
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
SharePoint デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
SharePoint 構築支援サービス
SharePointのビューを作成する際、アイテムの並べ替え(=ソート)を行うことができます。
ただし、ビューの編集画面からは、最大で2つの項目までしか並べ替えをすることができません。
そこで今回は、小ネタとして「3つ以上の項目でソートするビューを作成する方法」についてお伝えします。
前提:標準のビューの編集画面
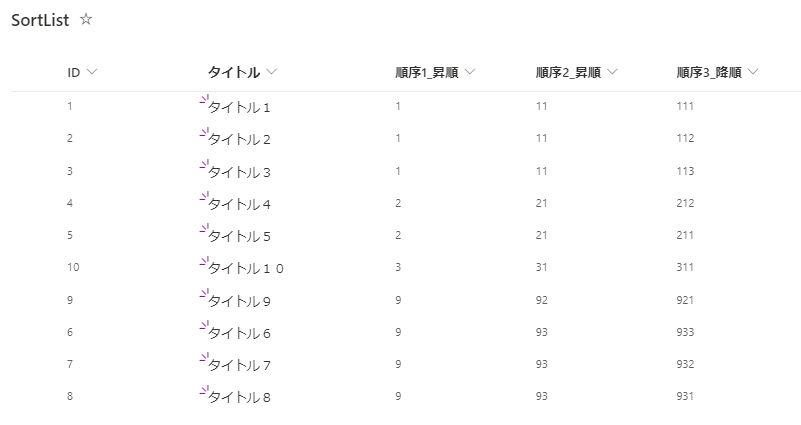
今回は,SharePointリスト(SortList)に以下データが存在しています。

また、各列の設定情報は以下です。
列名(外部名) | 列名(内部列名) | データ型 |
|---|---|---|
タイトル | Title | 1行テキスト |
順序1_昇順 | Sort1_Asc | 数値 |
順序2_昇順 | Sort2_Asc | 数値 |
順序3_降順 | Sort3_Desc | 数値 |
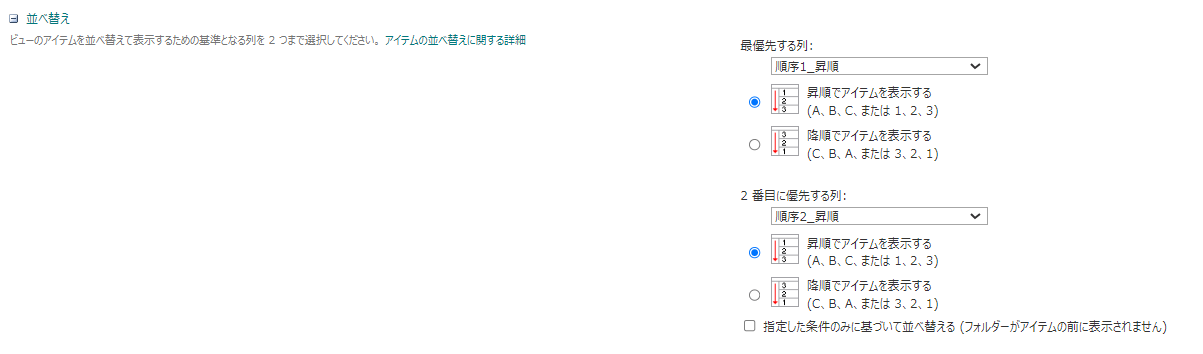
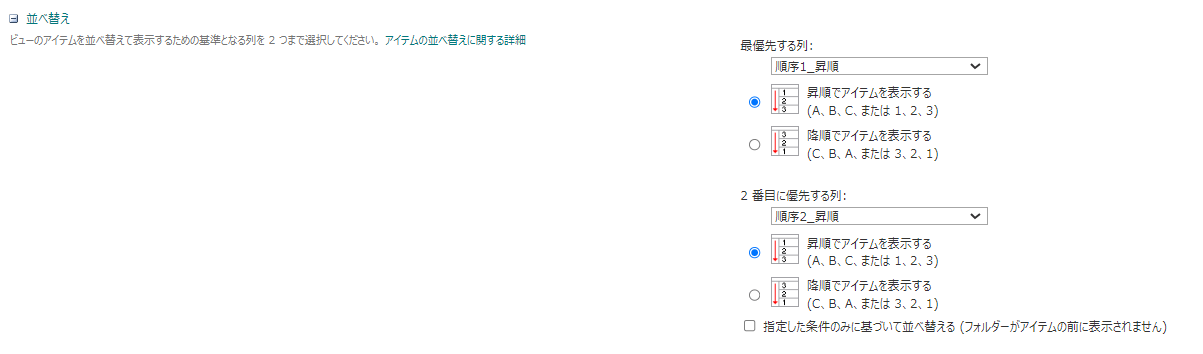
一般的に、特定の項目を用いて並べ替えを行いたい場合は、ビューの編集画面から設定を行います。
しかし、以下画面をご覧いただくと分かると思いますが、標準の設定画面からは最大で2つの項目までしか設定することができません。

設定方法
今回のゴールは、3つの項目(順序1_昇順・順序2_昇順・順序3_降順)でソートするビューを作成することです。
また、今回はPower Automateを用いてビューを作成していきます。
設定手順を以下に示します。
SharePointで、新しいビューを作成する
まずは、今回のビューを作成します。
※注意※
Power Automateでビューを新規作成することもできるのですが、一度手動でビューを作成し、Power Automateで上書きするほうが設定ミスなども減らすことができます。
よって、今回は最初にビューを手動で作成します。
SharePointで新しいビューを作成します。
ビュー名:3つの項目でソート
並べ替え:順序1_昇順・順序2_昇順

Power Automateで、現在のビュー情報を取得する
それではPower Automateを作成していきます。
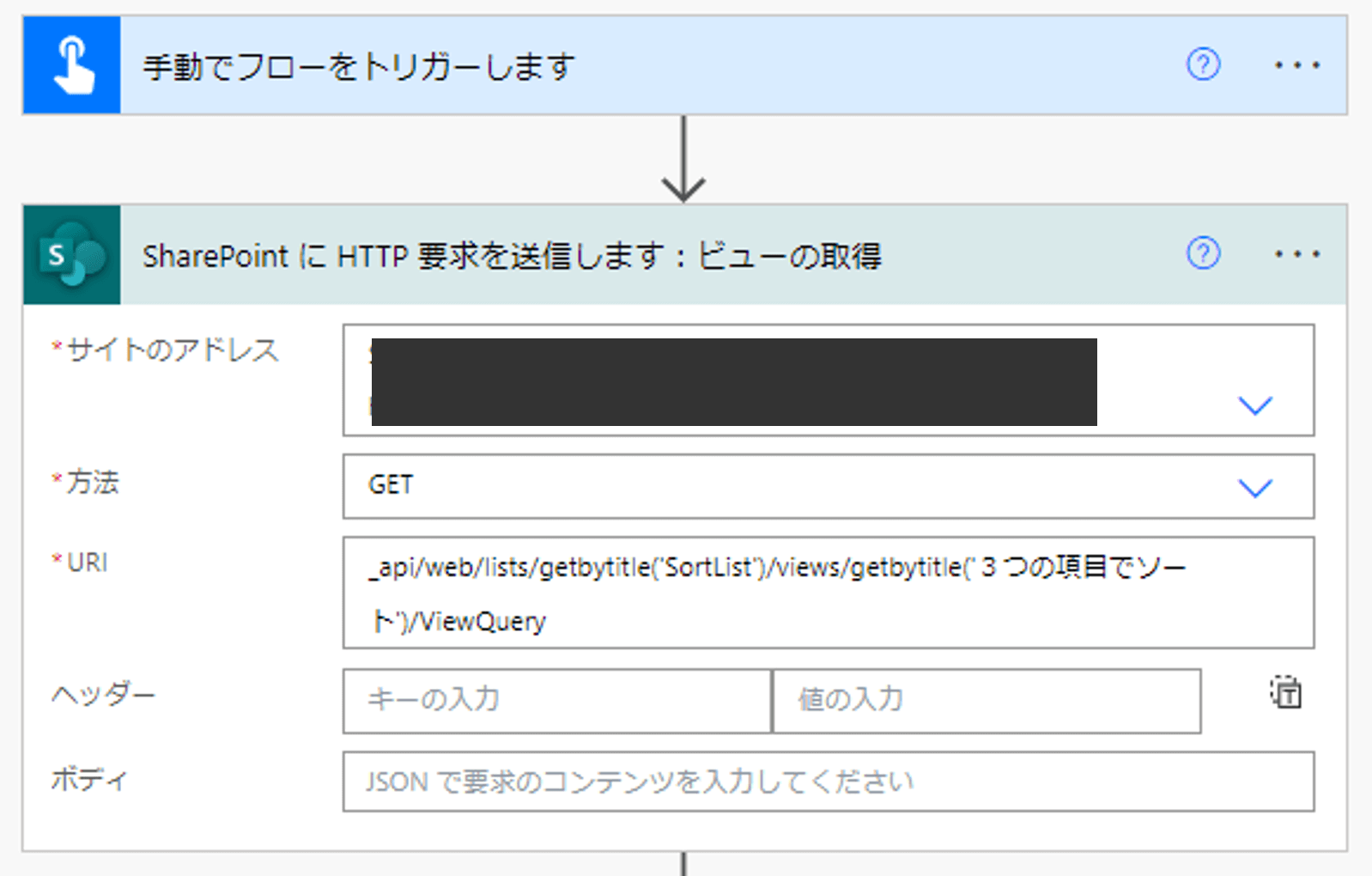
使用するアクションは「SharePoint に HTTP 要求を送信します」です。
以下の設定を行います。
サイトのアドレス:対象のSharePointのサイト
方法:GET
URL:_api/web/lists/getbytitle(‘SortList’)/views/getbytitle(‘3つの項目でソート’)/ViewQuery
※lists/の右側にあるgetbytitle()にはSharePointリスト名、views/の右側にあるgetbytitle()にはSharePointビュー名をそれぞれ記載してください。
※ViewQueryを設定すると、ビューの情報が取得できます。

実行結果をご覧いただくと、現在のビューに関する設定情報を取得することができます。
{
"d": {
"ViewQuery": "<OrderBy><FieldRef Name=\"Sort1_Asc\" /><FieldRef Name=\"Sort2_Asc\" /></OrderBy>"
}
}
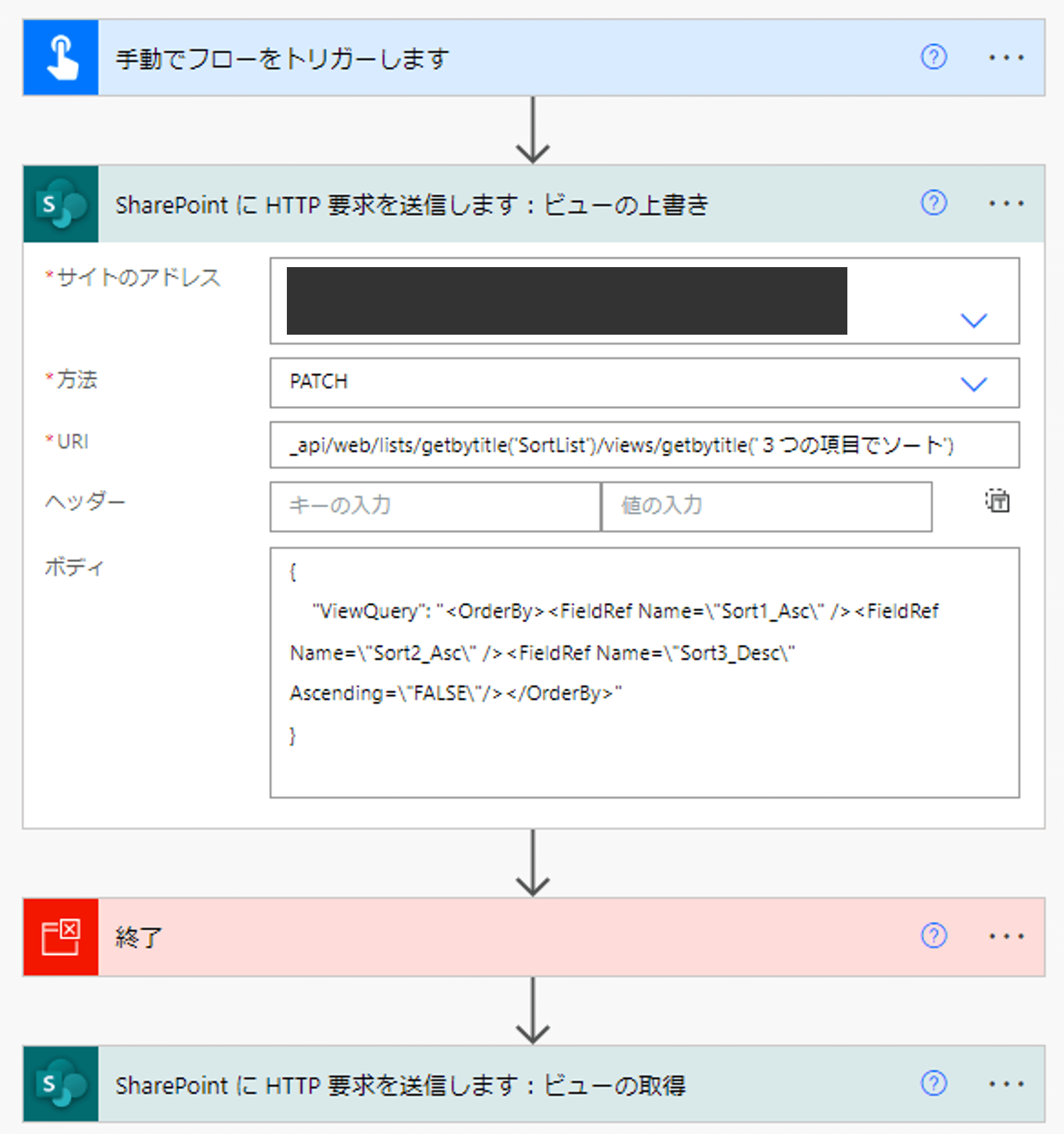
Power Automateで、現在のビューを上書きする
では最後に、現在のビューを上書きしていきます。
使用するアクションは「SharePoint に HTTP 要求を送信します」です。
以下の設定を行います。
サイトのアドレス:対象のSharePointのサイト
方法:PATCH
URL:_api/web/lists/getbytitle(‘SortList’)/views/getbytitle(‘3つの項目でソート’)
ボディ:
{
"ViewQuery": "<OrderBy><FieldRef Name=\"Sort1_Asc\" /><FieldRef Name=\"Sort2_Asc\" /><FieldRef Name=\"Sort3_Desc\" Ascending=\"FALSE\"/></OrderBy>"
}※既存ビューを上書きするので、PATCHを用います。
※lists/の右側にあるgetbytitle()にはSharePointリスト名、views/の右側にあるgetbytitle()にはSharePointビュー名をそれぞれ記載してください。
ポイントとしては、ボディ部分の設定です。
項目名は内部列名を使用してください。
降順にしたい場合は、Ascending=”FALSE”を設定してください。
設定の詳細は以下URLをご参照願います。

※フロー作成時のTipsですが、前の手順で使用したアクションは削除せずに残しておくことをおすすめします。 使わないアクションは「終了」アクションの下に配置すると実行されません。
それでは本フローを実行し、結果を確認しましょう。
正常に動作していることが分かるかと思います。

補足
補足ですが、上記手順にてビューを上書きした後に、手動でビューの編集画面から何らか設定を更新した場合、3つ目以降の並び替え情報は削除されてしまいます。
手動でビューの内容を更新した場合は、再度上記手順で並べ替え設定を行ってください。
おわりに
今回は、小ネタとして「3つ以上の項目でソートするビューを作成する方法」についてお伝えしました。
標準の編集画面では2つまでしか設定できませんが、今回の方法を知っていると、3つ以上の項目でもソートができるようになります。
使う場面は多いと思いますので、ぜひ参考にしていただければと思います。
最後まで読んでいただき、ありがとうございました!
【こちらも合わせて読みたい】

小刀稱知哉
小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は東京都在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100





こんにちは。アーティサン株式会社の小刀稱(ことね)です。