
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
SharePointを社内ポータルサイト(グループウェア)として活用している企業様は多いと思います。
弊社も従来から「SharePoint 移行・モダン化コンサルティングサービス」というサービスを提供しており、企業様の社内ポータルサイト構築や活用支援をさせていただいております。
弊社としては、SharePointで社内ポータルサイトを構築する際、SharePointが持つ強みを最大限に活かすため、
なるべく標準機能のみで対応することを推奨しております。
しかし、SharePointのデザインをもっとおしゃれにしたい!という要望が多いのも事実です。
そこで、弊社ではX-SP Design | SharePoint デザイン拡張サービスを立ち上げております。
本サービスのコンセプトとしては、「JSON やSharePoint Framework(SPFx)を活用することで、標準機能を越えたデザインを実装する」ことです。
弊社が現在まで培ってきた経験を活かし、社内ポータルサイト構築時、頻繁に要望される内容をサンプルにて実装しております。
本サンプルをもとに、貴社の最適なデザインを提案することができます。
本サービスは以前から提供しておりましたが、このたび機能拡充を行いました。
今回は、従来からの拡張内容や提供する機能について紹介します。
※前回のブログでは、本サービスが生まれるまでの背景を紹介しておりますので、そちらも御覧ください。
【X-SP Design | SharePoint デザイン拡張サービスのご紹介】
このシリーズの過去回一覧
拡張内容
従来から提供していたX-SP Designですが、今回は以下機能を拡張しました。
1.新しいSharePointのUIに対応
最近(2024年12月時点)、SharePointリストのUIが大幅に変更されたことをご存知ですか?
SharePointのバージョンアップは日々行われておりますが、今回のバージョンアップによって従来動作していたJSONによる書式設定が一部使用不可となっていました。。。
そこで弊社では、最新のUIに対応したJSONを新たに開発いたしました。
2.SharePoint Framework(SPFx)の活用
従来のサービスでは、JSONによるデザイン拡張をメインに提供しておりました。
しかし、お客様からの「もっと柔軟にデザインを改善したい」という要望に対応するため、この度、SharePoint Framework(以下、SPFx)によるデザイン拡張を提供いたします。
SPFxを使うことにより、JSONでは対応できない、より洗練されたデザインを提供することができます。
JSONやSharePoint Framework(SPFx)には、それぞれメリット・デメリットがあります。
3.サンプルの拡張
JSONやSPFxを効果的に用いたサンプルを複数用意しました。
サンプルを活用してデザインを決めることができるため、短期間に高品質なデザインを製作可能です。
※サンプルについては、次回のブログにて紹介します。
X-SP Designで提供している機能
X-SPで提供している各機能について紹介します。
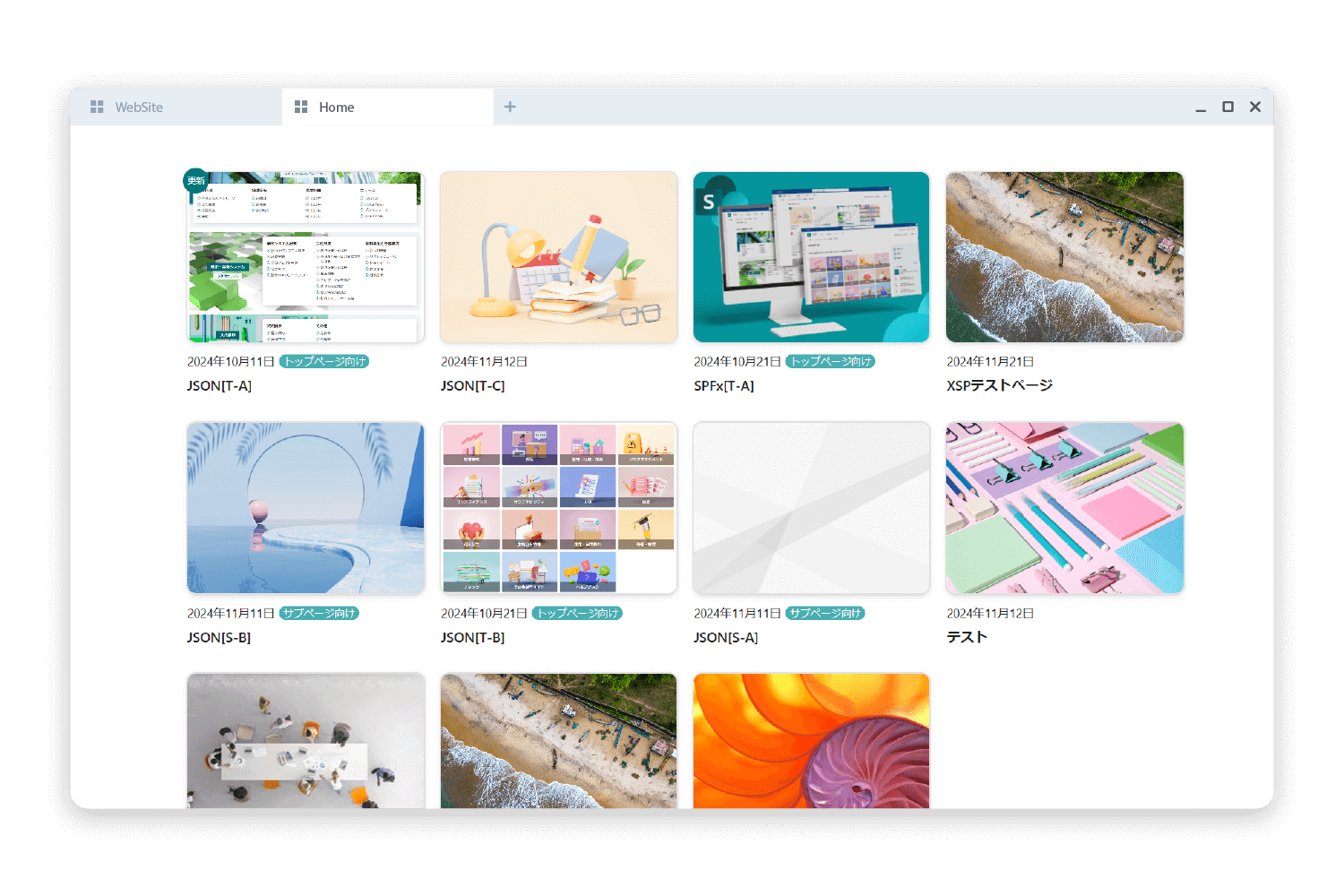
1.タイル表示(JSON)
コンテンツをタイル形式で表示します。

ニュースやSharePointリストの内容を、リスト形式で表示している方は多いかと思います。
本機能を用いると、リスト形式ではなく、タイル形式で表示することが可能です。
タイル形式で表示すると、ビジュル要素を効果的に表示できるため、ユーザーが直感的に内容を把握することが可能です。
単純にタイル形式で表示するだけであれば、「ギャラリー」というビューの設定を用いることで対応可能ですが弊社のJSONを使っていただくことで、より細かい制御が可能となります。
例えば以下のようなデザインを実装可能です。
更新日が3日以内の場合は、アイコンを付与する
カテゴリを色付けさせる
タイトル部分は太字で表示させる

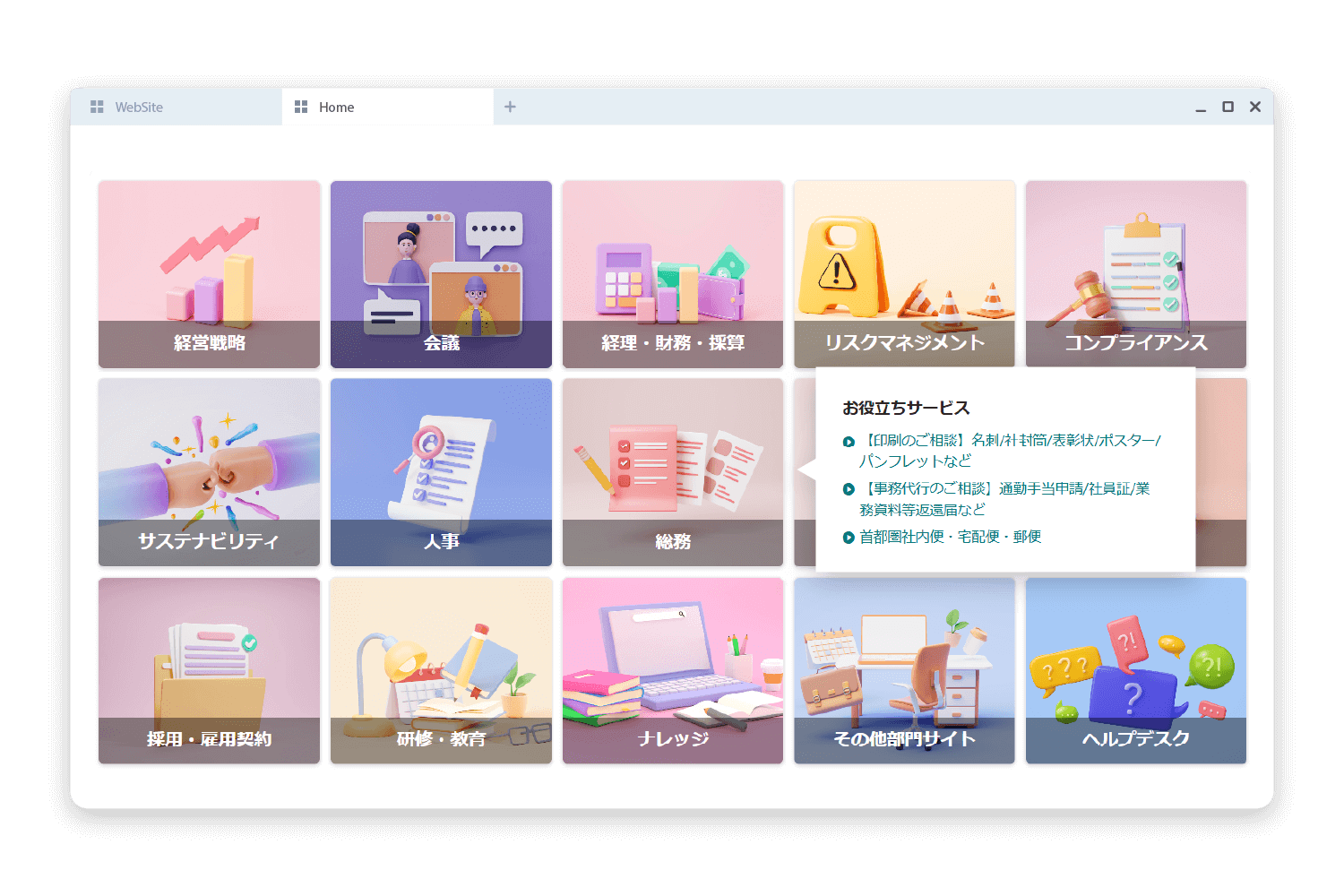
2.ポップアップ(JSON)
クリック時に関連する情報をポップアップで表示します。

SharePointを含む社内ポータルサイトは、「業務で用いる各種情報を一覧で提供する」ことが目的のため、どうしても多くの情報がページ上に配置されることとなります。
しかし配置される情報量が多くなると、ユーザーは「何を見ればいいかわからない」となるため、結果的に社内ポータルサイトを活用されなくなるという事象にも繋がります。
SharePointの標準機能にも、セクションの折りたたみやクイックリンクなど、多くの情報を見やすく配置するためのWebパーツがいくつか存在しておりますが、想定する情報量が多くなると表示領域がどうしても大きくなってしまうという経験をしたことがある方も多いと思います。
このような場合に、弊社のポップアップ機能を使っていただければと思います。
本機能では画面上の特定領域をクリックすると、関連するリンクをポップアップで表示させることができるようになります。
ポップアップ機能を用いることで、多くの情報を整理された状態で表示させることが可能です。
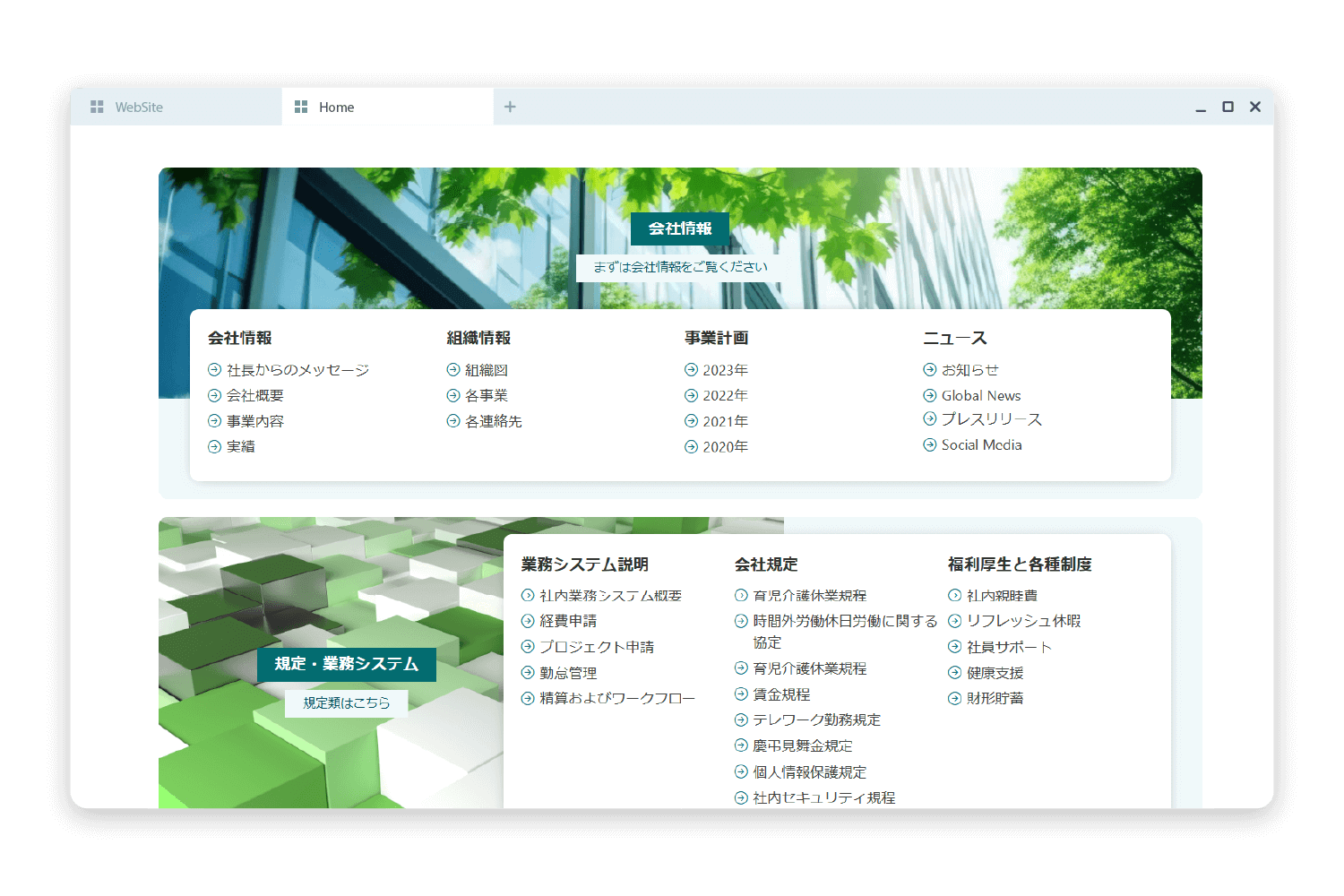
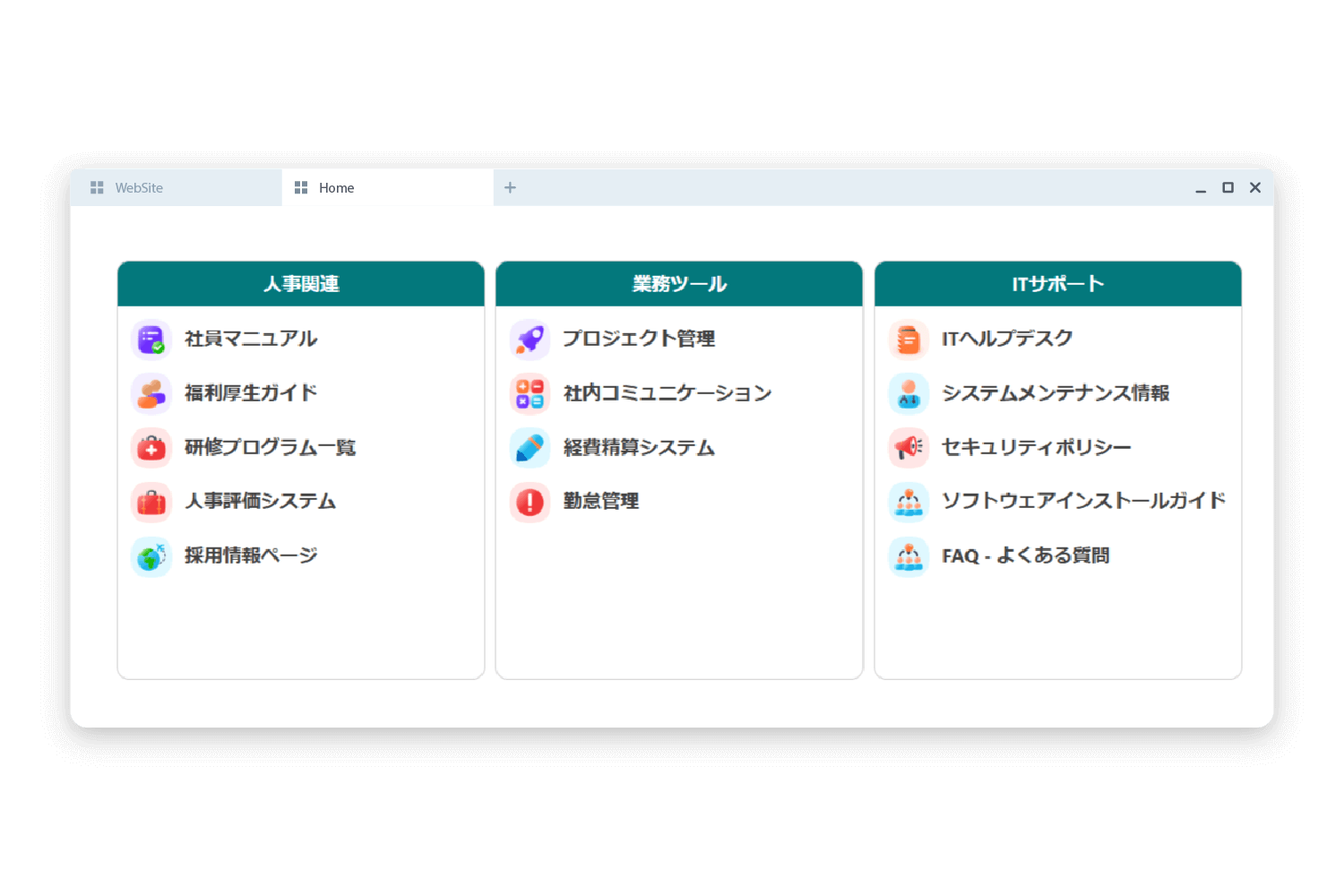
3.画像付きリンク集(JSON)
各コンテンツを画像で区切ることでカテゴリ分けを行っています。

上記で紹介したポップアップの場合は、詳細を表示するためにはクリックすることが必要ですが、本機能では、初めからすべてのリンクが表示されているため、より少ないクリック数で目的の場所までたどり着くことができます。
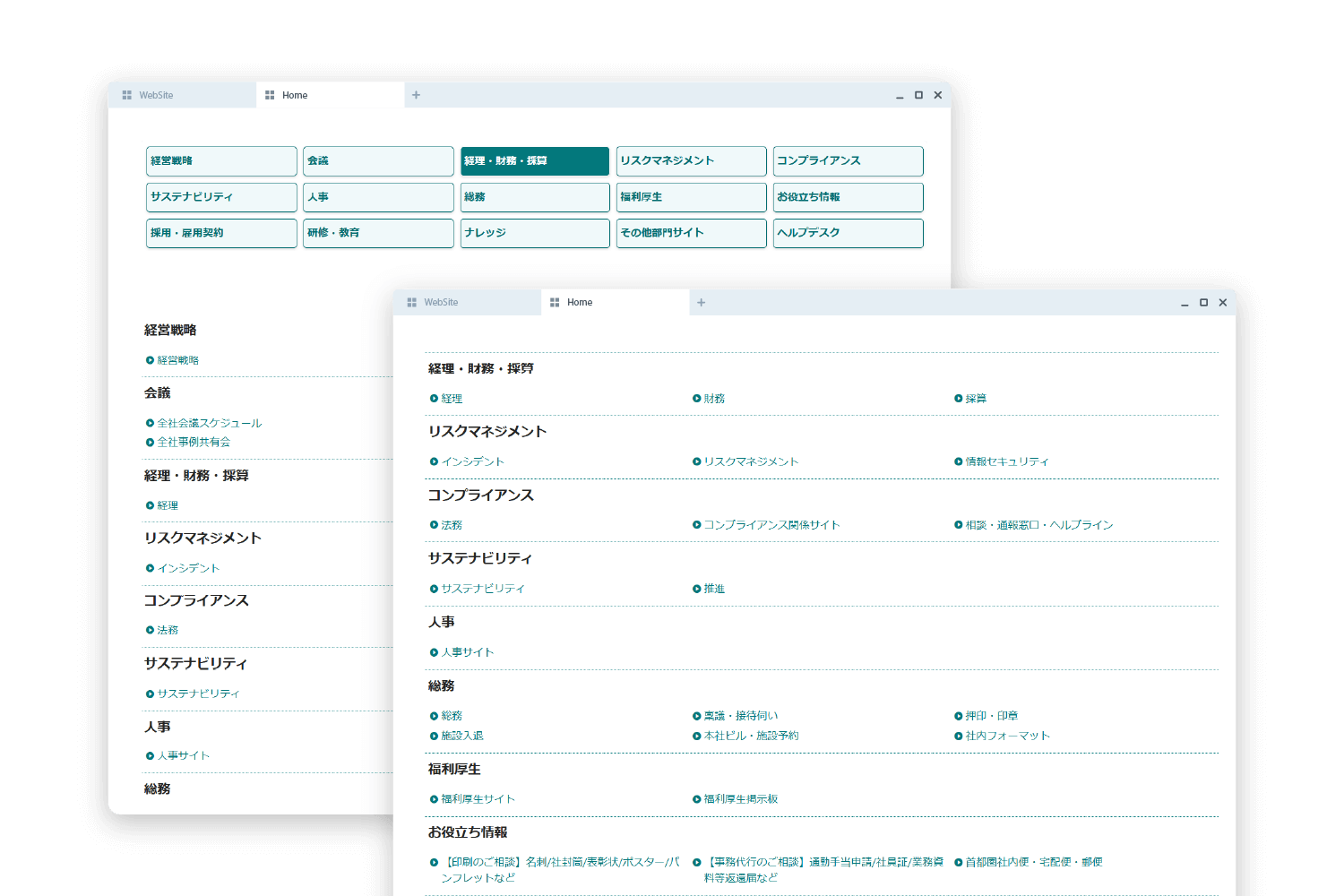
4.カテゴリー別一覧表示(JSON)
各コンテンツをカテゴリー別でまとめて表示します。

こちらも画像付きリンク集と目的は同じであり、多くの情報を整理された状態で表示させることが可能です。
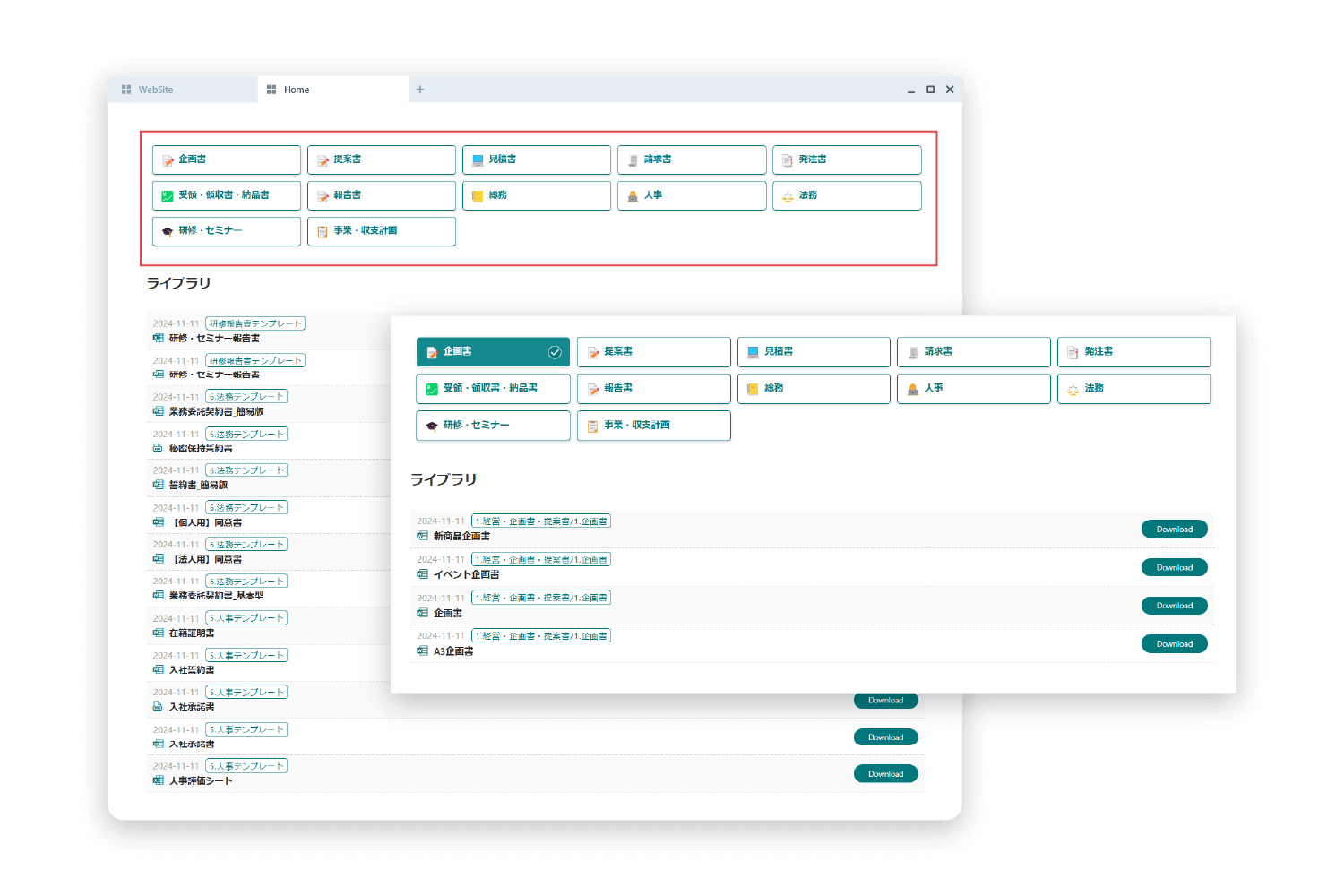
5.絞り込み(JSON)
ボタンで情報の絞り込みを行い、関連する情報を表示します。

Webサイトなどでは割と一般的なタブ機能についてですが、実はSharePointの標準機能では提供されておりません。
本機能では、JSONを用いて簡易的なタブ機能を実装しております。
SharePointのドキュメントライブラリに「カテゴリー」列を作成し、日々追加される資料とそのカテゴリーを設定すると、カテゴリーに応じた資料を一覧で見ることができるようになります。
資料の管理や検索が、本機能で改善されるのではないでしょうか。
6.アンカーリンク(JSON)
ボタンをクリックすると、ページ内の特定の場所に自動的に遷移します。

7.余白の調整(SPFx)
通常のSharePointでは対応できない、余分な空白箇所を調整します。
JSONを用いるだけでもデザインとしてはかなり改善されますが、前回のブログでも記載したとおり、リストやドキュメントライブラリの書式設定の機能を用いている関係上、左記Webパーツの範囲内でしかデザインを改修できません。
SharePoint Framework(SPFx)を用いたデザイン拡張
一方SPFxを用いると、JSONでは対応できない箇所も含めかなり細やかなカスタマイズを行う事が可能です。
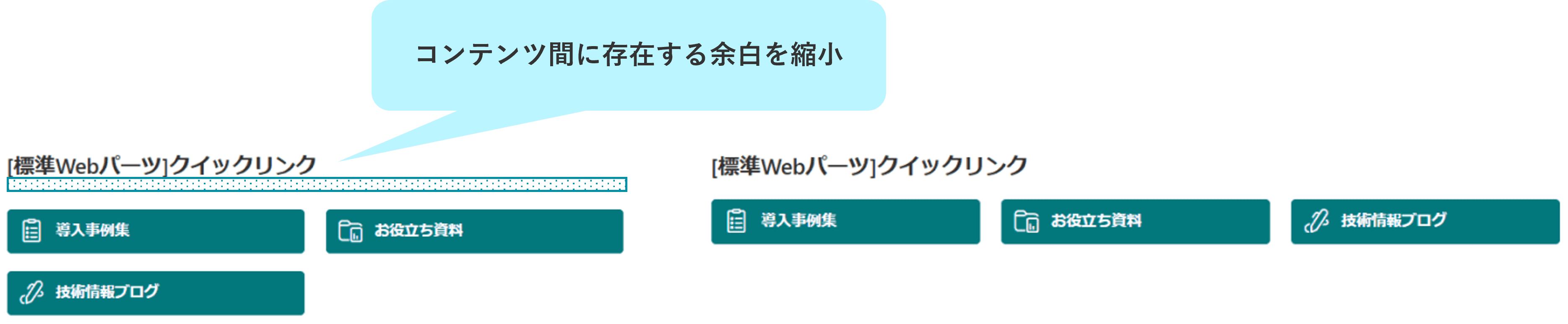
よく伺う内容としては、以下のような「大きすぎる余白を削除したい」という要望です。
これはJSONでは対応できませんが、SPFxでは対応可能です。
例:
画面の左右に存在する余白を削除し、常に全幅表示にする
カテゴリを色付けさせる
コンテンツ間に存在する余白を縮小する


※今回紹介した機能以外にも、引き続き機能を追加開発する予定です。
おわりに
今回はX-SP Designの従来からの拡張内容や提供する機能について紹介しました。
次回のブログでは、弊社にて作成したサンプル集について紹介させていただければと思います。
もう少し詳細な話を聞きたい場合や、実際のサンプルサイトが見たいという方はぜひ弊社までお問い合わせいただければと思います!
【こちらも合わせて読みたい】

小刀稱知哉
🖊小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は茨城県在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書(最近書道を始めました)
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
Microsoft MVPを受賞させていただきました!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100














こんにちは。アーティサン株式会社の小刀稱(ことね)です。