
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
機能拡張サービス
X-SP Feature
デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
構築支援サービス
普段は「バス予報」という弊社サービスのシステム開発や運用周りのマネジメントをしているのですが、時々現実逃避して別の技術を触って遊んでいます (最近は Spresense というマイコンが楽しい)
先日、友達との会話で、Microsoft 365 で簡易的な在席管理を行うとしたらどうするんだろう?と思うことがあり、 情シス担当者気分で普段使っていない Power Platform を使って作ってみようと思い立ちました
普段使ってない技術はすぐに忘れてしまいそうなので、備忘録としてブログに残しますね
基本的な設計
早速、雑ですが、こういうのを想像しています
利用者はスマホや PC で「今何処で仕事をしているのか?」を登録します
※今回はスマホのみを対象としますグループのメンバーが今何処にいるのか?を一覧で確認できます
※今回はSharePoint リストを直接確認することとします
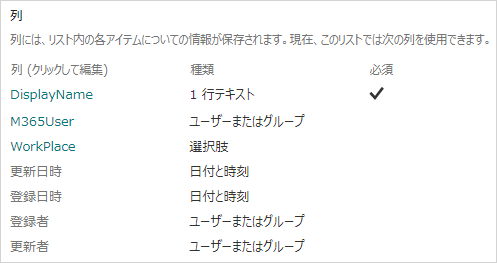
1. データを格納・閲覧する SharePoint リストを作成する
まずは、SharePoint リストを作成します
リスト名UserStateを作成
タイトル列をDisplayNameに変更
列名M365Userを追加
列の種類はユーザーまたはグループ
入力必須はいいえ
固有の値を適用するははい
複数選択はいいえ
選択できるようにするはユーザーのみ
選択元はすべてのユーザー
表示フィールドは名前(プレゼンス付き)
列名WorkPlaceを追加
列の種類は選択肢 (メニューから選択)
入力必須はいいえ
固有の値を適用するはいいえ
行の選択肢入力は下記情報を入力
- 出社
- リモート
- 客先
- 出張
- 休暇
- 終業
選択肢の表示形式はドロップダウン メニュー
選択肢を追加できるはいいえ
既定値は空欄
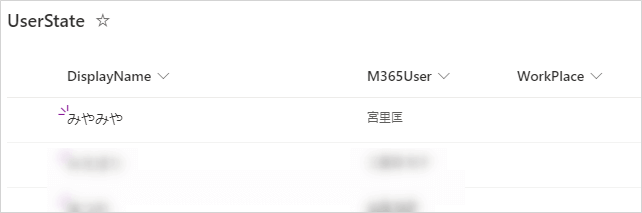
ユーザーデータの作成
グループメンバー分のアイテムを作成します
ここまでで、このようなリストが作成されています
2.Power Apps アプリを作成する
続いて Power Apps でアプリを作成していきますが、今回は「どうつくるんだろう?」というのが主題なので、スマホ向けのみを作ります
まずはアプリを作成し、SharePoint リストをデータソースとして登録します
空のキャンバス アプリを作成
アプリ名はSimplePresence
形式は 電話
先程作成した SharePoint リストをデータソースとして登録します
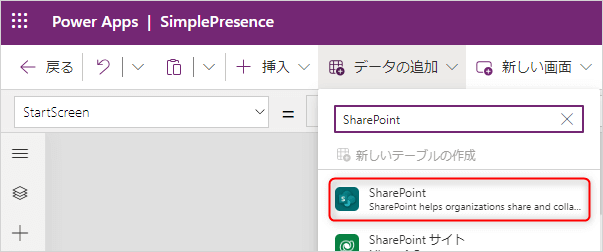
データの追加をクリックし、SharePointと検索、SharePoint コネクタを選択
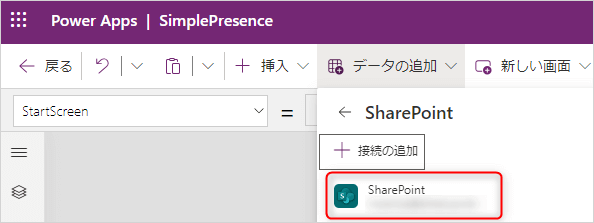
既存の接続があれば選択、なければ+ 接続の追加を選択して接続を追加
先程作成した SharePoint リストのあるサイトをして選択
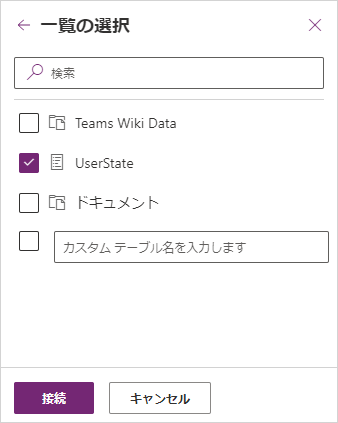
先程作成した SharePoint リストにチェックを入れて接続
次に、画面を作成していきます
スクリーン名をSetPresenceに変更
App の StartScreen をSetPresenseに設定
フォームの追加
+ 挿入をクリックして編集フォームを選択
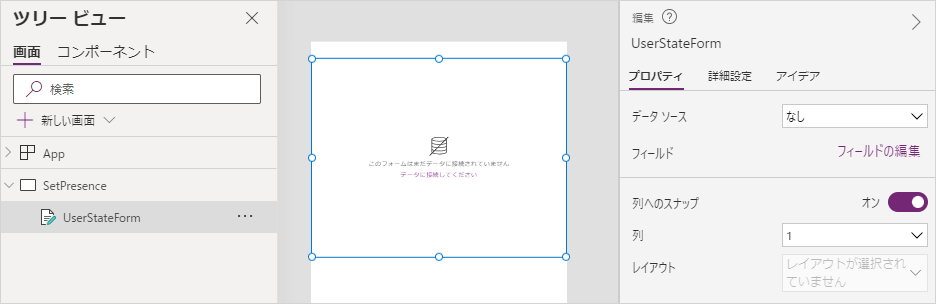
フォーム名をUserStateFormに変更
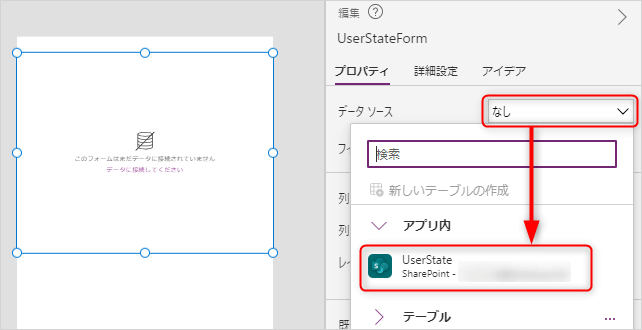
フォームを SharePoint リストと接続
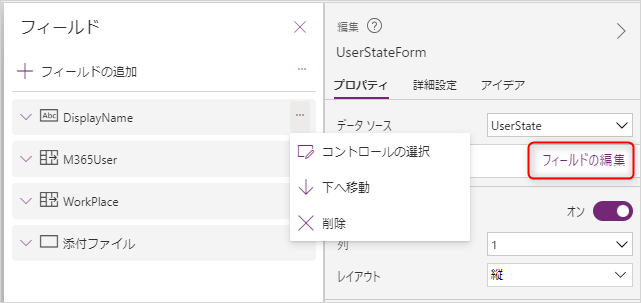
不要なフィールドを削除する
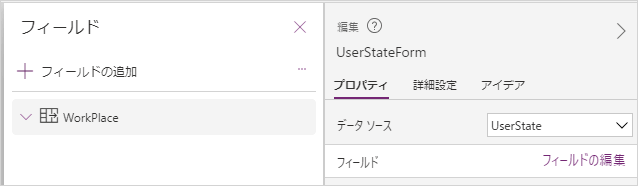
フィールドの編集をクリックし、WorkPlace以外を削除する
●削除前●削除後
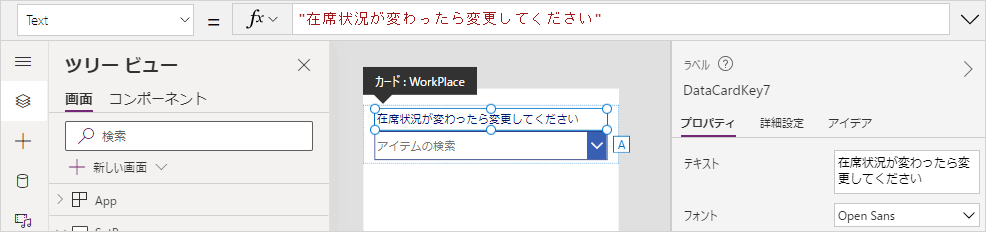
WorkPlaceのラベルを、「在席状況が変わったら変更してください」に変更
ドロップダウンをラジオボタンに変更します
ドロップダウンを削除
WorkPlace カードを選択して、 + 挿入をクリック、 ラジオを選択
ラジオを選択し、ItemsをChoices(UserState.WorkPlace)に変更
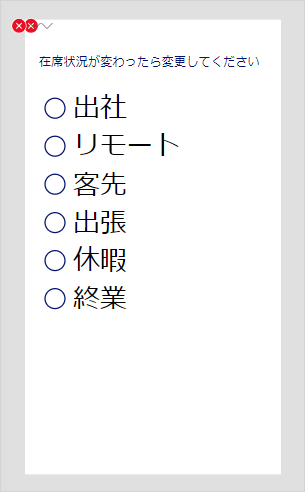
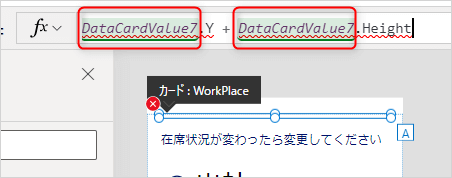
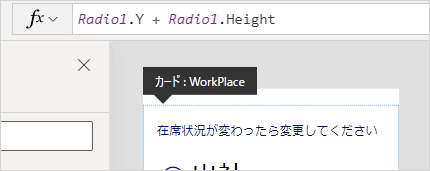
画面を調整して、見やすい配置や、見やすい文字の大きさに変更
赤丸白抜きのバツボタンをクリックして、削除したドロップダウンからラジオボタンに変更する
変更前例
変更後例
次に利用ユーザーのデータを取得、更新できるようにします
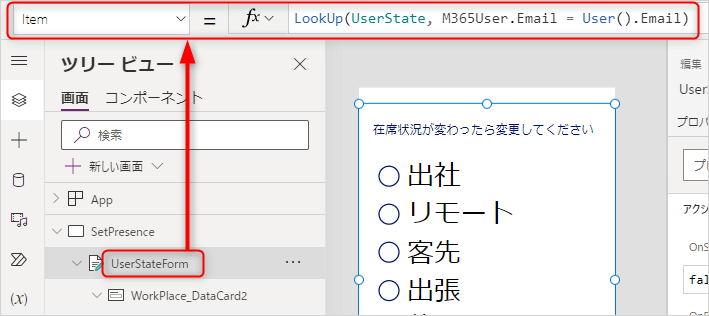
編集フォームのItemをLookUp(UserState, M365User.Email = User().Email)に変更
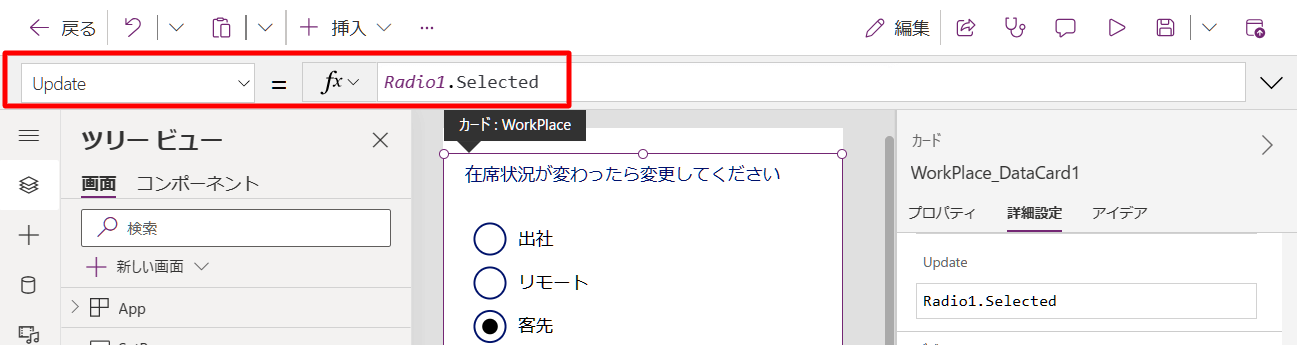
カードのUpdateをRadio1.Selectedに変更
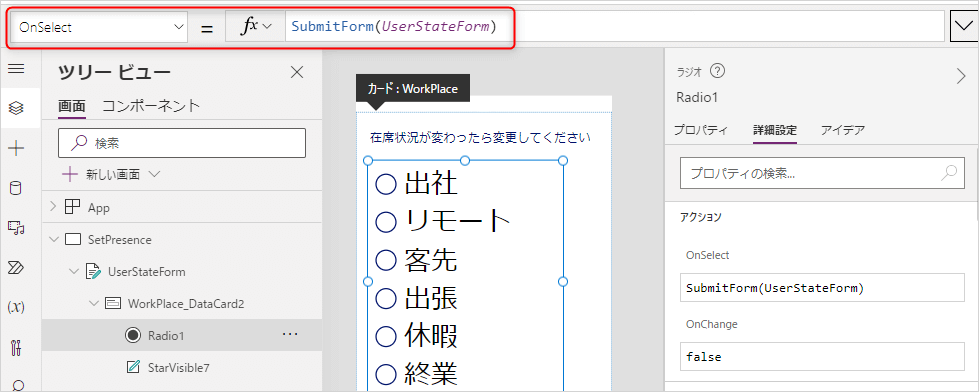
ラジオボタンのOnSelectをSubmitForm(UserStateForm)に変更
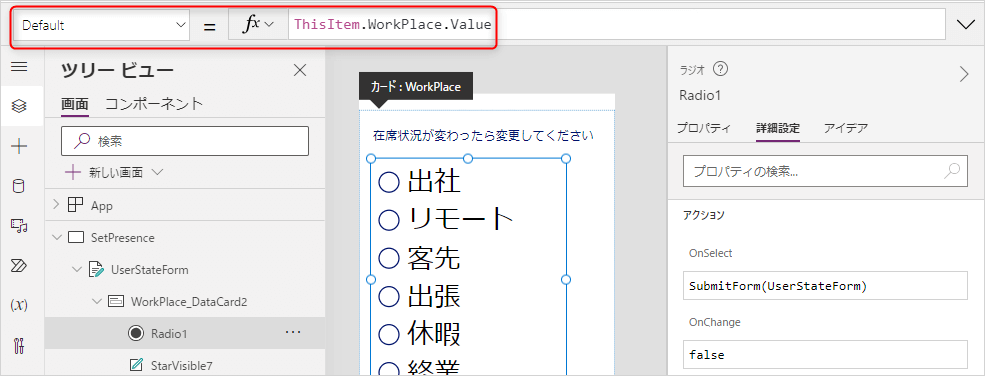
ラジオボタンのDefaultをThisItem.WorkPlace.Valueに変更
最後に SharePoint リストに登録されているユーザーだけが利用できるようにします
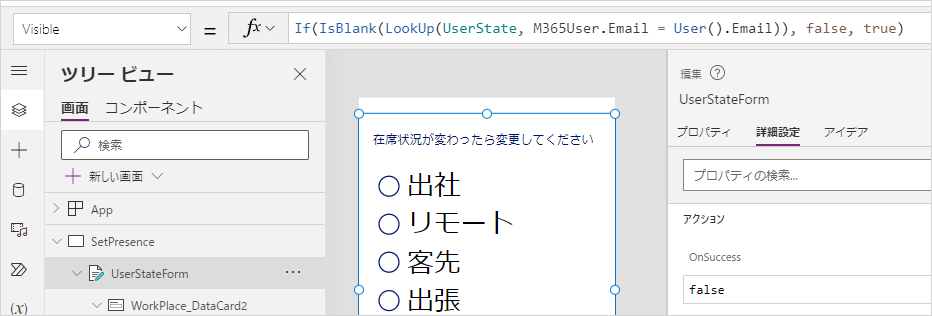
編集フォームのVisibleをIf(IsBlank(LookUp(UserState, M365User.Email = User().Email)), false, true)に変更
3. 動作確認
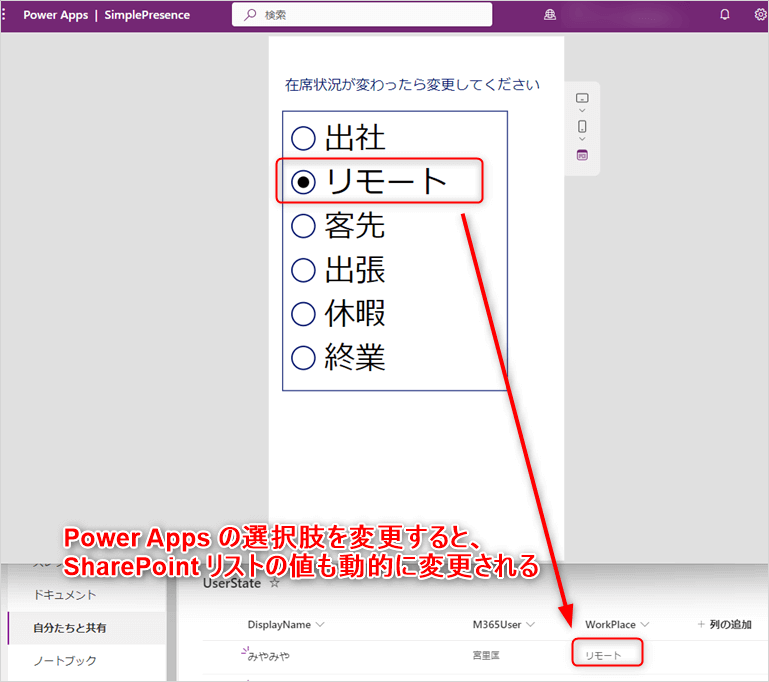
ここで Power Apps でアプリのプレビューを実行し、ステータスを変更すると、SharePoint の値が変わっているか確認します


Power Apps で変更した値が、動的に SharePoint リストの一覧でも変わったので、やりたいことはここで終わりですねw
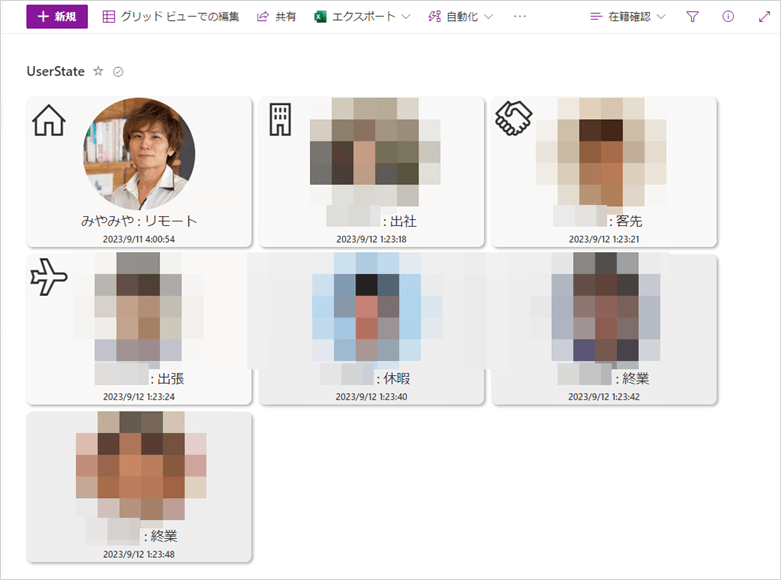
オマケ. SharePoint リスト見映えを変える
SharePoint リストを見るだけだと味気なかったので、新しいビューを作成し、こちらのサンプルを参考にして生まれて初めてビューの書式設定を書きました

※メンバーの方々、モザイクかけましたので許してください 🙇
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/row-formatting.schema.json",
"hideSelection": true,
"hideListHeader": true,
"rowFormatter": {
"elmType": "div",
"style": {
"float": "left",
"display": "flex",
"flex-wrap": "wrap",
"flex-direction": "column",
"align-items": "center",
"justify-content": "space-around",
"min-width": "300px",
"min-height": "200px",
"border-radius": "8px",
"margin-right": "10px",
"margin-bottom": "10px",
"box-shadow": "2px 2px 4px darkgrey",
"position": "relative",
"background-color": "=if([$WorkPlace] == '休暇', '#eee', if([$WorkPlace] == '終業', '#eee', ''))"
},
"attributes": {
"class": "ms-bgColor-neutralLighterAlt"
},
"children": [
{
"elmType": "div",
"children": [
{
"elmType": "img",
"style": {
"display": "block",
"width": "150px",
"height": "150",
"max-height": "200px",
"max-width": "200px",
"border-radius": "50%"
},
"attributes": {
"src": "=getUserImage([$M365User.email], 'L')",
"title": "[$M365User.title]"
}
}
]
},
{
"elmType": "div",
"style": {
"text-align": "center"
},
"children": [
{
"elmType": "span",
"style": {
"font-weight": "500",
"font-size": "1.1rem"
},
"txtContent": "=[$Title] + ' : ' + if([$WorkPlace] == '', '未設定', [$WorkPlace])"
}
]
},
{
"elmType": "div",
"style": {
"text-align": "center"
},
"children": [
{
"elmType": "div",
"style": {
"font-weight": "500",
"font-size": "1.0em",
"overflow": "hidden",
"max-width": "280px",
"white-space": "nowrap"
},
"txtContent": "[$Modified]"
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"position": "absolute",
"top": "5px",
"left": "5px",
"font-size": "50px"
},
"attributes": {
"iconName": "=if([$WorkPlace] == '出社', 'EMI', if([$WorkPlace] == 'リモート', 'Home', if([$WorkPlace] == '客先', 'Commitments', if([$WorkPlace] == '出張', 'Airplane', if([$WorkPlace] == '休暇', '', if([$WorkPlace] == '終業', '', ''))))))"
}
}
]
}
]
}
}考察
実務で使うには全然足りないですが、検証が目的だったので、今回はここまで!
作っている途中に思ったのですが、災害時の安否確認アプリとか作れそうですし、黄色い声援とやる気と時間があれば、もう少し作ってみようかなという気分です
【こちらも合わせて読みたい】

みやみや
🖊みやみやさんの「Microsoftクラウド技術情報ブログ」一覧はこちら🖊みやみやさんの「MaaSブログ」一覧はこちら
ビジュアル系プログラマー、ビジュアル系 PM を自称して 20 年近くが経ちました
弊社 MaaS 製品全般で、開発・運用側のマネジメントをしながら、時々開発もしています






























こんにちは、みやみやです。