシブデザインに対応 |
— |
— |
モデル駆動型アプリ |
標準でレスポンシブデザインに対応 |
— |
— |
キャンバス アプリ |
タブレット版・電話版をそれぞれ作成 |
PC/スマホに適したレイアウトにて操作できる |
修正コストが大きい(2つのアプリを修正) |
|
電話版のみ作成 |
作成難易度が低い |
PCに適したレイアウトになっていない |
|
レスポンシブデザインにて作成 |
PC/スマホに適したレイアウトにて操作できる |
作成難易度が高い |
本記事では、Power Appsにてアプリを作成する際、PCとスマホの両方で操作する場合の対応方針について説明しました。
参考としていただければ幸いです。
最後まで読んでいただき、ありがとうございました!
【こちらも合わせて読みたい】

小刀稱知哉
🖊小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は茨城県在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書(最近書道を始めました)
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
Microsoft MVPを受賞させていただきました!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100











