
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
SharePoint デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
SharePoint 構築支援サービス
こんにちは。アーティサン株式会社の小刀稱(ことね)です。
Power Apps キャンバスアプリとSharePointリストでアプリを作成する際、フォームの入力を選択式にすることがあると思います。

上記を実装する方法として、SharePointリストの選択肢列または、参照(ルックアップ)列を用いることが一般的です。
しかし実はこの2つ、運用や挙動に違いがあります。
今回は、選択肢列・参照列を用いる際の違いについてお伝えします。
内容としては、中級者向けであり、Power Appsを用いてアプリを作成したことのある方に向けて作成しております。
前提:SharePointの選択肢列と参照(ルックアップ)列とは
はじめに、SharePointの選択肢列と参照列について説明します。
どちらも選択式で項目を入力することができるという点が同じです。
違いとしては、選択項目をどこに保存するかという点です。
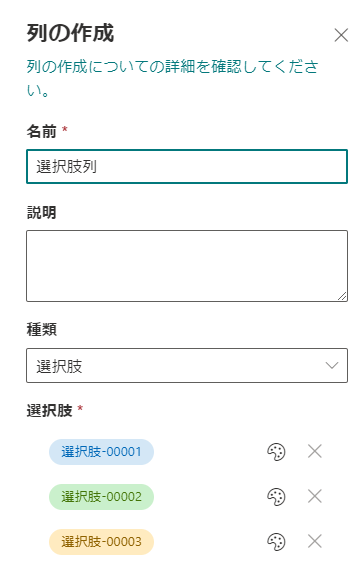
選択肢列は、SharePointリストの設定値として、リスト内に選択項目を保存します。

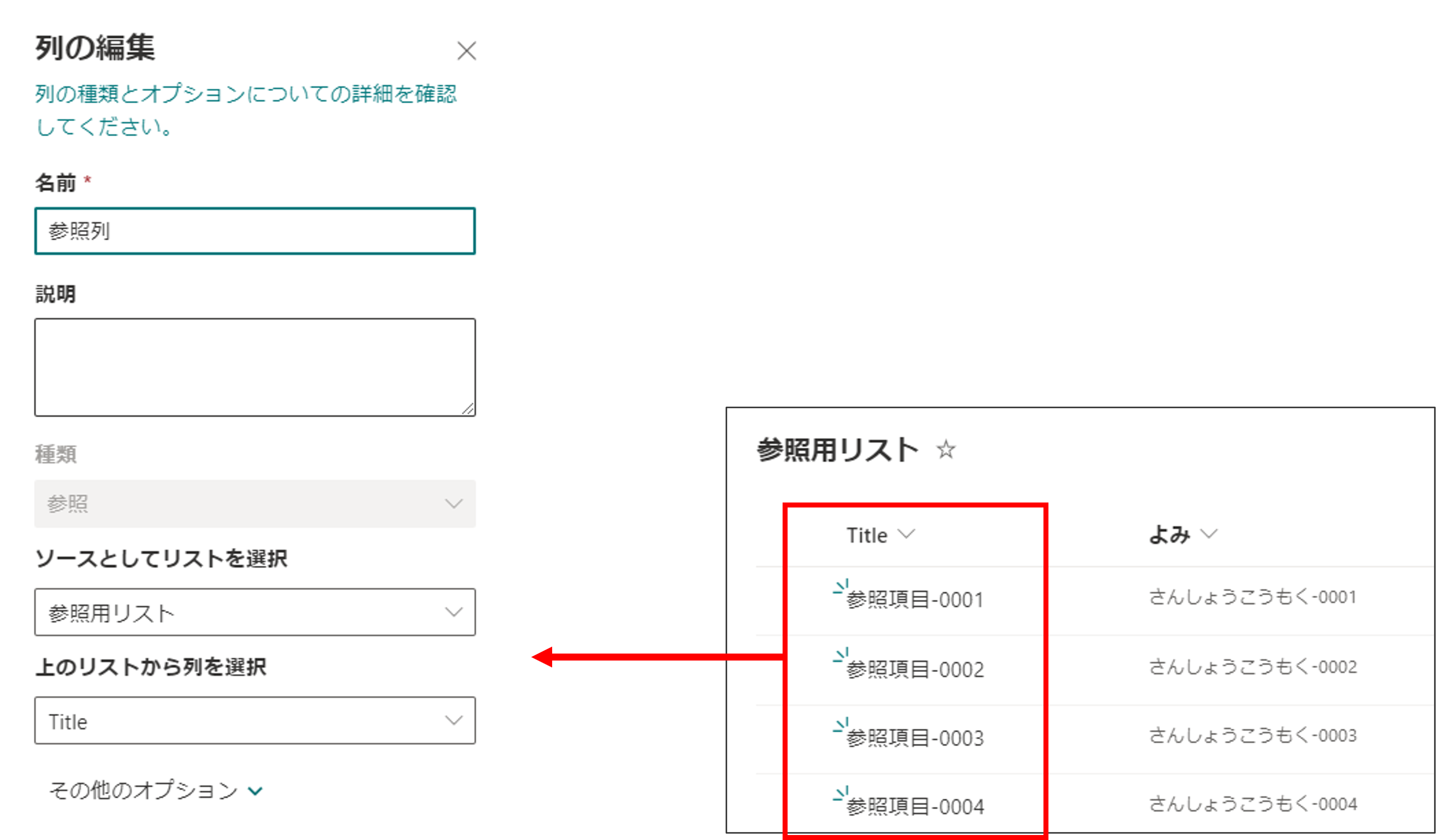
一方、参照列を用いる際は、別のSharePointリスト(以下、参照用リスト)に選択項目を保存します。

運用の違いについて
運用の観点から見たときの違いについて説明します。
選択肢列を用いる場合、選択項目を管理するためのリストを別途用意する必要がありません。
よって、お手軽に選択項目を実装することがメリットとして挙げられます。
しかし、選択項目の件数が多くなると管理しづらいのがデメリットとなります。
一方、参照列を用いる場合、参照用リストを別途用意する必要があります。
よって、選択項目の件数が多くなっても管理しやすいのがメリットです。
しかし、参照用リストを別で用意するため、管理するリストの数が多くなってしまうことがデメリットとなります。
以下に、運用に関するメリット・デメリットをまとめました。
|
メリット |
デメリット |
|---|---|---|
選択肢列 |
管理するリストの数が少なくて済む |
選択項目の件数が多くなると、管理しづらい |
参照列 |
選択項目の件数が多くなっても、管理しやすい |
管理するリストの数が多くなる |
挙動の違いについて
続いて、2種類の列を用いてPower Apps キャンバスアプリを作成する際の挙動の違いについて説明します。
Power Apps キャンバスアプリにて、選択式の入力フォームを作成する際、以下3パターンにて実装できます。
参照列 × Choices 関数
参照列 × 参照用リストを直接指定
以降では、実際にアプリを作成しながら、挙動の違いを確認します。
今回検証するのは、以下項目です。
パターン1:選択肢列 × Choices 関数
選択肢列とChoices 関数を用いるパターンです。
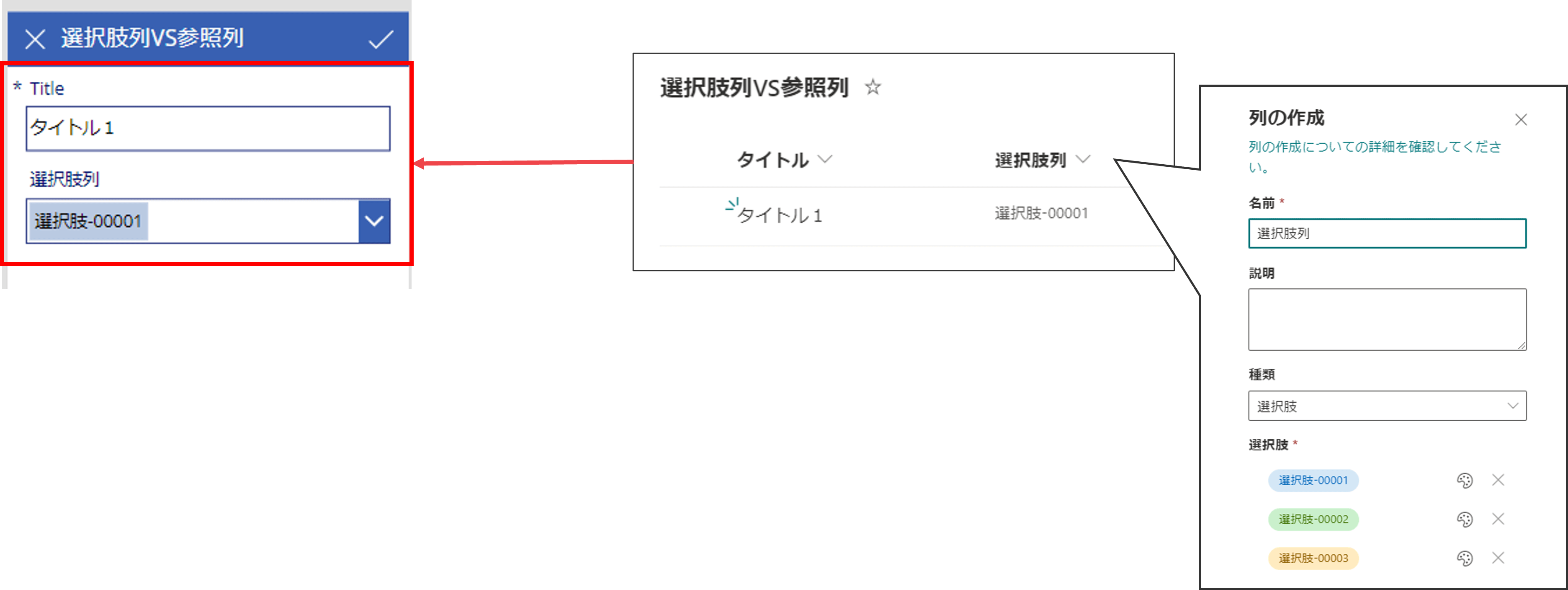
実装のイメージとしては、以下のとおりです。

選択肢列には、各選択項目が保存されています。
また、Power Apps キャンバスアプリは、SharePointリスト(選択肢列VS参照列)を用いて入力フォームを作成しています。
設定の確認
Power Apps キャンバスアプリを作成します。
SharePointリストからアプリを作成してください。
作成する手順は以下のURLを参照してください。
SharePoint リストからキャンバス アプリを作成する
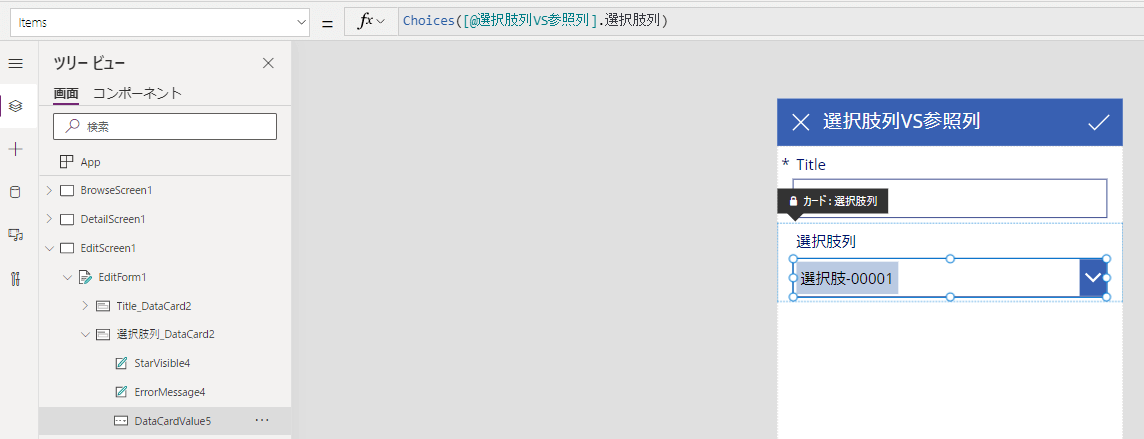
編集用のフォーム(EditScreen)の選択肢列について、Itemsプロパティを確認すると、以下となっております。
Choices([@選択肢列VS参照列].選択肢列)
Choices()関数については、以下URLを参照してください。
Power Apps の Choices 関数
挙動の確認
各検証項目について、確認していきます。
-
表示可能な項目
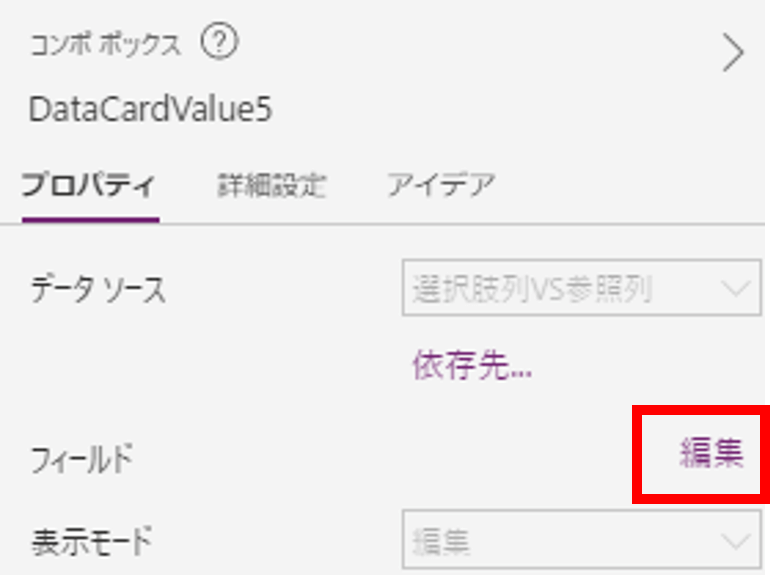
項目選択時、フォームに表示できる内容は、DataCardValueの「フィールド」→「編集」→「主要なテキスト」や「副次的なテキスト」にて設定できます。
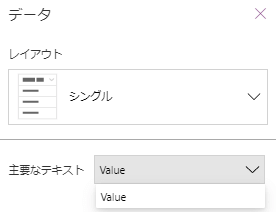
フィールドの設定 調査したところ、表示できる項目は、Value(選択肢の項目名)の1つのみでした。
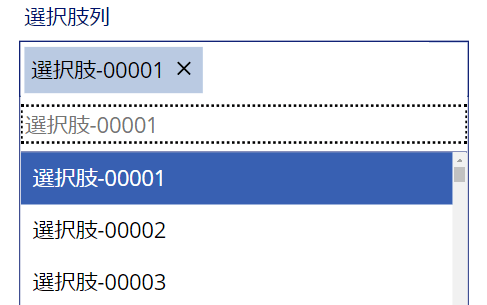
選択肢列 × Choices 関数-表示項目 上記は、項目を選択する際、フォームに表示される内容がValue(選択肢の項目名)のみということを示しています。
選択肢列 × Choices 関数-表示項目の設定 -
検索項目
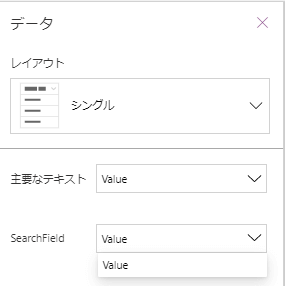
検索できる項目は、DataCardValueの「フィールド」→「編集」→「SearchField」にて設定できます。
調査したところ、検索できる項目は、Value(選択肢の項目名)の1つのみでした。
選択肢列 × Choices 関数-検索項目 上記の設定は、検索対象の項目がValue(選択肢の項目名)のみということを示しています。
選選択肢列 × Choices 関数-検索項目の設定 -
検索方法
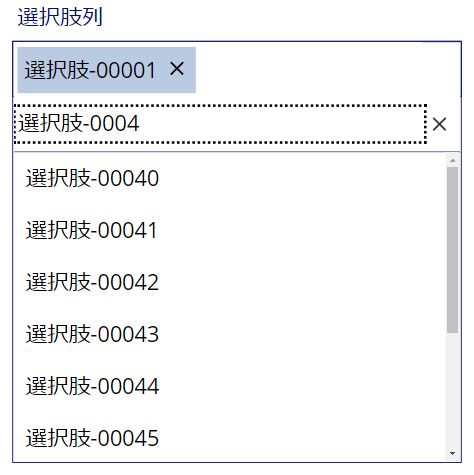
続いて、検索方法について確認しましょう。
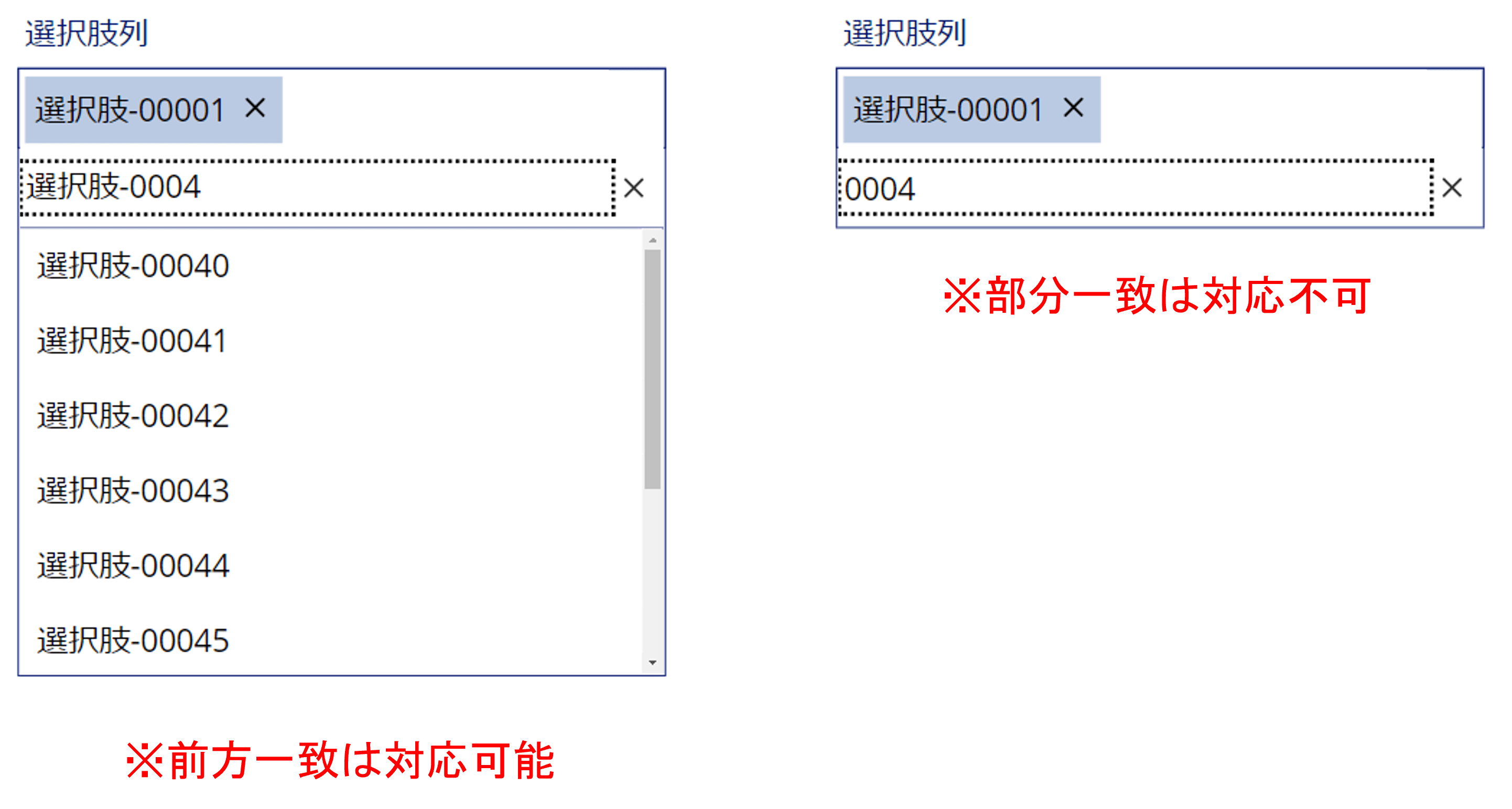
検索方法としては前方一致のみ対応可能でした。(部分一致は対応不可)
選択肢列 × Choices 関数-検索方法 -
選択項目数
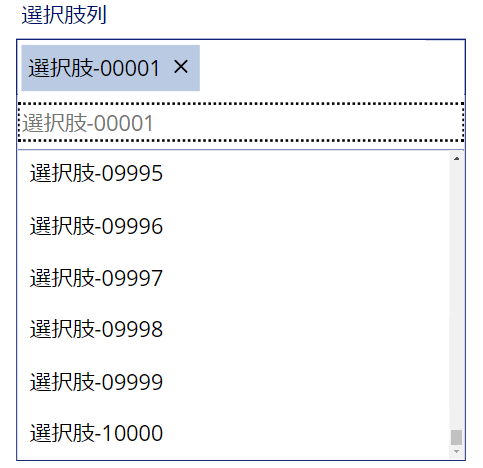
今回は、選択項目として10,000件のデータを準備しました。
アプリ上では、10,000件全ての項目が選択可能でした。
選択肢列 × Choices 関数-選択可能なデータ件数
本日はここまで。
今回は、Power Apps キャンバスアプリを作成する際、SharePointリストの選択肢列または、参照列を用いる上での運用の違いについてお伝えしました。
また、選択肢列を用いた場合について、その挙動を確認しました。
次回は、参照列を用いた場合の挙動について確認します。
ここまで読んでくださり、ありがとうございます。
【このシリーズの過去回一覧】
【こちらも合わせて読みたい】

小刀稱知哉
小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は東京都在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100