
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
Power Appsはブラウザで動作するアプリのため、PC・スマホで操作することが可能です。
しかし、1つのアプリでPC・スマホの両方に対応するには「レスポンシブ レイアウト」という考え方で、アプリを設計する必要があります。
Power Appsのいくつかの種類では、標準でレスポンシブ レイアウトに対応しておりますが、キャンバスアプリでは非対応です。
※詳細は以下URLを参照してください。
そこで今回は、Power Apps キャンバスアプリでレスポンシブ レイアウト対応のアプリを作成する際の設計方針についてまとめてみました。
Power Appsでアプリを作成している方に向けた内容となっています。
また、難易度としては中級者向けとなっています。
※本記事を読む前に、先程紹介した記事(Power AppsアプリをPCとスマホで操作したい時の対応方針)を一読していただければ幸いです。
前回は、実際にPower Apps キャンバスアプリでレスポンシブ レイアウトに対応するための設計方針について、「横の位置関係を変えたい時」の説明を行いました。
今回は、「横の位置関係を変えたくない時」についてお伝えしていきます。
Power Apps キャンバスアプリでレスポンシブ レイアウト対応のアプリを作成する際の設計方針
Power Apps キャンバスアプリでレスポンシブ レイアウトに対応するためには、以下3つの場合があると思います。
縦の位置関係を変えたくない時
横の位置関係を変えたい時
横の位置関係を変えたくない時 ← 今回はこちらから
前回のブログでは、「横の位置関係を変えたい時」について説明しました。
今回は、「横の位置関係を変えたくない時」からお伝えしていきます。
横の位置関係を変えたくない時
最後に、横の位置関係を変えたくない場合です。
横一列に配置されているアイコンはそのまま表示したい場合などが例に挙げられます。

実装方法としては、以下の流れです。
水平コンテナーを追加
横の位置関係を設定する際には、「水平コンテナー」コントロールを用います。

水平コンテナーの設定
横の位置関係を設定する際には、「水平コンテナー」コントロールを用います。
水平コンテナーを追加
水平コンテナーの幅・高さを設定します。
以下を設定する事が多いです。幅(Width)
Parent.Width
高さ(Height)
Parent.Height
「折り返す」をオフに設定
折り返すプロパティをオフに設定します。
コンテナー配下のコントロールの設定
こちらの設定方法については、前回紹介した内容と同様となります。
以下URLを参照してください。
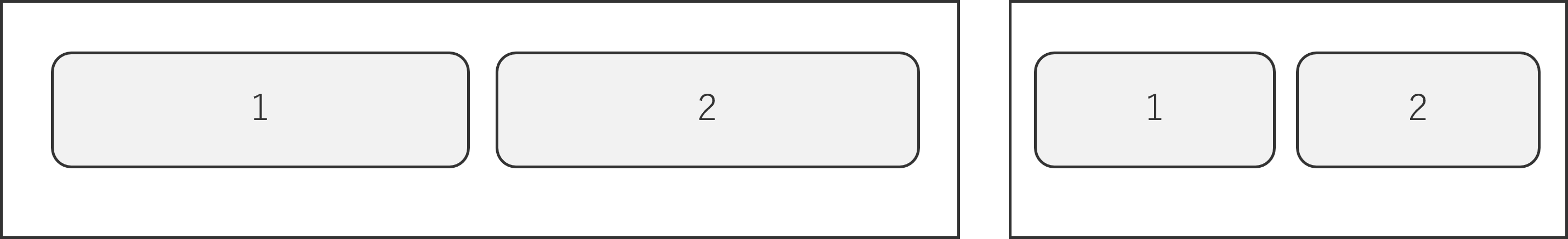
注意点として、各コントロールの幅(もしくは最小幅)を小さい値とするようにしてください。
現状、水平コンテナーの「折り返し」をオフにしており、かつ「水平方向のオーバーフロー」を非表示に設定しています。
よって、ブラウザの幅が、各コンテナーの幅(もしくは最小幅)の合計値より小さくなった場合にコントロールが画面の右側に配置されるため、見えなくなります。
上記を防ぐために、各コントロールの幅(もしくは最小幅)を小さい値とするようにしてください。
(「水平方向のオーバーフロー」をスクロールに設定することでも対応できますが、スマホでの操作時、横スクロールはUI設計としてはあまりおすすめできません。)
上記の設定を行うことで、ブラウザの幅に関わらず、横の位置関係は変わらない状態となります。

まとめ
今回紹介した設計方針を以下にまとめてみました。
|
|
コンテナーの |
コンテナーの |
コントロールの |
|---|---|---|---|---|
縦の位置関係を |
高さを固定 |
垂直 |
オフ |
オフ |
|
高さを可変 |
垂直 |
オン |
オフ |
横の位置関係を |
フォーム |
なし |
なし |
なし |
|
フォーム以外、 |
水平 |
オン |
オフ |
|
フォーム以外、 |
水平 |
オン |
オン |
横の位置関係を |
幅を固定 |
水平 |
オフ |
オフ |
ポイントとしては以下となります。
縦の位置関係は「垂直コンテナー」、横の位置関係は「水平コンテナー」を用いる
コントロールの位置関係を変えたいときは、コンテナーの「折り返し」をオン、変えたくないときはオフにする
コントロールの高さ/幅を固定にするときは、コントロールの「伸縮可能」をオフ、可変にするときはオンにする
コントロールがフォームの場合は、コンテナーは不要(「幅を合わせる」をオンにする)
おわりに
いかがでしたでしょうか?
今回は、キャンバスアプリでレスポンシブ レイアウト対応のアプリを作成する際の設計方針についてまとめてみました。
まとめてみるとそんなに難しいことはないんですが、実際にアプリを作成する際は、コンテナーが入れ子になることが多いため、段々と複雑になってきます。
そのような場合には、ぜひこちらの記事を参照していただければと思います。
また、今回はコンテナーを用いてレスポンシブ レイアウトを実装しましたが、他の方法で実装することも可能です。
(よろしければ、皆様の実装方法も教えていただければありがたいです(笑))
最後まで読んでいただき、ありがとうございました!
【このシリーズの過去回一覧】
【こちらも合わせて読みたい】

小刀稱知哉
🖊小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は茨城県在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書(最近書道を始めました)
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
Microsoft MVPを受賞させていただきました!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100
Microsoftクラウド関連

X-SP Feature | SharePoint 機能拡張サービス
SharePoint アドオンサービス SharePointをより便利にするツールを提供します 2026年4月頃リリース予定

X-SP Design | SharePoint デザイン拡張サービス
SharePointのデザインを拡張し、 より洗練されたデザインを提供します

地方自治体ローコード
導入支援サービス
Power Platformを用いて、 自治体様のDX化を支援します。

内製化支援サービス
Power Platform (Power Apps・Power Automate・Copilot Studio) 開発や運用をスムーズに内製できるよう 支援いたします。

DX人材育成プログラム
Microsoft社が提供する ローコード技術であるPower Platformを用いて、 社内のDX化を推進するための人材を育成いたします。

Power Apps・Power Automate導入支援サービス
Power Apps ・ Power Automate の 知見を活かし、最適のアプリを提供します。

SharePoint 構築支援サービス
SharePoint Onlineを用いて 社内ポータルサイトを作成したい方に向けて、 事前調査からサイト作成・活用支援まで トータルなコンサルティング・ 技術支援を提供いたします。
- 記事カテゴリ
- 最新記事
-
2025.12.10
Power Automate×Word:Wordテンプレートを用いた資料の自動作成(基礎編)
2025.11.26Power Apps:テーマカラー変更機能を実装しよう
2025.11.18SharePoint FAQ:初心者から「機能不足」に悩む上級者まで、必ず役立つQ&A 12選
2025.11.12SharePoint×Power Automate:承認フローの作り方完全ガイド(第3回:承認の処理~フローの完成まで)
2025.10.29SharePoint×Power Automate:承認フローの作り方完全ガイド(第2回:トリガー設定~承認前処理の実践編)







こんにちは。アーティサン株式会社の小刀稱(ことね)です。