
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
SharePoint デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
SharePoint 構築支援サービス
SharePointを社内ポータルサイト(グループウェア)として活用している企業様は多いと思います。
弊社も従来から「SharePoint 移行・モダン化コンサルティングサービス」というサービスを提供しており、企業様の社内ポータルサイト構築や活用支援をさせていただいております。
弊社としては、SharePointで社内ポータルサイトを構築する際、SharePointが持つ強みを最大限に活かすため、
なるべく標準機能のみで対応することを推奨しております。
しかし、SharePointのデザインをもっとおしゃれにしたい!という要望が多いのも事実です。
そこで、弊社ではX-SP Design | SharePoint デザイン拡張サービスを立ち上げております。
本サービスは以前から提供しておりましたが、このたび機能拡充を行いました。
今回は、従来からの拡張内容や提供する機能について紹介します。
※前回のブログでは、本サービスが生まれるまでの背景を紹介しておりますので、そちらも御覧ください。
【X-SP Design | SharePoint デザイン拡張サービスのご紹介】
このシリーズの過去回一覧
目次
おさらい:X-SP Designで提供している機能
前回のブログでは、X-SPで提供している以下の機能について紹介しました。(機能は引き続き追加していく予定です。)
機能の詳細を知りたい方は、以下ブログや弊社のサービスページを御覧ください。
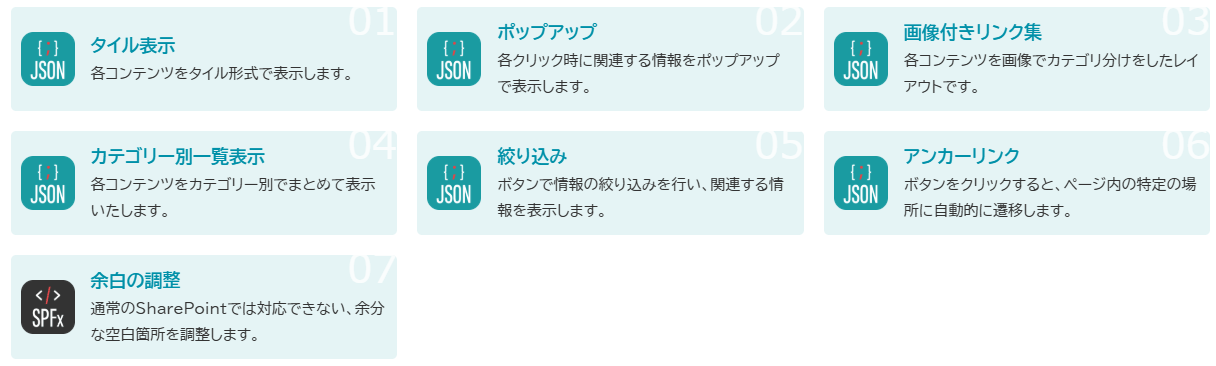
タイル表示(JSON)
コンテンツをタイル形式で表示します。
ポップアップ(JSON)
クリック時に関連する情報をポップアップで表示します。
画像付きリンク集(JSON)
各コンテンツを画像で区切ることでカテゴリ分けを行っています。
カテゴリー別一覧表示(JSON)
各コンテンツをカテゴリー別でまとめて表示します。
絞り込み(JSON)
ボタンで情報の絞り込みを行い、関連する情報を表示します。
アンカーリンク(JSON)
ボタンをクリックすると、ページ内の特定の場所に自動的に遷移します。
余白の調整(SharePoint Framework(SPFx))
通常のSharePointでは対応できない、余分な空白箇所を調整します。

今回は上記を組み合わせて、弊社が作成した実際のサンプルの一部を紹介します。
「デザインを良くしたいけど、実際にどのようなレイアウトが良いのかわからない…」という方も多いかと思います。
そのような方に向けて、こちらのサンプル集を作成しております。
サンプルをもとに、貴社の最適なデザインを一緒に検討させてください!
サンプル
今回は以下パターンのデザインサンプルを紹介します。
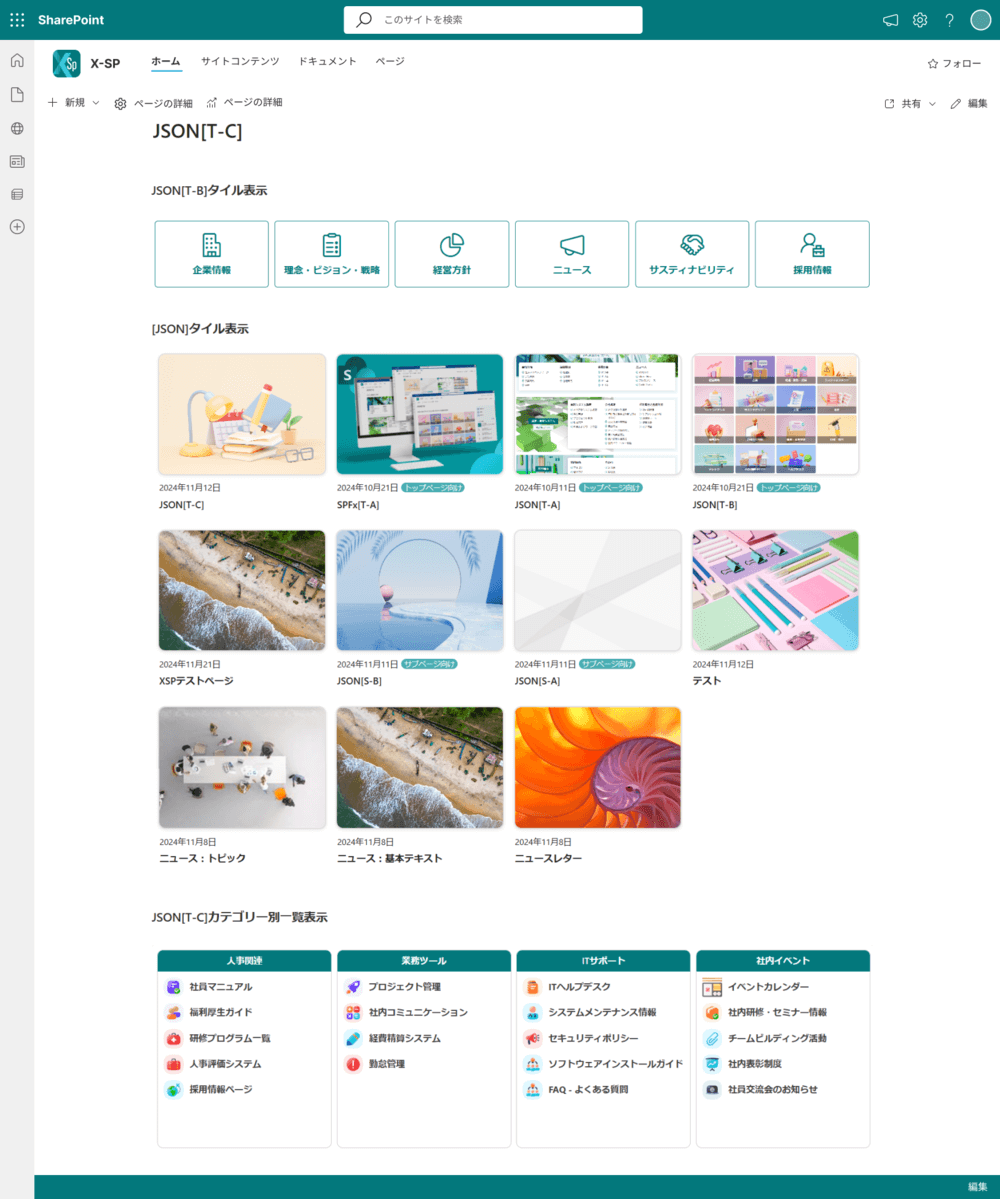
パターン1:トップページで使用する(JSONを用いて実装)

上記サンプルで使用している機能は以下です。
タイル表示(JSON)
2つのタイル表示を行っております。
画面上部には、リンク集をタイル表示で配置しております。
画像+文字を1つのタイルに表示しているため、直感的にリンクが示す内容が把握できるかと思います。また、画面中央にはニュースの内容をタイル表示で配置しています。
ニュースのサムネイル(画像)を全面に押し出しています。また、ニュースのタイトルやカテゴリなども表示しています。
通常のニュースWebパーツでは表現できないような形式で表示しており、目を惹くデザインとなっているかと思います。カテゴリー別一覧表示(JSON)
画面下部にはカテゴリー別一覧表示を配置しています。
画面上部にはよく使われるタイル表示をリンク集として配置し、画面下部には使用頻度の少ないリンクを一覧として配置しています。
カテゴリー別で分かれていることや、各項目の前に画像も配置しておりますので、内容を直感的に把握しやすいデザインかと思います。
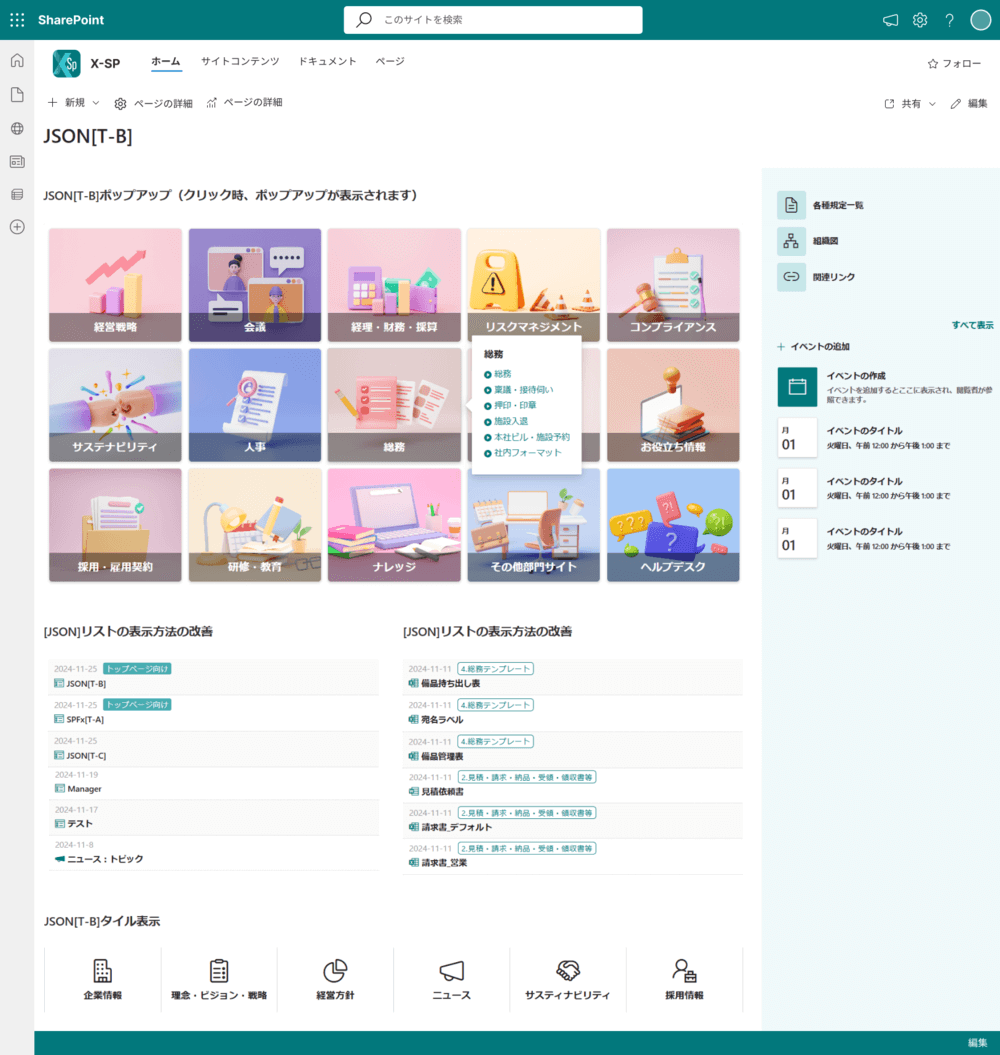
パターン2:トップページで使用する(JSONを用いて実装)

クイックリンク(標準)
イベント(標準)
画面の右側に標準のWebパーツ(クイックリンク・イベント情報)を配置しています。
タイル表示+ポップアップ(JSON)
画面上部にタイル表示とポップアップ機能を組み合わせたパーツを配置しています。
各タイルをクリックすると、ポップアップが表示されます。リンクの数が多すぎると、ユーザー側の見やすさは損なわれてしまうため、リンク数を減らすという改善は必要です。
しかし実際の現場では、なかなか減らすことが難しいというお話もお伺いします。
そのような場合に、今回のデザインはフィットするかと思います。こちらを用いていただけますと、リンク数が多い場合でも、それを整理された形で表示することが可能です。
リストの表示方法の改善(JSON)
画面中央には、通常のリスト形式を、JSONを用いてより見やすくしたフォーマットで表示しています。
通常のリストWebパーツよりも、高いデザイン性にて一覧を表示することが可能です。タイル表示(JSON)
画面下部には、タイル表示でリンクを表示しています。
使用頻度の低いものに関しては、下部に配置させるイメージです。
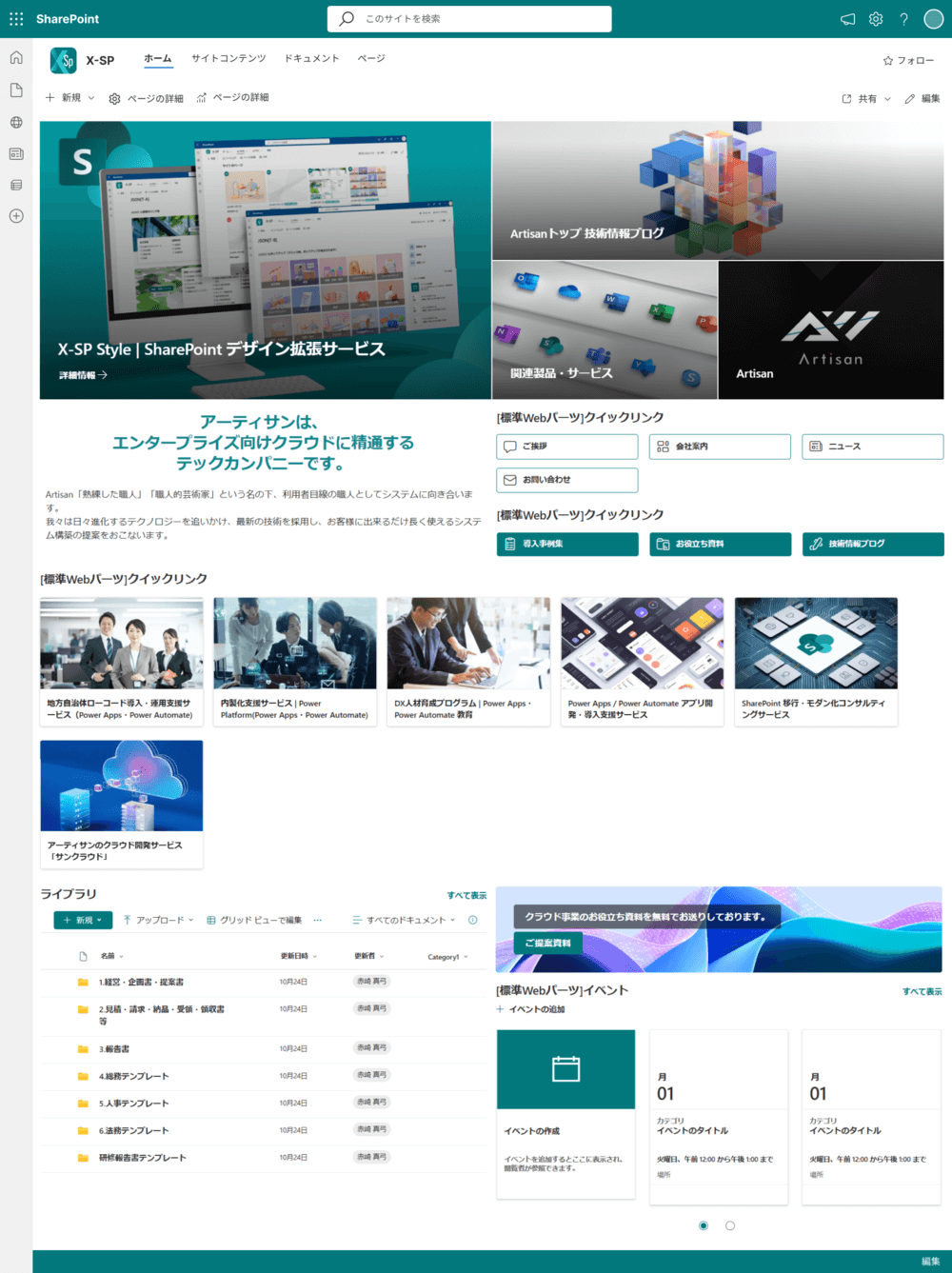
パターン3:トップページで使用する(SPFxを用いて実装)

上記サンプルで使用している機能は以下です。
ヒーロー(標準)
クイックリンク(標準)
ライブラリ(標準)
イベント(標準)
基本的には、すべて標準のWebパーツを配置しています。
画面の左右に存在する余白を削除し、全幅表示(SPFx)
標準機能のみで作成したページの場合、画面の左右には余白が存在します。
なるべくスクロールを行わず、1画面内にすべての内容を表示させたいという要望は少なからず伺うことがありますので、SPFxにて左右の余白を削除しています。
この機能により、ページを常に全幅表示できるようになるため、スクロールの量を減らすことが可能となります。
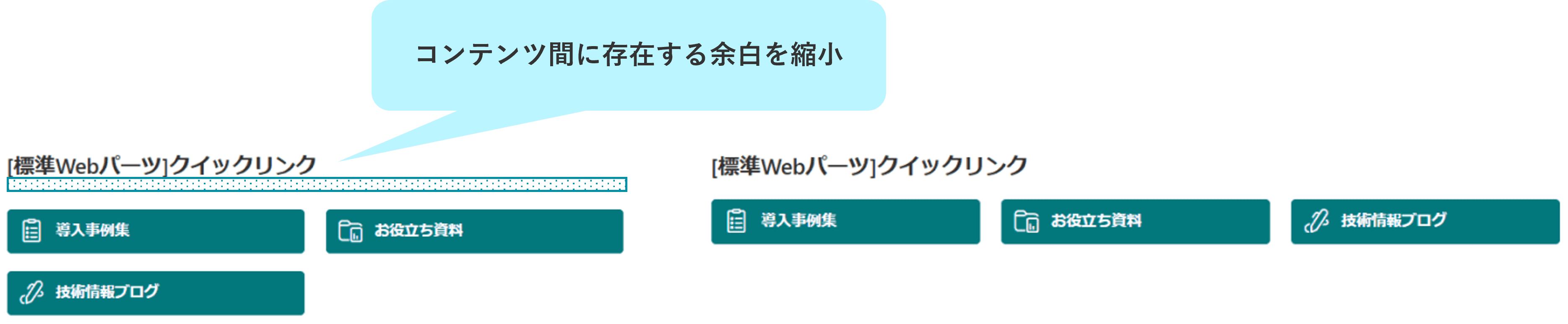
Web パーツ同士の余白を縮小(SPFx)
こちらも余白を削除する機能です。
標準機能でWebパーツを配置した際、Webパーツ間の余白や、Webパーツ内のタイトルと実際のコンテンツ間の余白が大きいと感じることがあるかと思います。
SPFxを用いてこの余白を縮小させています。
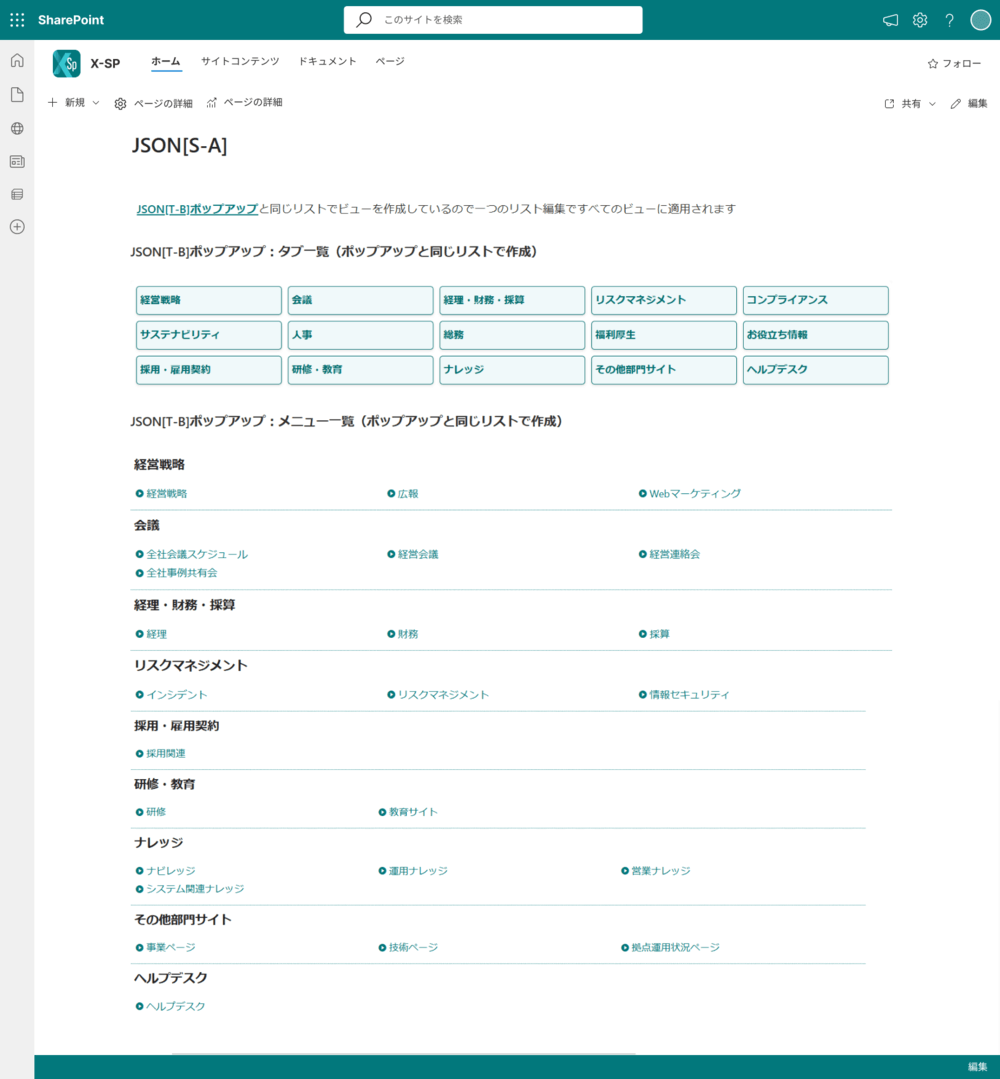
パターン4:サブページで使用する(JSONを用いて実装)

こちらはトップページではなく、サイトマップなどのサブページで用いることを想定しております。
上記サンプルで使用している機能は以下です。
アンカーリンク(JSON)
ボタンをクリックすると、ページ内の特定の場所に自動的に遷移します。 サブページの場合、画像を省き、多くのリンクを配置するということが多いかと思います。
一方、文字だけの情報が多くなると、ユーザー側が一目で把握することが難しくなります。
そこで、画面上部にカテゴリー用のボタンを配置し、特定の箇所まですぐに飛べるようにしております。
タブ一覧により、ユーザーが全体を把握することができるようになります。 またアンカーリンクを用いているため、スクロールの量を減らすことも可能です。
おわりに
今回はX-SP Designが提供する各機能を組み合わせたサンプル集を紹介しました。
デザインは答えがない中で決めていく必要があるので、ゼロベースで考えようとすると、 多くの時間が必要になりますし、議論が発散してなかなか決まらないということは、どこの企業様でも発生する「デザインあるある」だと思います。
そのような場合には、ぜひ弊社のサンプルを参考にしていただきたいと思っています!
もう少し詳細な話を聞きたい場合や、実際のサンプルサイトが見たいという方はぜひ弊社までお問い合わせください。
【こちらも合わせて読みたい】

小刀稱知哉
大分県出身(温泉大好き)、現在は東京都在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100











こんにちは。アーティサン株式会社の小刀稱(ことね)です。