
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
Power Appsはブラウザで動作するアプリのため、PC・スマホで操作することが可能です。
しかし、1つのアプリでPC・スマホの両方に対応するには「レスポンシブ レイアウト」という考え方で、アプリを設計する必要があります。
Power Appsのいくつかの種類では、標準でレスポンシブ レイアウトに対応しておりますが、キャンバスアプリでは非対応です。
※詳細は以下URLを参照してください。
そこで今回は、Power Apps キャンバスアプリでレスポンシブ レイアウト対応のアプリを作成する際の設計方針についてまとめてみました。
Power Appsでアプリを作成している方に向けた内容となっています。
また、難易度としては中級者向けとなっています。
※本記事を読む前に、先程紹介した記事(Power AppsアプリをPCとスマホで操作したい時の対応方針)を一読していただければ幸いです。
前回は、アプリの事前準備の箇所まで説明させていただきました。
今回は、実際にPower Apps キャンバスアプリでレスポンシブ レイアウトに対応するための設計方針について、具体的に説明していきます。
Power Apps キャンバスアプリでレスポンシブ レイアウト対応のアプリを作成する際の設計方針
Power Apps キャンバスアプリでレスポンシブ レイアウトに対応するためには、以下3つの場合があると思います。
縦の位置関係を変えたくない時 ← 今回はこちら
横の位置関係を変えたい時
横の位置関係を変えたくない時
以下では、それぞれの場合おける設定方針を説明します。
縦の位置関係を変えたくない時
はじめに、縦の位置関係を変えたくない(=固定にしたい)場合です。
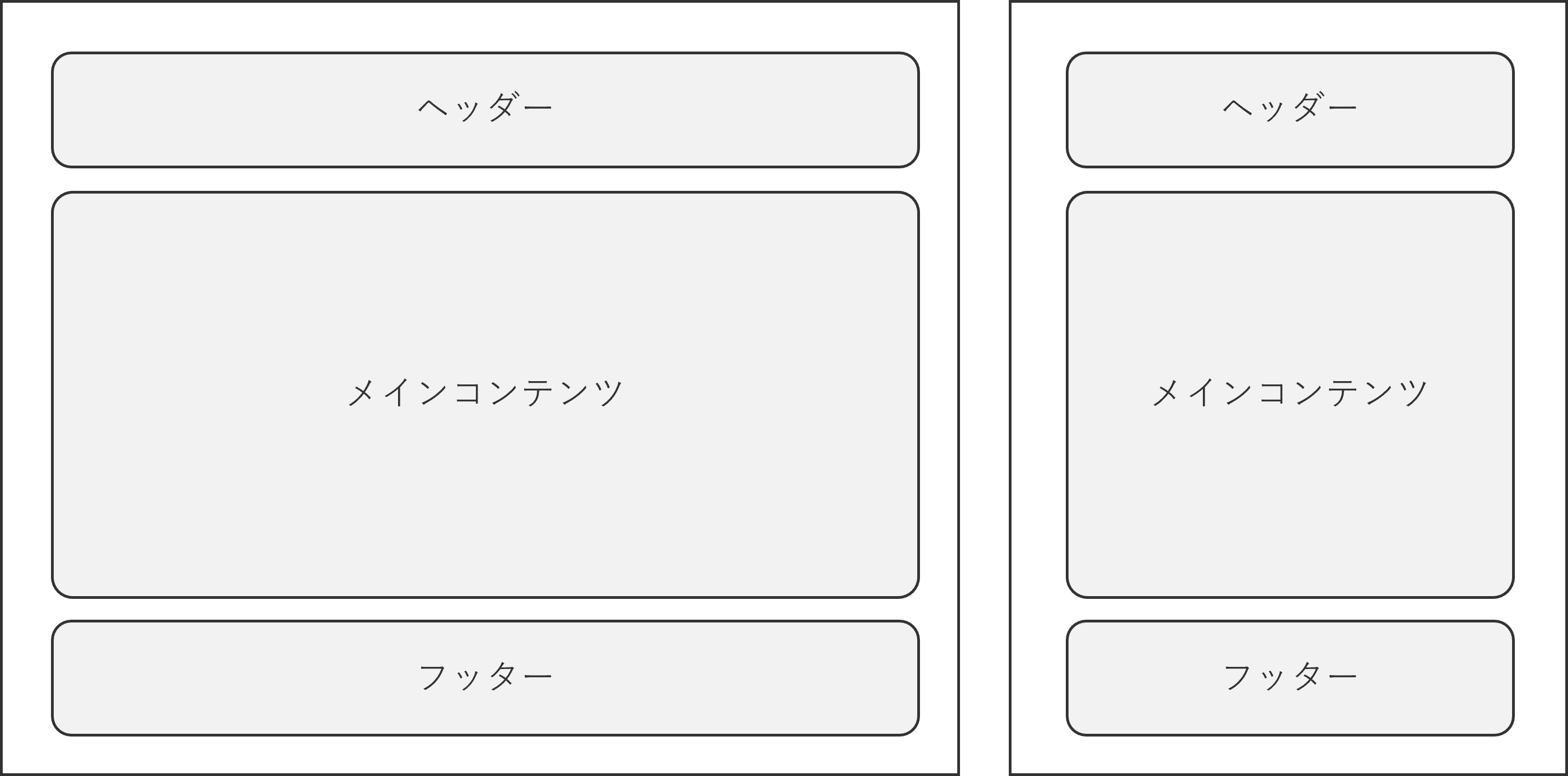
例としては、ヘッダーメインコンテンツフッターなどの位置関係が挙げられます。
この3つをPC・スマホにかかわらず、同じ位置に配置したい場合は、こちらを参考にしてください。

実装方法としては、以下の流れです。
垂直コンテナーを追加
縦の位置関係を設定する際には、垂直コンテナーコントロールを用います。

垂直コンテナーの設定
サイズの幅・高さを設定
垂直コンテナーの各プロパティを設定します。
以下プロパティを設定する事が多いです。
幅(Width)
Parent.Width
高さ(Height)
Parent.Height
「折り返す」をオフに設定
折り返すプロパティをオフに設定します。
折り返す
コンテナー配下のコントロールの設定
コンテナー配下に追加したコントロールについては、
ヘッダー・フッターのような高さを固定したい場合と、メインコンテンツのように高さを可変にした場合の2通りがあります。
それぞれについて、以下で説明します。
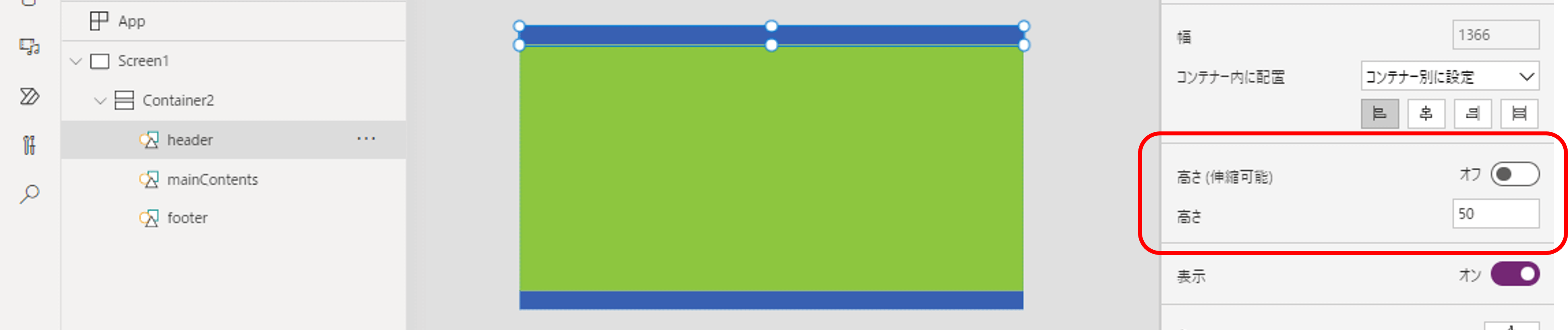
高さを固定にしたい場合
サイズの幅を設定
Parent.Width
コントロールの高さ(伸縮可能)をオフ
コントロールの「高さ」に値を記入
高さを固定にしたい場合は、コンテナー配下にコントロールを追加し、高さ(伸縮可能)プロパティをオフ、コントロールの高さに特定の値を記入します。
高さを固定にしたい場合
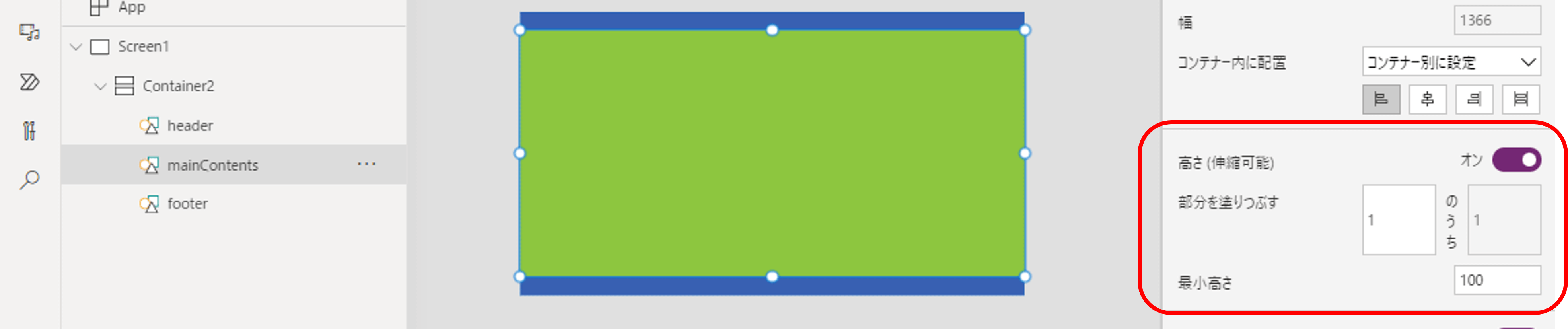
高さを可変にしたい場合
サイズの幅を設定
コントロールの幅を設定します。
以下を設定する事が多いです。幅(Width)
Parent.Width
コントロールの「高さ(伸縮可能)」をオン
高さを可変にしたい場合は、コンテナー配下にコントロールを追加し、高さ(伸縮可能)プロパティをオンにします。
高さを可変にしたい場合
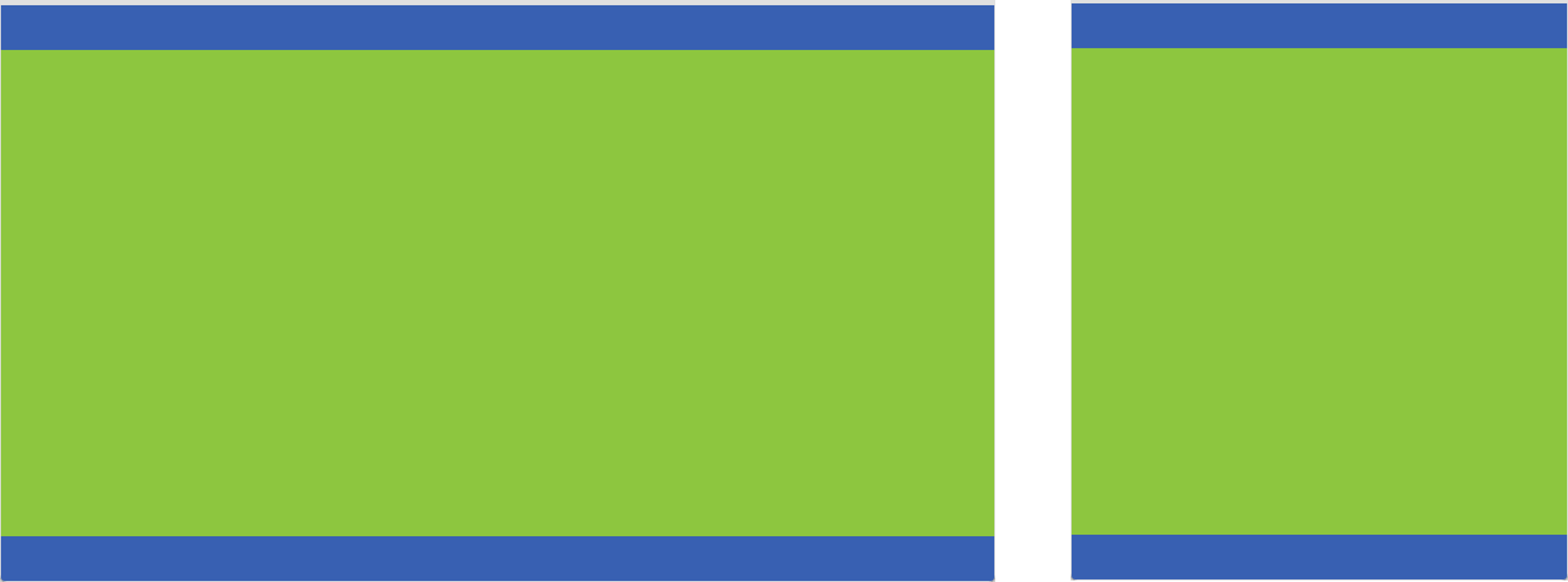
上記の設定を行うことで、ブラウザの幅に関わらず、縦の位置関係は変わらない状態となります。

おわりに
少し長くなってしまいましたので、本日はここまで!
今回は、実際にPower Apps キャンバスアプリでレスポンシブ レイアウトに対応するための設計方針について、「縦の位置関係を変えたくない時」の説明を行いました。
次回は、引き続き「横の位置関係」について説明していきます。
ここまで読んでくださり、ありがとうございます。
【こちらも合わせて読みたい】

小刀稱知哉
🖊小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は茨城県在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書(最近書道を始めました)
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
Microsoft MVPを受賞させていただきました!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100

















こんにちは。アーティサン株式会社の小刀稱(ことね)です。