
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
SharePointを社内ポータルサイト(グループウェア)として活用している企業様は多いと思います。
弊社も従来から「SharePoint 移行・モダン化コンサルティングサービス」というサービスを提供しており、企業様の社内ポータルサイト構築や活用支援をさせていただいております。
弊社としては、SharePointで社内ポータルサイトを構築する際、SharePointが持つ強みを最大限に活かすため、
なるべく標準機能のみで対応することを推奨しております。
しかし、SharePointのデザインをもっとおしゃれにしたい!という要望が多いのも事実です。
そこで、弊社ではX-SP Design | SharePoint デザイン拡張サービスを立ち上げております。
本サービスのコンセプトとしては、「JSON やSharePoint Framework(SPFx)を活用することで、標準機能を越えたデザインを実装する」ことです。
弊社が現在まで培ってきた経験を活かし、社内ポータルサイト構築時、頻繁に要望される内容をサンプルにて実装しております。
本サンプルをもとに、貴社の最適なデザインを提案することができます。
本サービスは以前から提供しておりましたが、このたび機能拡充を行いました。
今回は、X-SP Designが提供する各機能を組み合わせたサンプル集(その2)を紹介します。
※前回のブログでは、X-SP Designの機能拡張や提供するデザインについて具体的に紹介しておりますので、そちらも御覧ください。
【X-SP Design | SharePoint デザイン拡張サービスのご紹介】
このシリーズの過去回一覧
「デザインを良くしたいけど、実際にどのようなレイアウトが良いのかわからない…」という方も多いかと思います。
そのような方に向けて、こちらのサンプル集を作成しております。
サンプルをもとに、貴社の最適なデザインを一緒に検討させてください!
サンプル
前回のブログでは、弊社がご提案するデザインサンプルを4つご紹介しました。
今回は上記に加え、SPFxを用いたデザインサンプルをご紹介します。
SPFxを用いると、多少のプログラミングが必要となってしまいますが、その分細やかな箇所までデザインを適用することができるようになります。
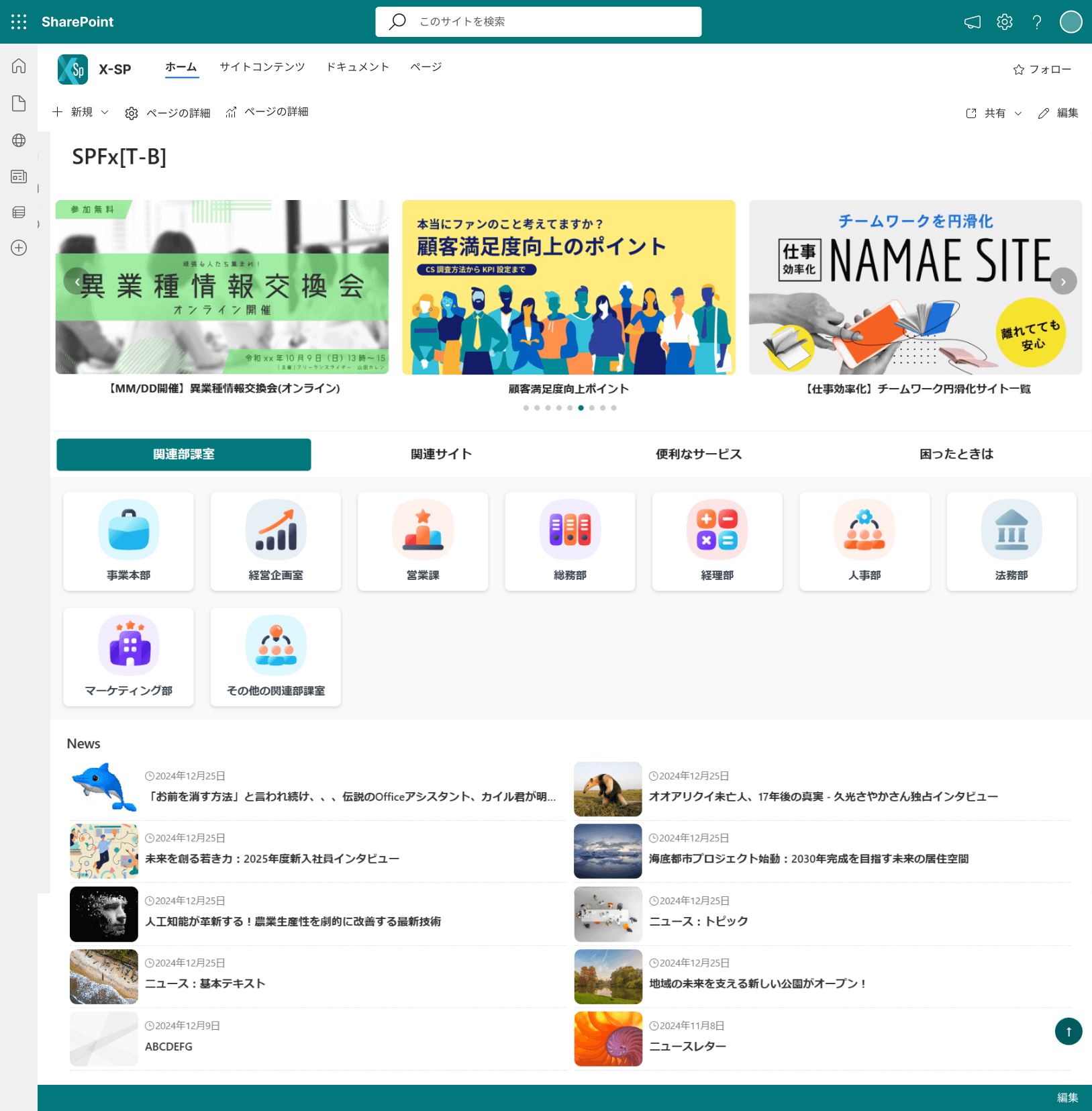
パターン5:トップページで使用する(SPFx+JSONを用いて実装)

トップページで用いることを想定しております。
SPFxとJSONを活用して、デザインを適用しています。
上記サンプルで使用している機能は以下です。
カルーセル・スライドショー(スライダー)
画面上部には、カルーセルやスライドショー(スライダー)と呼ばれる機能を配置しています。
Webサイトでよく用いられる機能なので、皆さんも見たことあるかと思います。
本機能を用いると、社内で最もアピールしたい情報を画像を用いて表示することが可能となります。
(画像をクリックすると、対応するリンクに遷移します。)
また、一定時間ごとに画像が切り替わる仕様ですので、
限られたスペースの中で、複数の重要な情報を表示することも可能です。
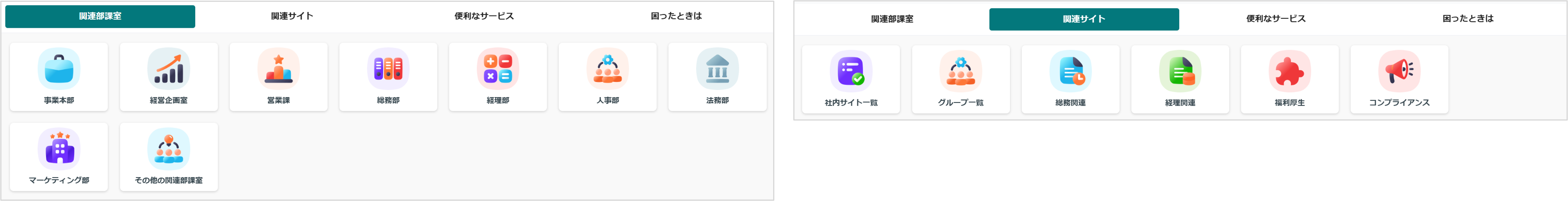
タブ機能
画面中央部には、タブ機能を配置して入ります。
こちらもWebサイトでよく用いられる機能なので、皆さんよくご存知だと思います。
本機能を用いると、複数のコンテンツをカテゴリごとに切り替えて表示することが可能です。
SharePointには、タブ機能は標準で実装されておりませんので、
掲載したい情報量が多くなると、標準機能だけの場合どうしてもページ全体が長くなってしまいます。しかし、タブ機能を用いていただくと、スペースを有効活用することが可能です。
さらに、カテゴリごとに情報を整理した形で表示することもできますので、ユーザービリティの向上に繋げることができます。

ドキュメントライブラリの表示方法の改善(JSON)
画面下部には、SharePointで投稿されたニュースを一覧で表示しています。
通常のニュースWebパーツではなく、JSONを用いてより見やすいフォーマットで表示しています。
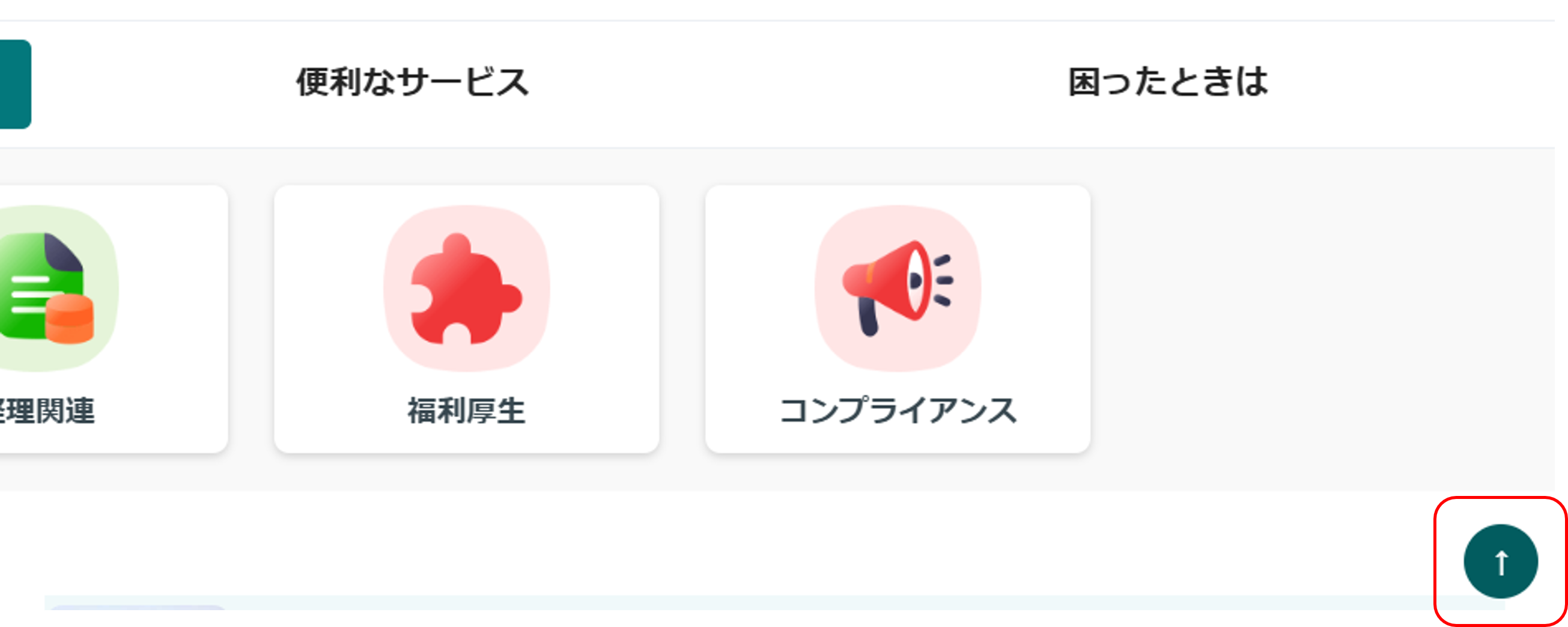
ページトップボタン(SPFx)
画面右下には、トップに戻るためのボタンを表示しています。
このボタンをクリックすると、ページのトップへ自動的に遷移します。
ページ全体が長くなってしまった場合、こちらのボタンは重宝されるかと思います。
画面の左右に存在する余白を削除し、全幅表示(SPFx)
パターン3と同様の機能ですが、ページを常に全幅表示できるようにしております。
表示領域が増やし、スクロールの量を減らすことが可能となります。

おわりに
いかがでしたか?
本ブログでは、X-SP Designが提供するサンプルの中でも、SPFxを用いて作成したデザインを紹介しました。
(今回の内容は、SharePointで社内ポータルサイトを構築したことがある方にはびっくりされた内容ではないでしょうか(笑))
SharePointは誰でもサイトを構築できる分、デザインはどうしても制約が発生していまいます。
しかし、SPFxを用いると標準機能やJSONでは対応できない細やかな部分にまでデザインを適用することが可能となりますので、
ユーザービリティ向上に寄与できるのではないかと思います。
デザインは答えがない中で決めていく必要があるので、ゼロベースで考えようとすると、 多くの時間が必要になりますし、議論が発散してなかなか決まらないということは、どこの企業様でも発生する「デザインあるある」だと思います。
そのような場合には、ぜひ弊社のサンプルを参考にしていただきたいと思っています!
もう少し詳細な話を聞きたい場合や、実際のサンプルサイトが見たいという方はぜひ弊社までお問い合わせください。
【こちらも合わせて読みたい】

小刀稱知哉
🖊小刀稱知哉さんのブログ一覧はこちら大分県出身(温泉大好き)、現在は茨城県在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書(最近書道を始めました)
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
Microsoft MVPを受賞させていただきました!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100














こんにちは。アーティサン株式会社の小刀稱(ことね)です。