
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
こんにちは。アーティサン株式会社の小刀稱(ことね)です。
SharePointリストは、簡易的なデータベースとして非常に使いやすいですよね。
実際、弊社が支援させていただいているお客様の多くは、SharePointリストを用いて社内のデータを管理しています。
そのようなお客様から、「ビュー毎にアクセス制限をかけたい」という要望を伺うことがあります。
しかし、SharePointの「ビュー」は固有のアクセス権を付与することはできません。
そこで今回は、対象ユーザーの設定やアクセス許可レベルを利用することで、SharePointのビューに擬似的なアクセス制限をかける方法についてお伝えします。
SharePointを管理している方に向けた記事となっております。
前回は、ビューを作成し、アクセス許可レベルを割り当てるところまでを説明しました。
前回の記事は以下を参照してください。
SharePointのビューに擬似的なアクセス制限をかける方法(1)
今回は、サイトナビゲーションを作成し、対象のユーザーしか特定のビューを閲覧できないように設定していきます。
設定
設定手順
前回のブログでは、「アクセス許可レベルを割り当てる」までが完了しました。
今回は「サイドナビゲーションを作成する」からお伝えしていきます。
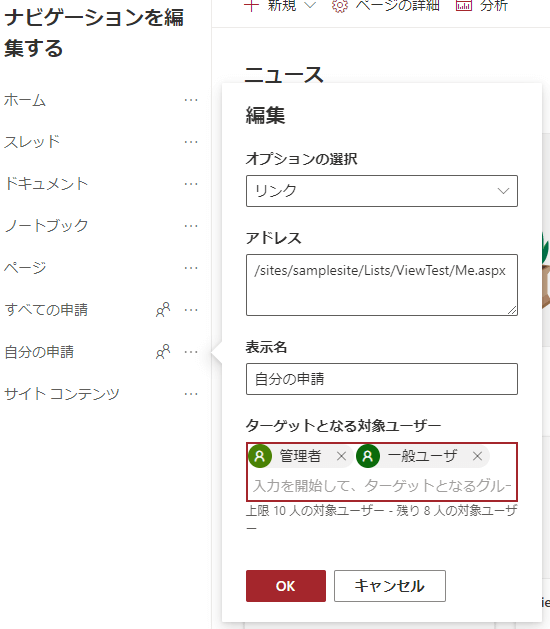
サイトナビゲーションを作成する
2種類のビューに対応するサイト ナビゲーションを作成します。
作成する際には、サイト ナビゲーションの対象ユーザー設定の有効化をオンにし、以下設定をしてください。
すべての申請:管理者のグループを追加
自分の申請:管理者・一般ユーザのグループを追加

この設定により、管理者はサイト ナビゲーションにすべての申請自分の申請が表示されます。
一方、一般ユーザは自分の申請のみ表示されるようになります。
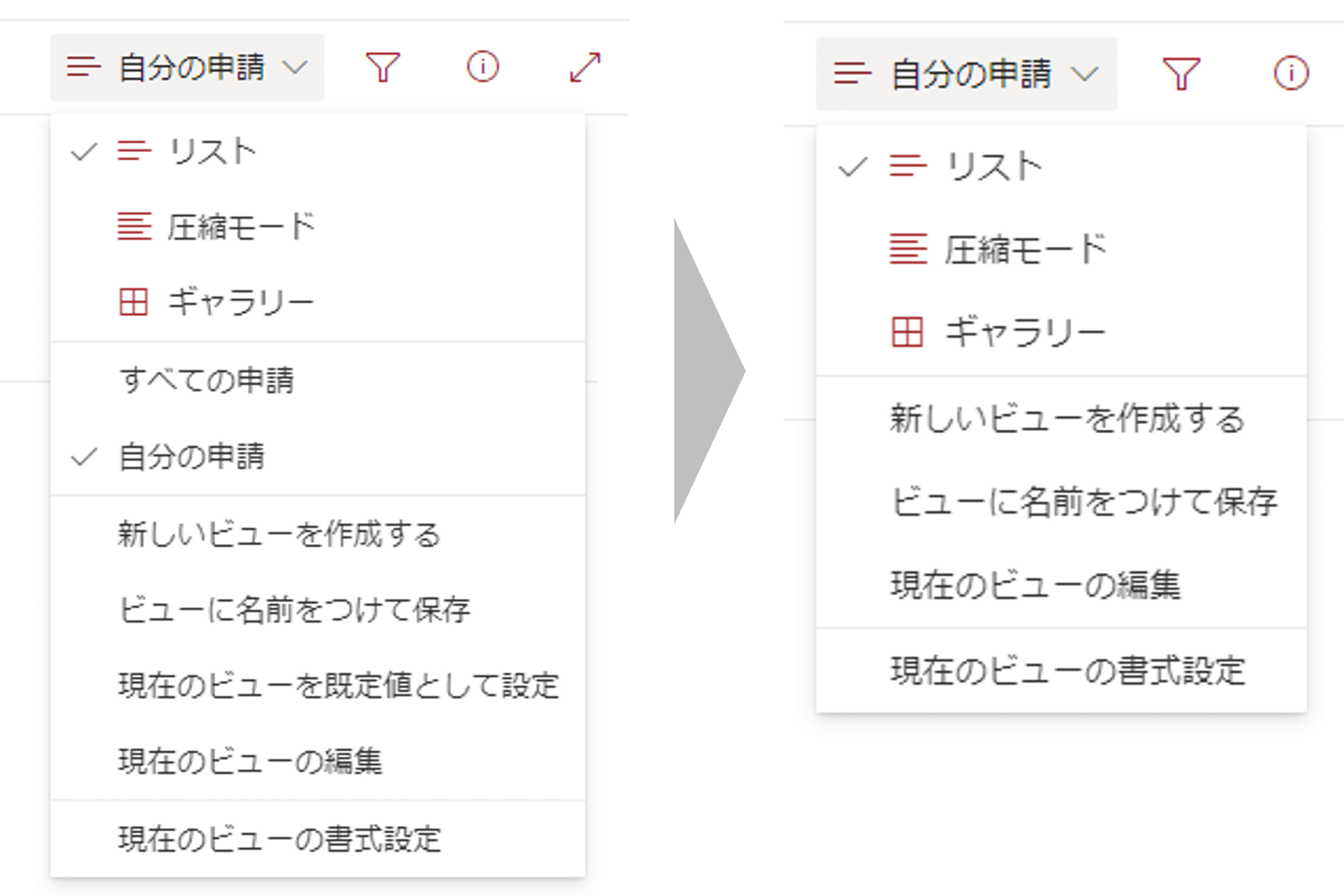
ビューを非表示にする
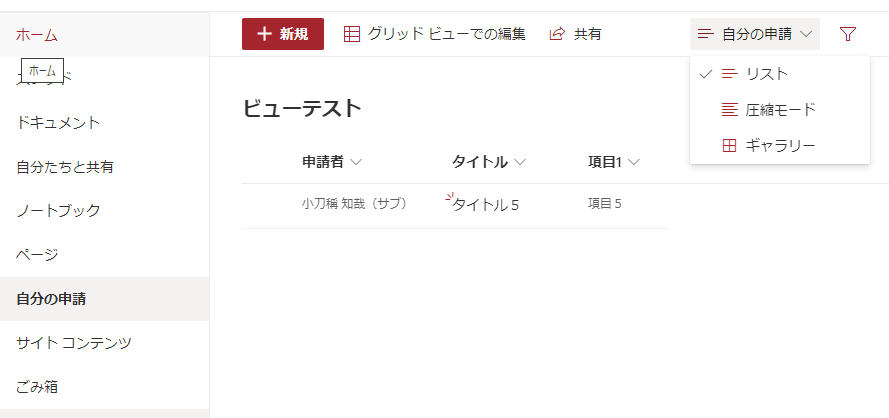
最後に、ビューの遷移を不可とするため、ビューの選択画面内に各ビューが表示されないようにします。 この設定は、PowerShellにて実施します。
PnP PowerShellを用いますので、事前にインストールする必要があります。
詳細については、以下をご参考にしてください。
SharePoint サイトのデザイン – PnP PowerShell コマンドレット
入力するコマンドは以下です。
# ログイン
# Connect-PnPOnline -Url https://xxx.sharepoint.com/sites/<サイト名>
Connect-PnPOnline -Url https://xxx.sharepoint.com/sites/samplesite
# リスト内のビュー一覧の取得
# Get-PnPView -List "<リスト名>"
Get-PnPView -List "ビューテスト"
# ビューを非表示にする
# Set-PnPView -List "<リスト名>" -Identity "<ビュー名>" -Values @{Hidden = $true }
Set-PnPView -List "ビューテスト" -Identity "自分の申請" -Values @{Hidden = $true }
Set-PnPView -List "ビューテスト" -Identity "すべての申請" -Values @{Hidden = $true }この設定により、ビューの選択画面内に各ビューが表示されなくなりました。

結果確認
それでは、設定した結果を確認しましょう。
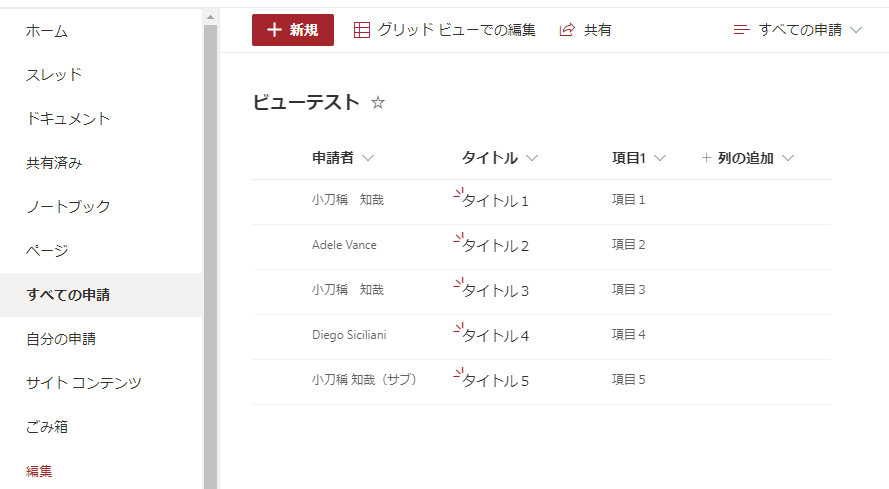
まずは、管理者でログインした際の挙動です。
サイト ナビゲーションに「すべての申請」「自分の申請」が表示されています。
「すべての申請」ビューを確認すると、すべてのデータに関して閲覧・編集ができることがわかります。

続いて、一般ユーザでログインした際の挙動を確認しましょう。
サイト ナビゲーションには、自分の申請のみが表示されています。
「自分の申請」ビューを確認すると、ログインユーザが申請列に格納されているデータに関してのみ閲覧・編集ができることがわかります。
また、リスト選択画面をクリックすると、すべての申請ビューを選択できない、かつ個人用ビューが作成できないことも確認できました。

補足:SharePointリストをサイト コンテンツから非表示にする
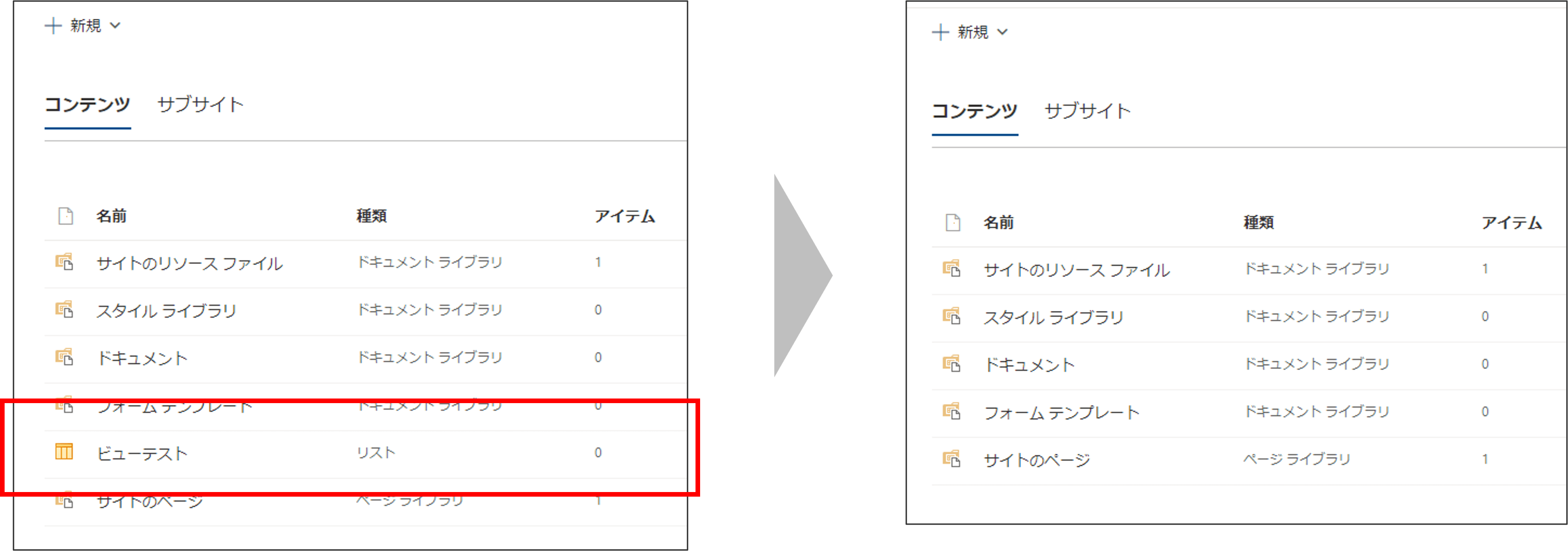
補足として、SharePointリストをサイト コンテンツから非表示にする設定方法についてもお伝えします。
上記の設定では、「自分の申請」ビューが規定ビューとなっているため、サイト コンテンツから対象のSharePointリストをクリックしても、一般ユーザーが「すべての申請」ビューを閲覧することはできません。
よって、以下で紹介する方法を設定する必要はあまりありませんが、「SharePointリストをサイト コンテンツから非表示にしたい」という要望をいただくことがあるため、補足として紹介します。
PnP PowerShellを用いて対応可能です。
入力するコマンドは以下です。
# ログイン
# Connect-PnPOnline -Url https://xxx.sharepoint.com/sites/<サイト名>
Connect-PnPOnline -Url https://xxx.sharepoint.com/sites/samplesite
# SharePointリストを非表示にする
# Set-PnPList -Identity "<リスト名>" -Hidden $true
Set-PnPList -Identity "ビューテスト" -Hidden $trueこの設定により、サイト コンテンツからSharePointリストの「ビューテスト」が非表示になりました。
※上記コマンドを実行すると、サイト ナビゲーションから「すべての申請」「自分の申請」が削除されます。 再度サイト ナビゲーションを設定するか、サイト ナビゲーションを設定する前に上記コマンドを実行してください。

注意点
上記で設定は完了ですが、本設定あくまで「擬似的に」アクセス権限をかけているだけなので、
「すべての申請」ビューのURLを知っていると、アクセスできてしまうという欠点があります。
許可されているビュー以外を一般ユーザが表示することを必ず禁止したい場合は、Power Appsにて実装することを推奨いたします。
まとめ
本記事では、SharePointのビューに擬似的なアクセス制限をかける方法について説明しました。
ビューには固有のアクセス権限を付与することはできませんので、このような要望が発生した場合は、まずはPower Appsにて実装することを推奨いたします。
ただし、Power Appsのライセンスを持っていない場合もあると思います。
このような方にとって、今回ご紹介した内容が1つの代替策となりますと幸いです。
ここまで読んでくださり、ありがとうございます。

小刀稱知哉
🖊小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は茨城県在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書(最近書道を始めました)
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
Microsoft MVPを受賞させていただきました!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100









