X (クロス)-SP とは
貴社のSharePointの利便性を向上します。
操作性と視認性を兼ね備えたデザインと、かゆいところに手が届く細やかな機能で、ユーザーの業務効率化・ストレス低減を提供します。
SharePointのデザイン・機能を拡張
私たちは20年来、様々な業種のお客様に対してSharePointの導入やコンサルティングを続けてきました。
SharePointは、標準機能を組み合わせてノーコードで素早く構築できることから、プログラミングの知識がない人でも社内グループウェアを構築・運用することができます。
一方で、この手軽さは「SharePointが提供する標準の範囲に機能が制限されている」ということでもあります。
そこで、Microsoft製品のコンサルティングを通してローコード技術を世の中に浸透させてきた私たちが、
今までのノウハウを活かし、SharePointに必要なデザイン・機能を提供いたします。
機能紹介
デザイン拡張
-
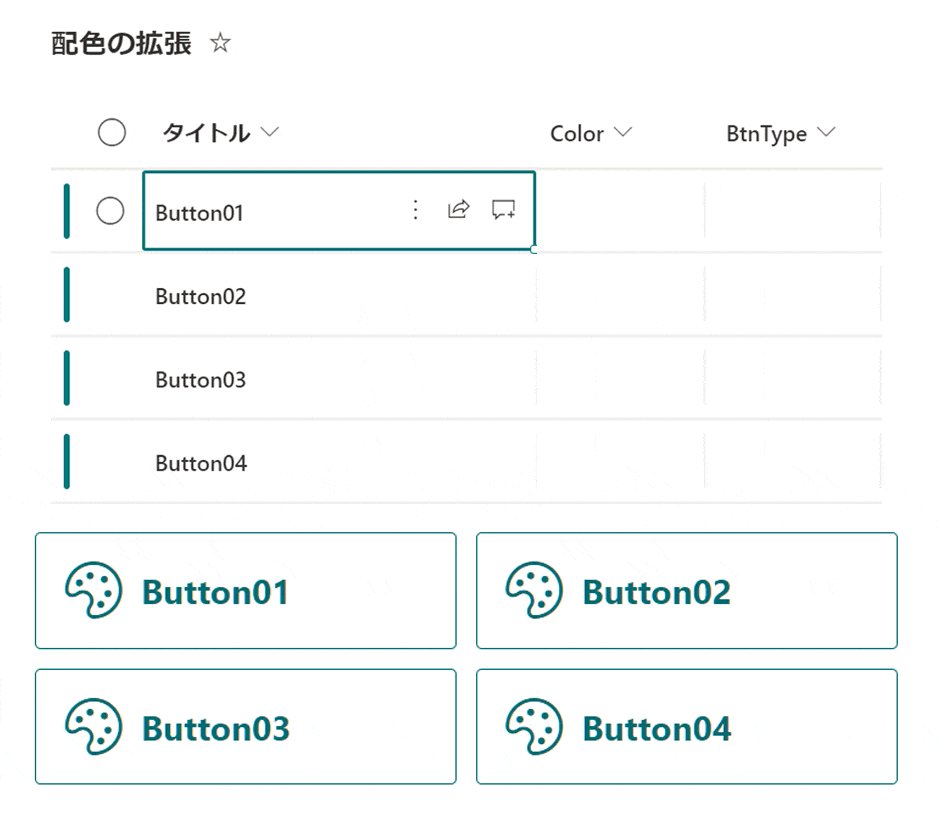
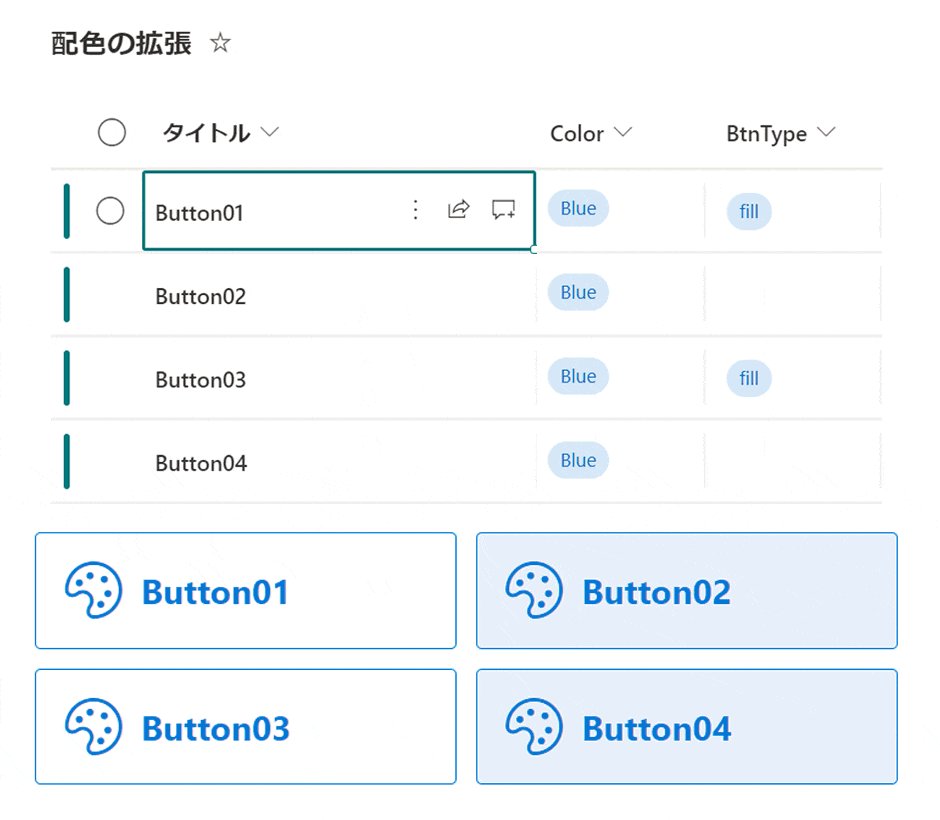
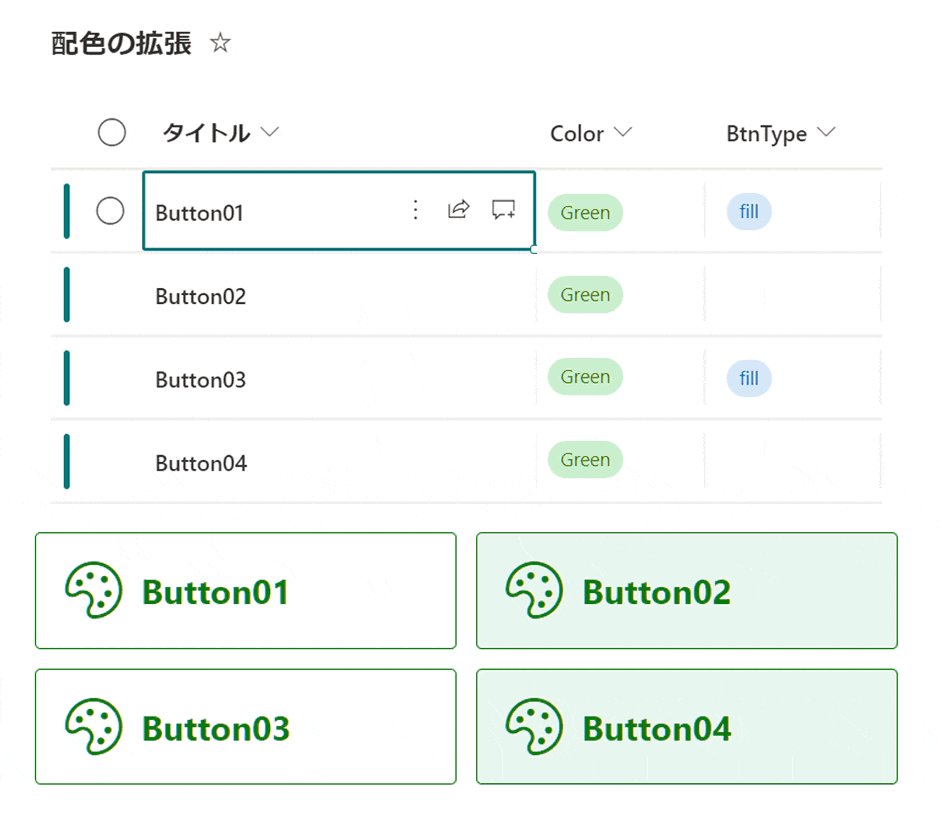
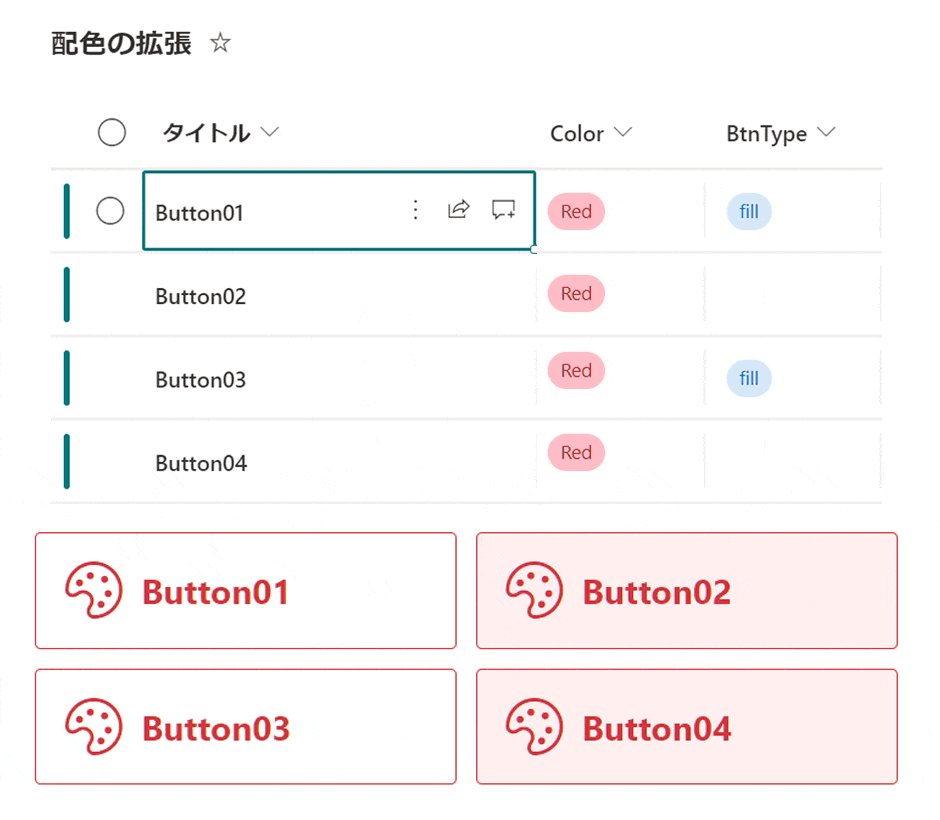
配色の拡張
テーマカラー以外の色を利用することができます。
-
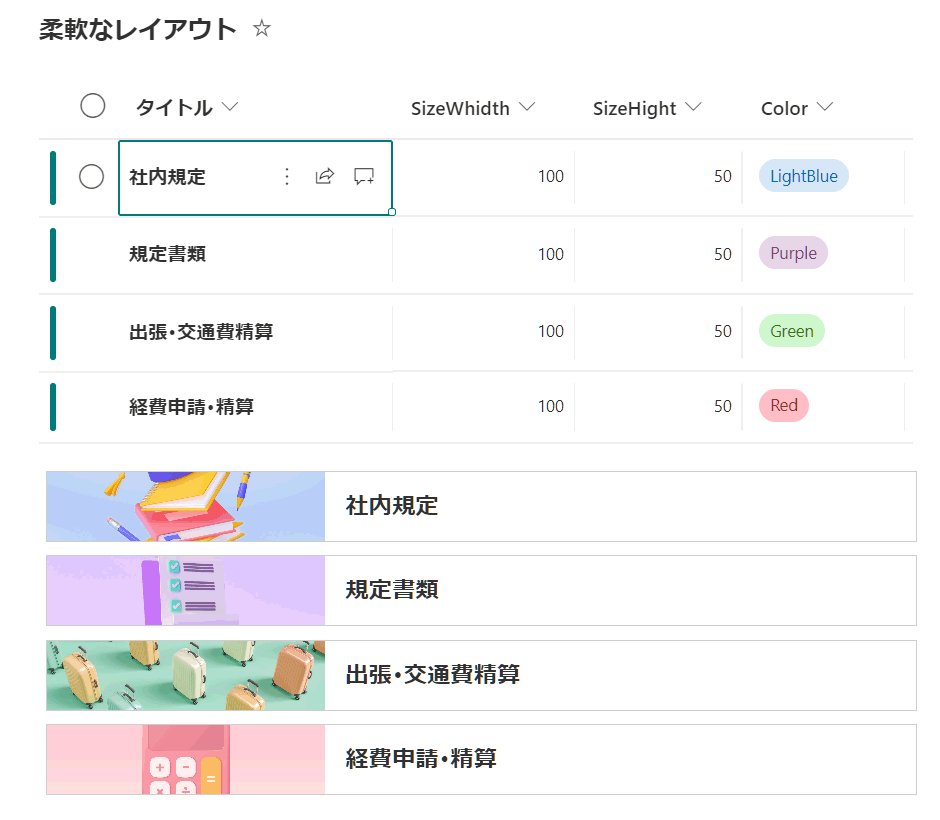
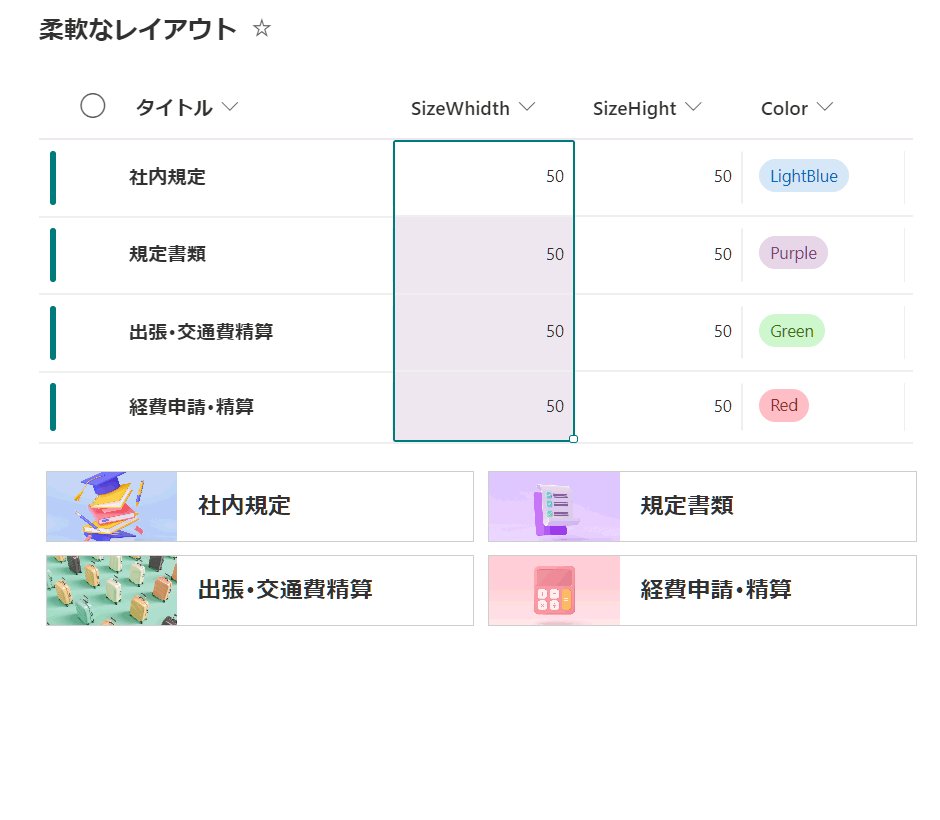
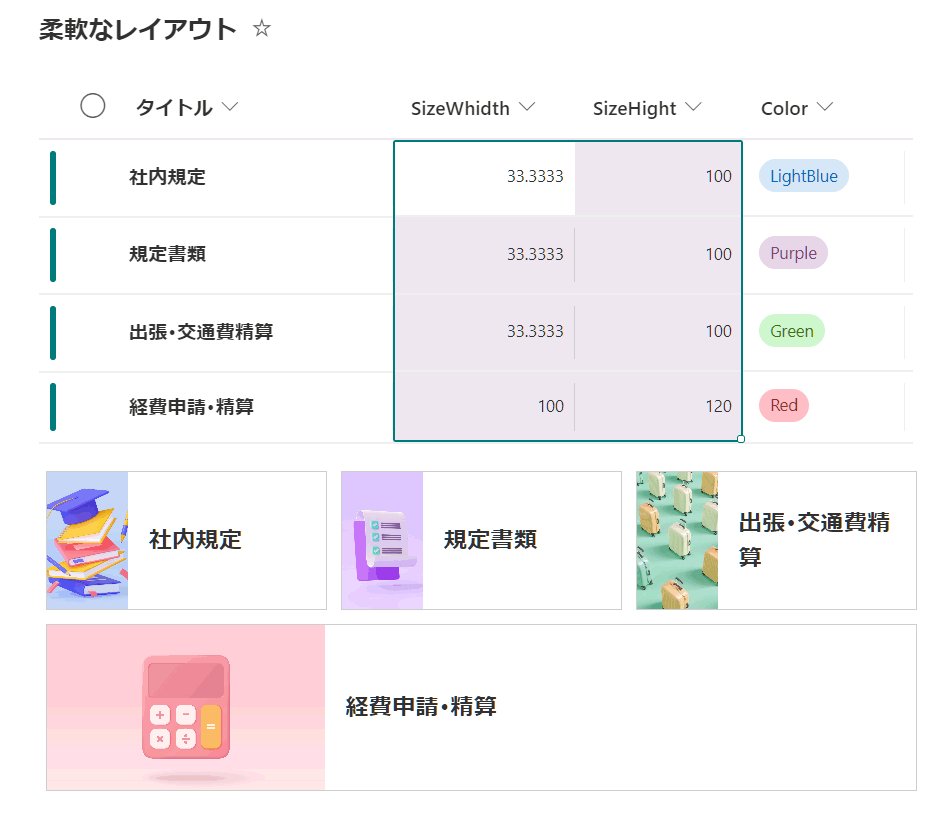
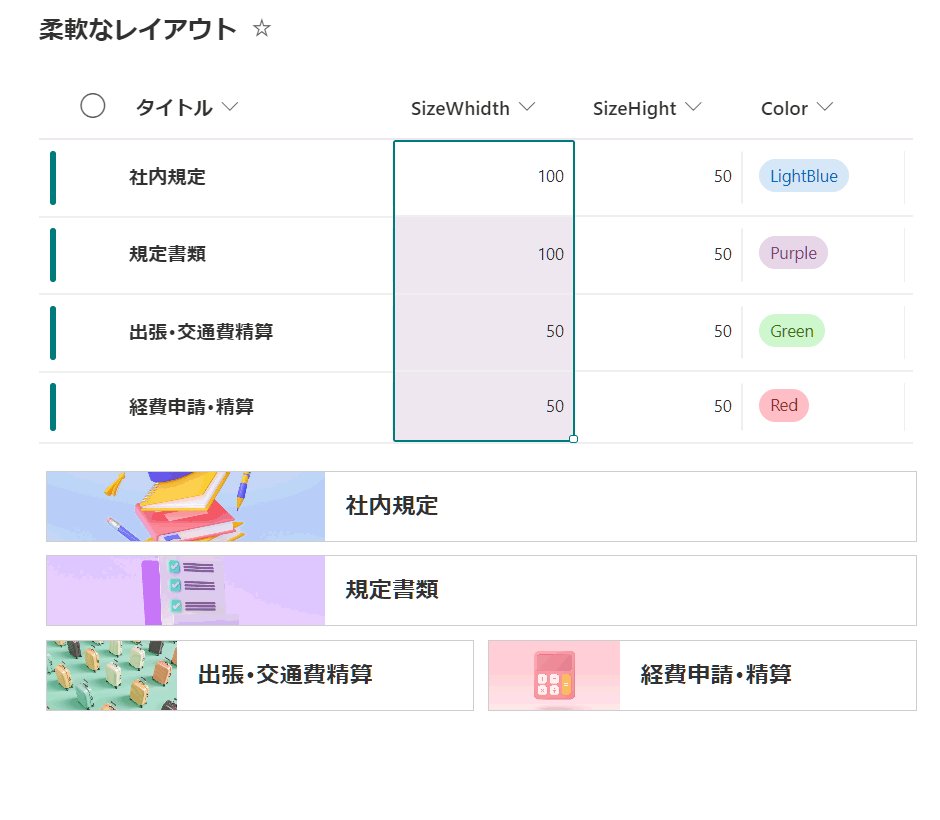
柔軟なレイアウト
標準機能に囚われない柔軟なレイアウトを実現します。
-
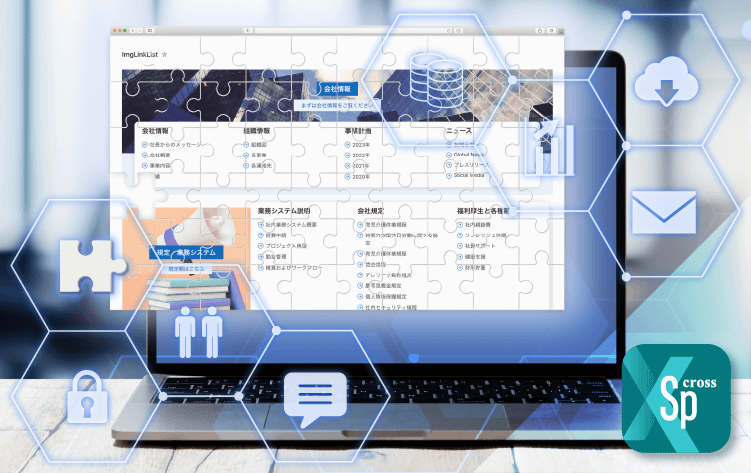
画像付きリンク集
大量のリンクをシンプルに整理します。
機能拡張
-
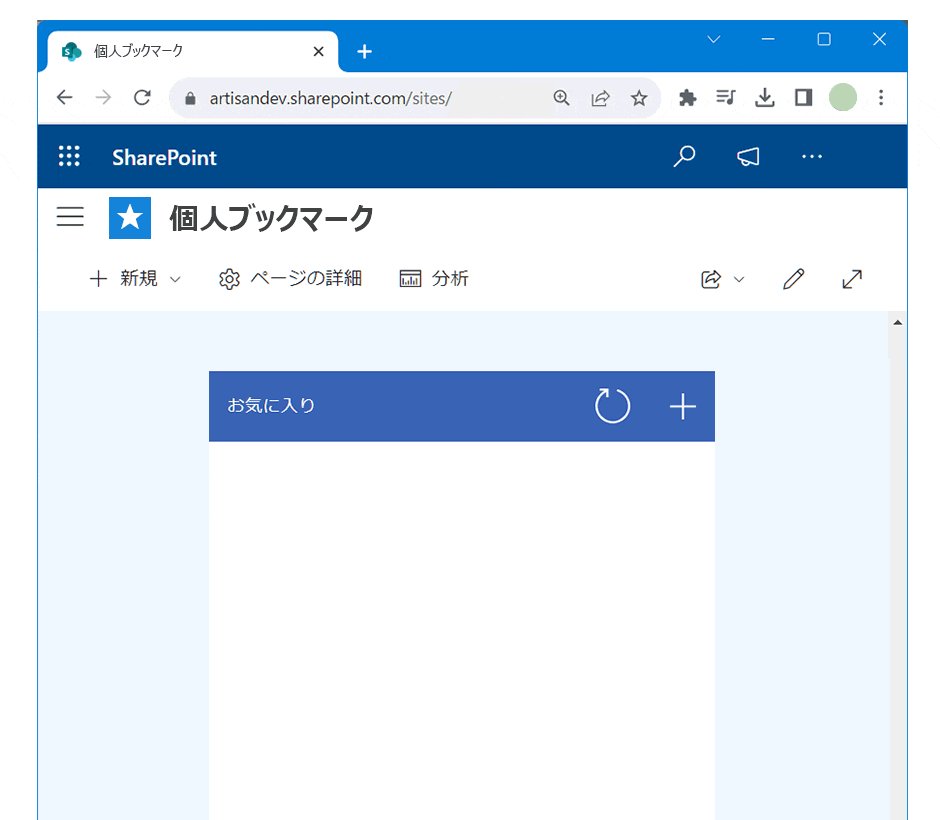
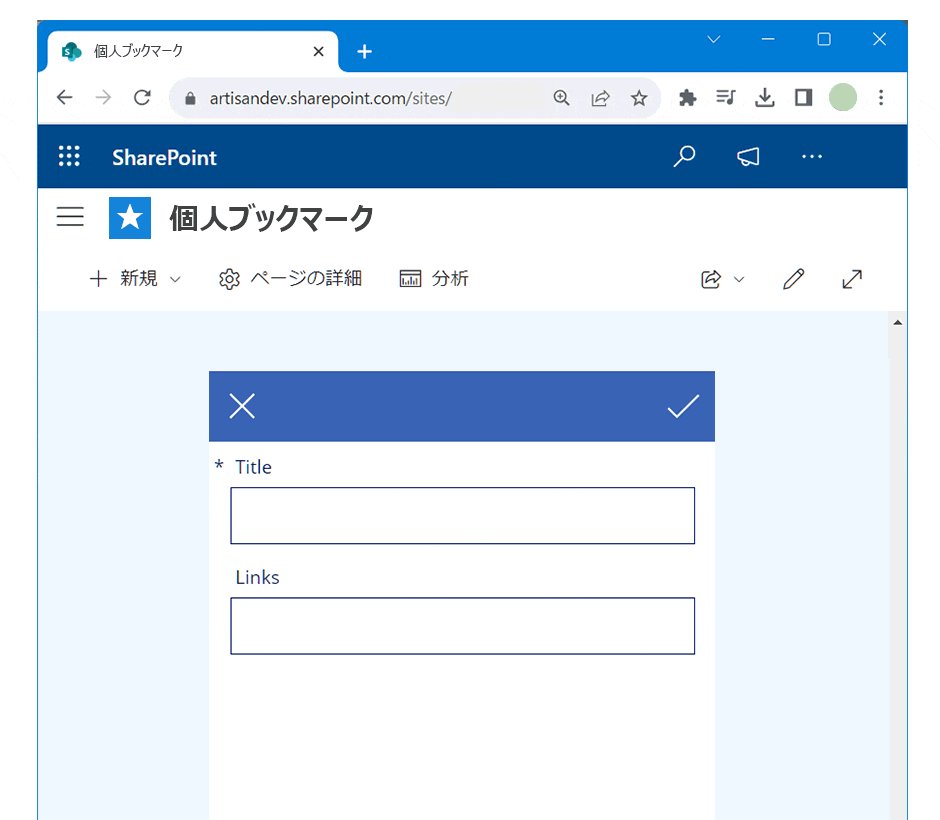
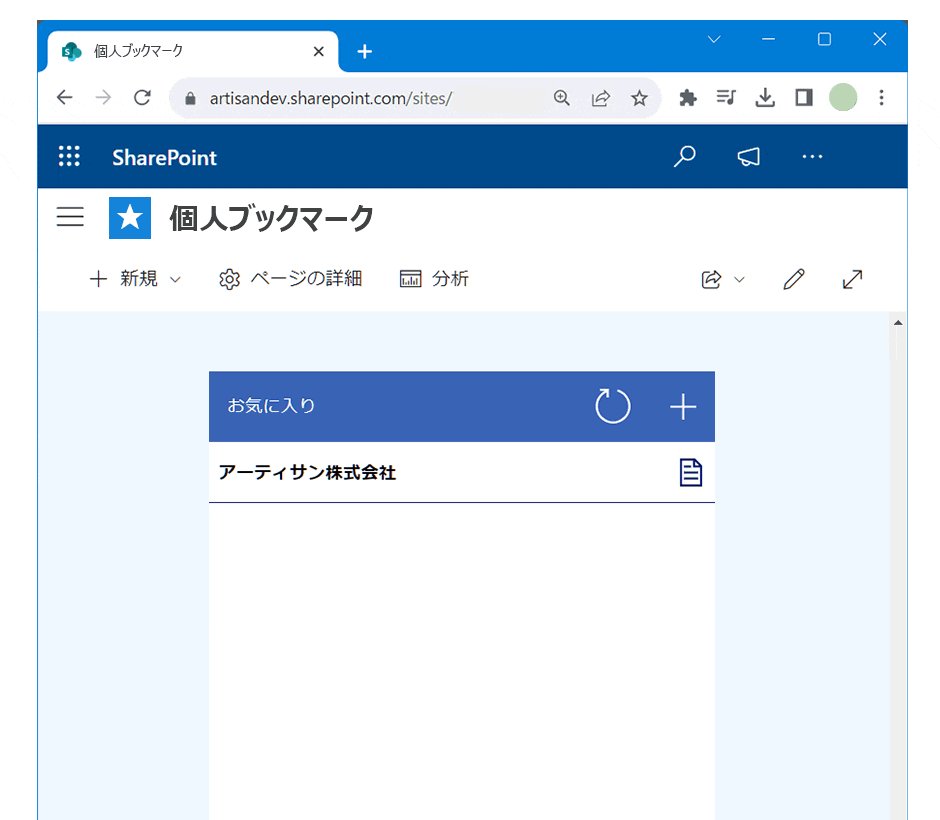
個人ブックマーク
ログインユーザーごとのブックマーク機能を提供します。
-
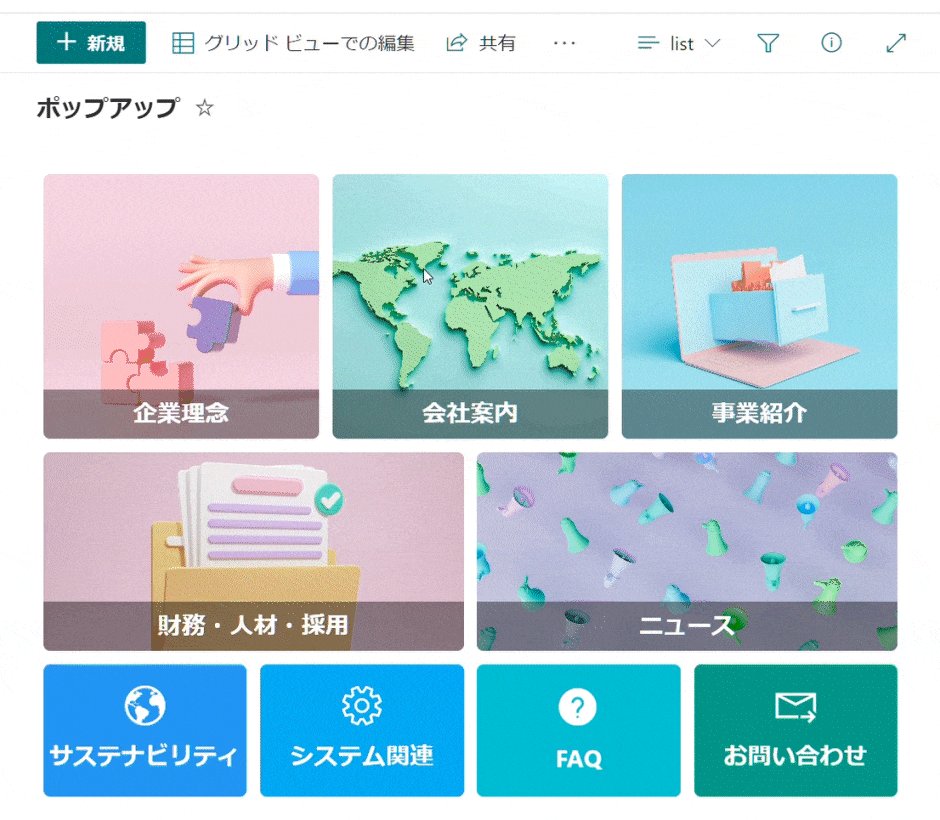
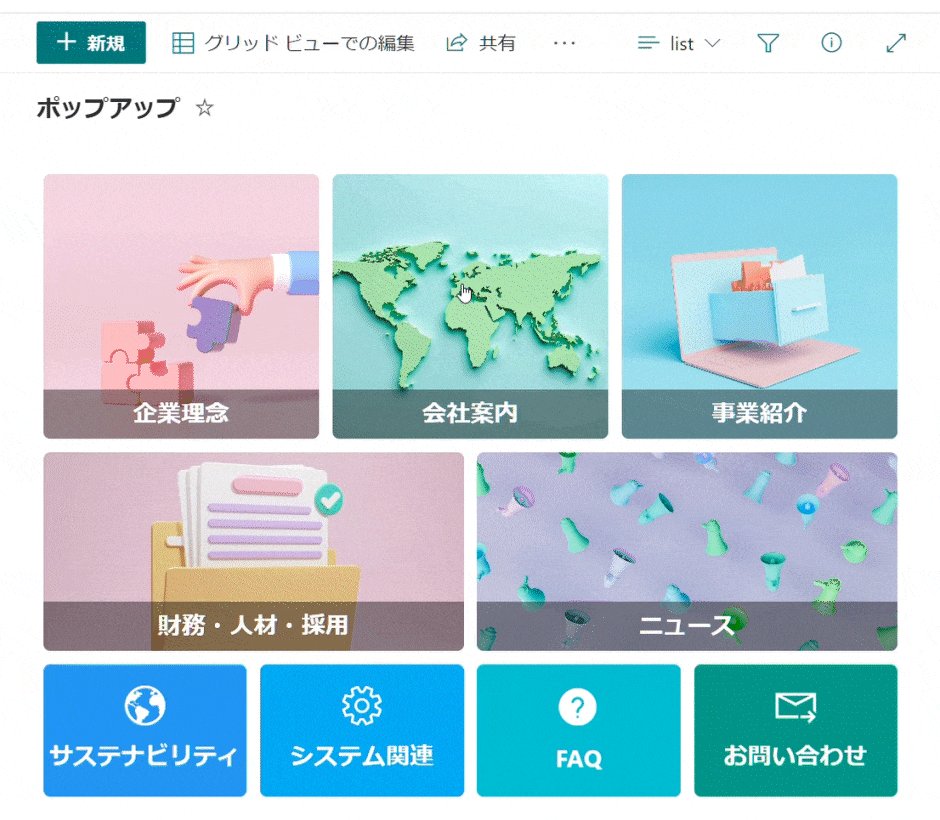
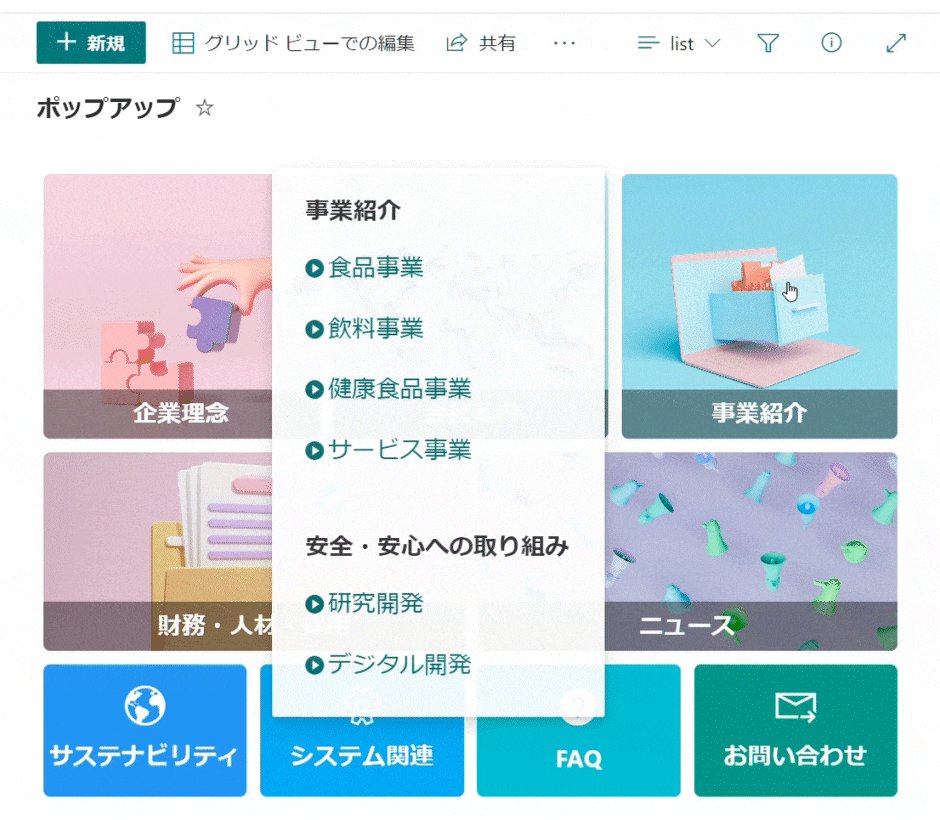
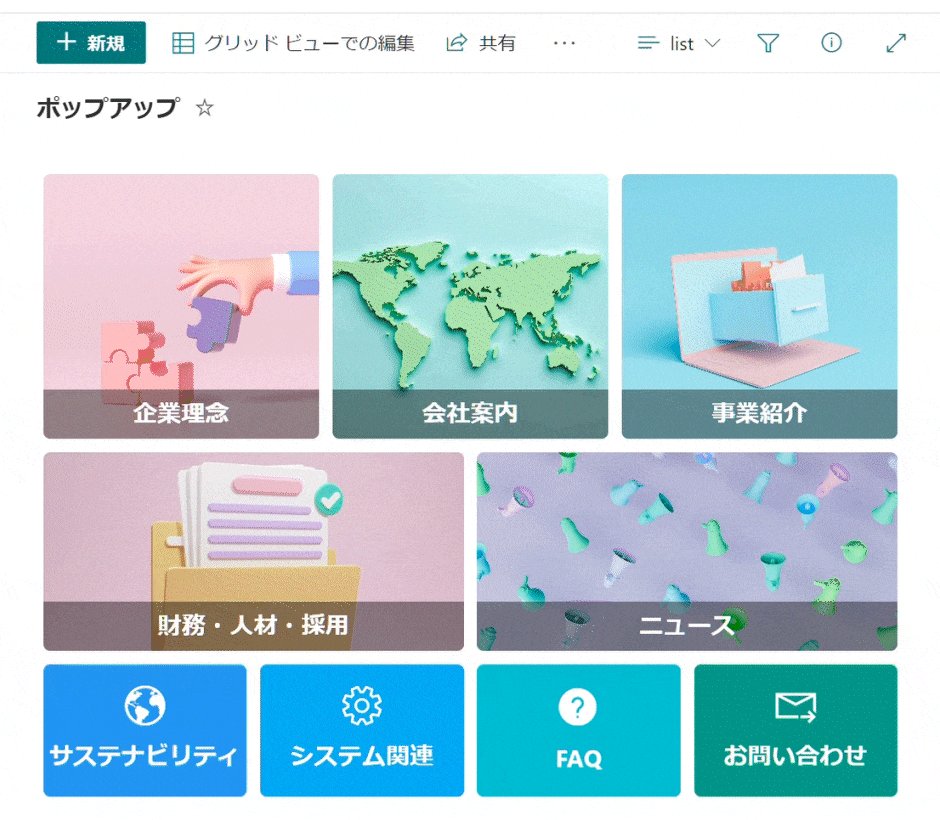
ポップアップ
クリック時に関連する情報をポップアップで表示します。
-
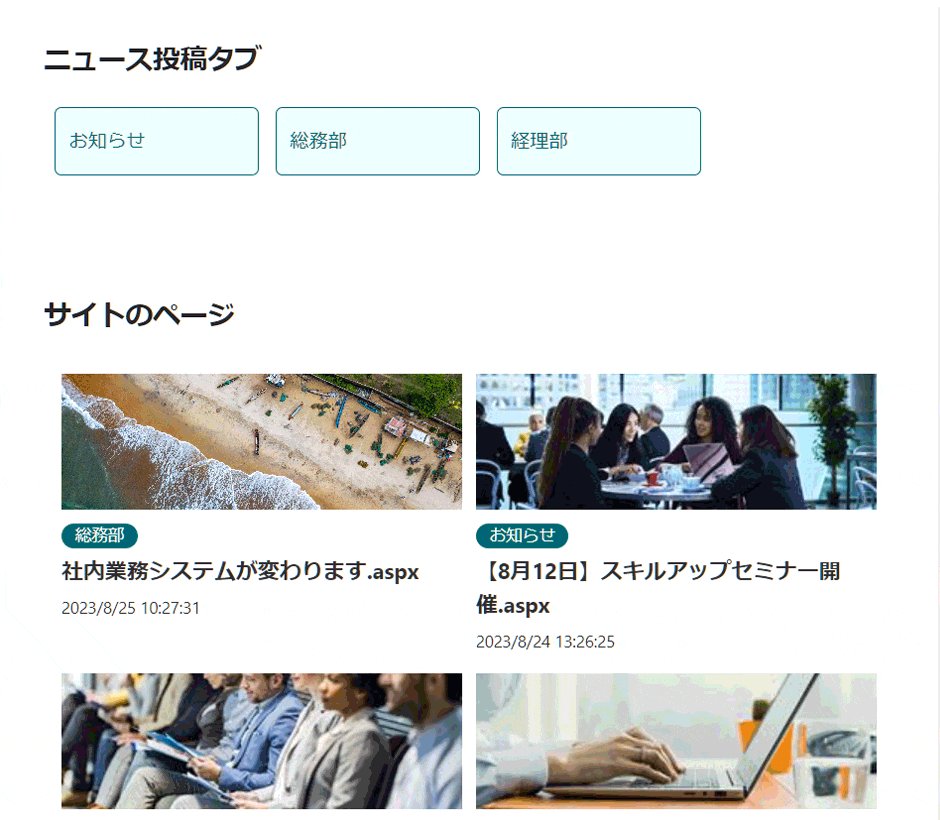
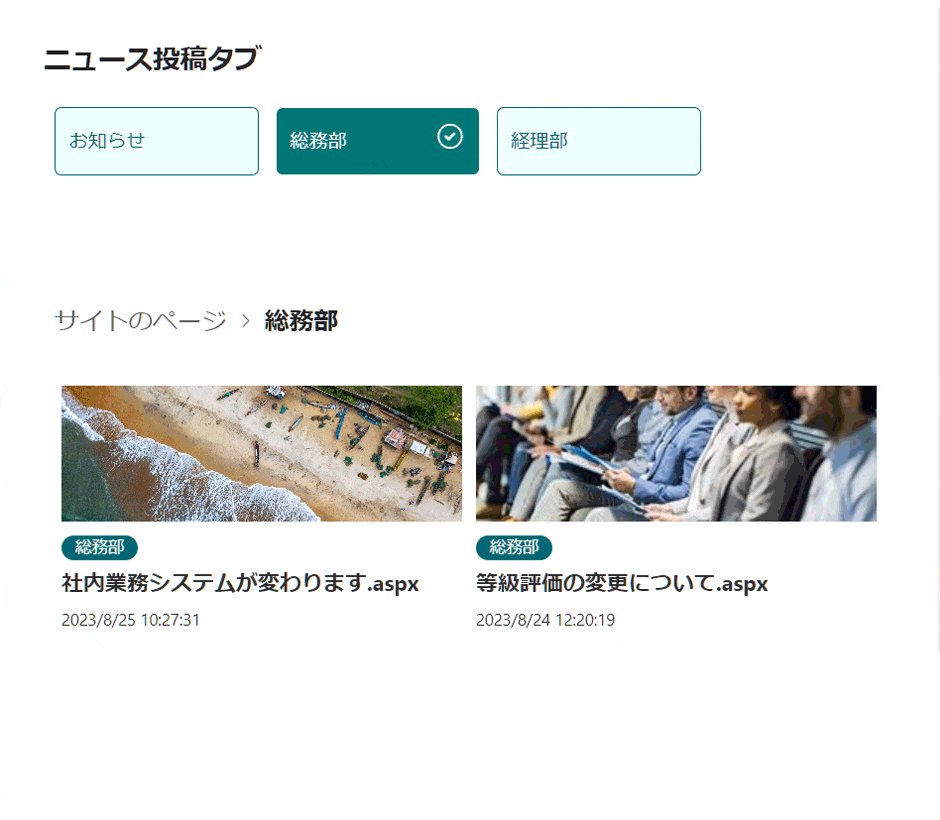
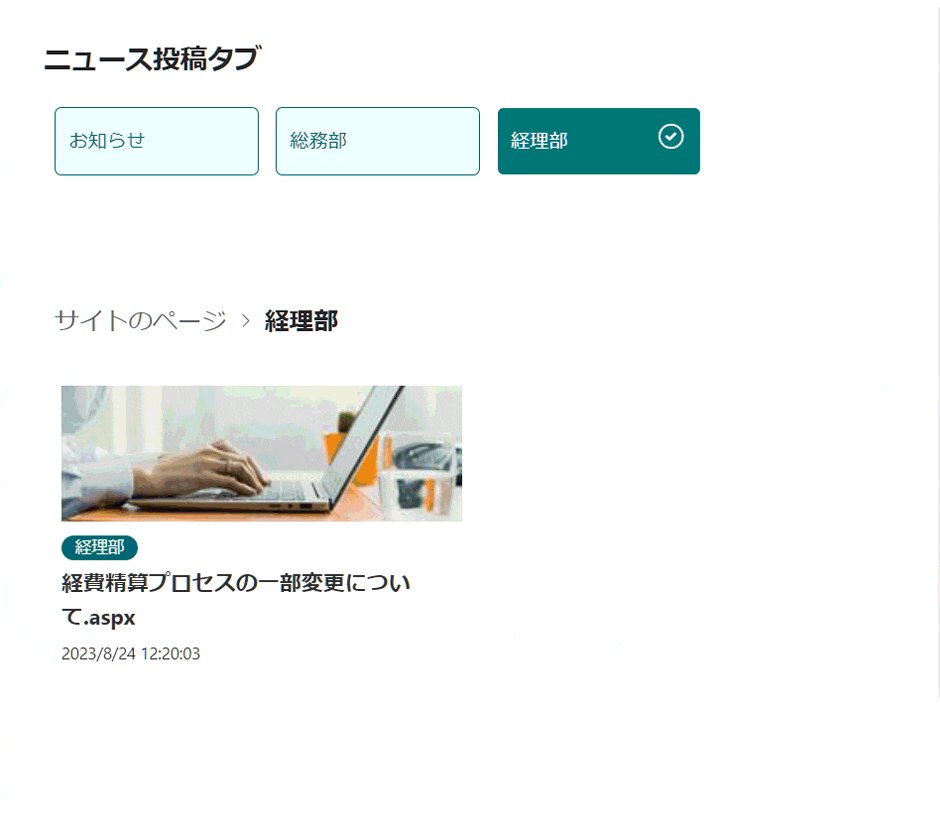
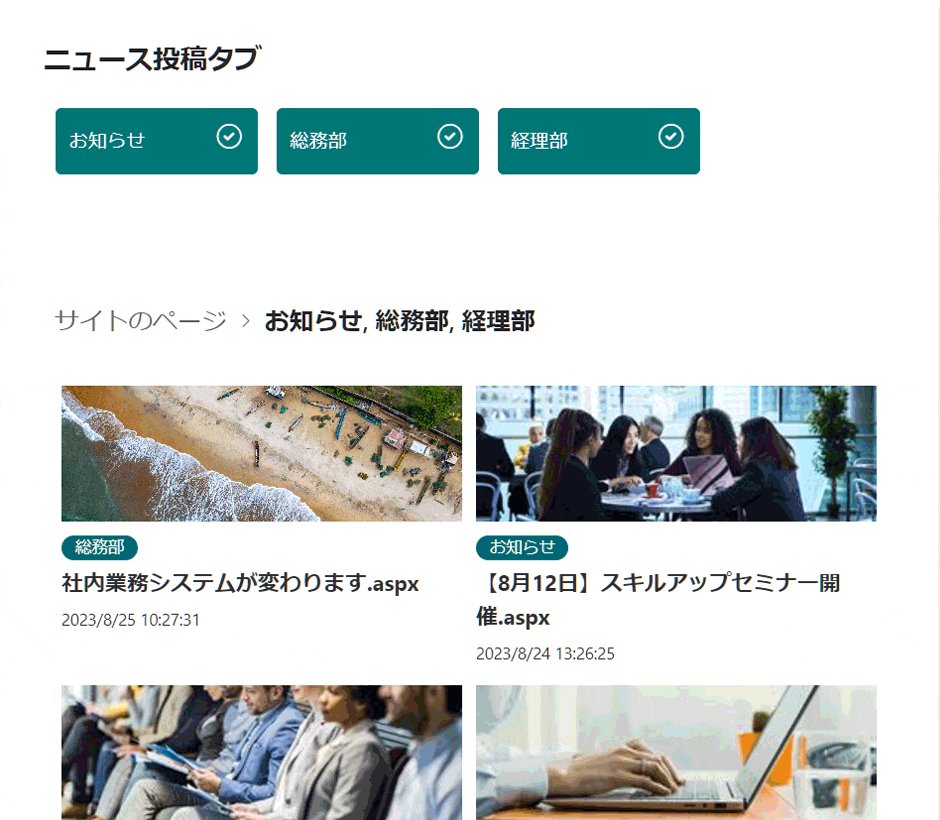
タブ切替
タブ切り替えを行い、関連する情報を表示します。
-
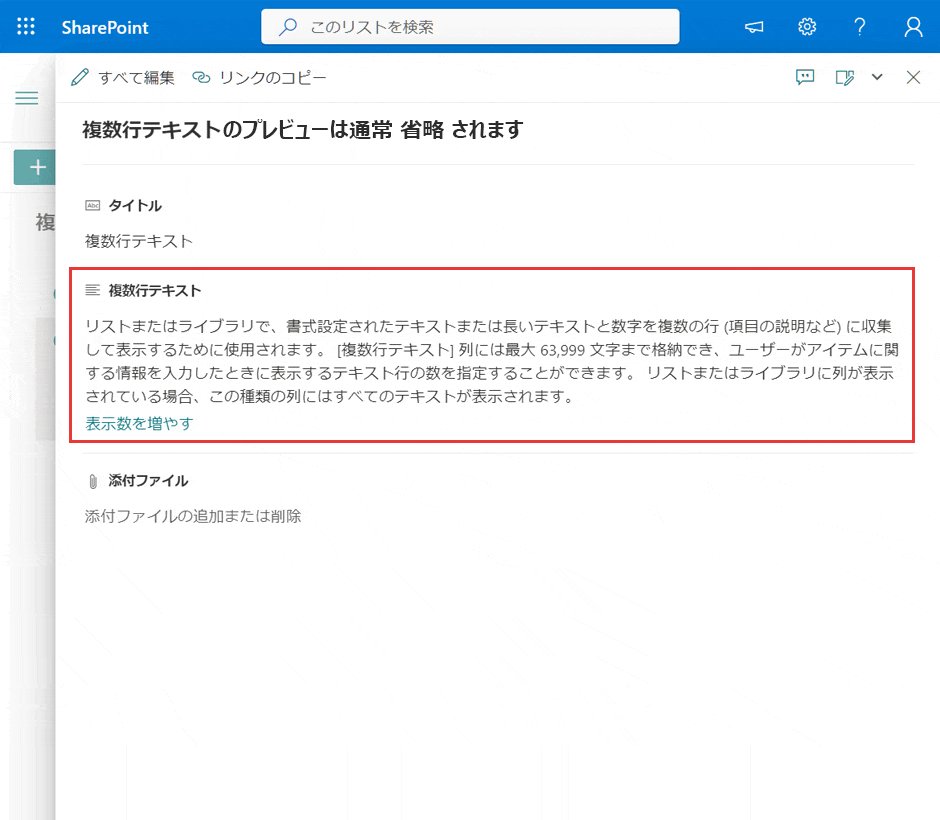
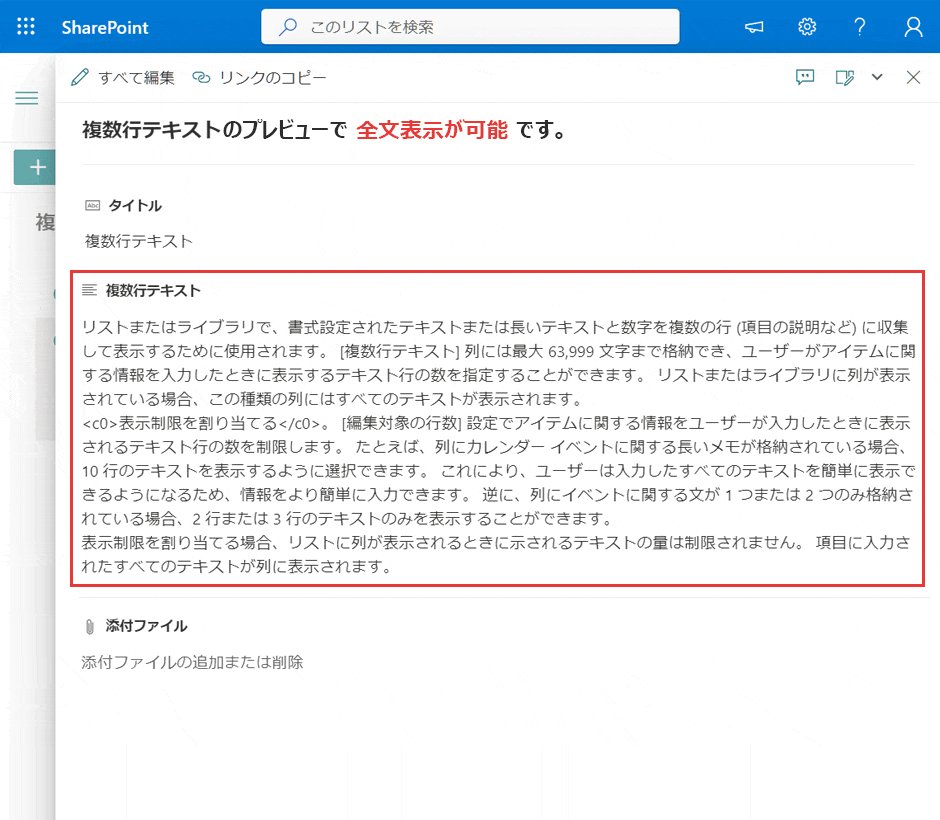
複数行フィールドの全行表示
複数行テキストフィールドに格納されている内容をデフォルトで全行表示します。
-
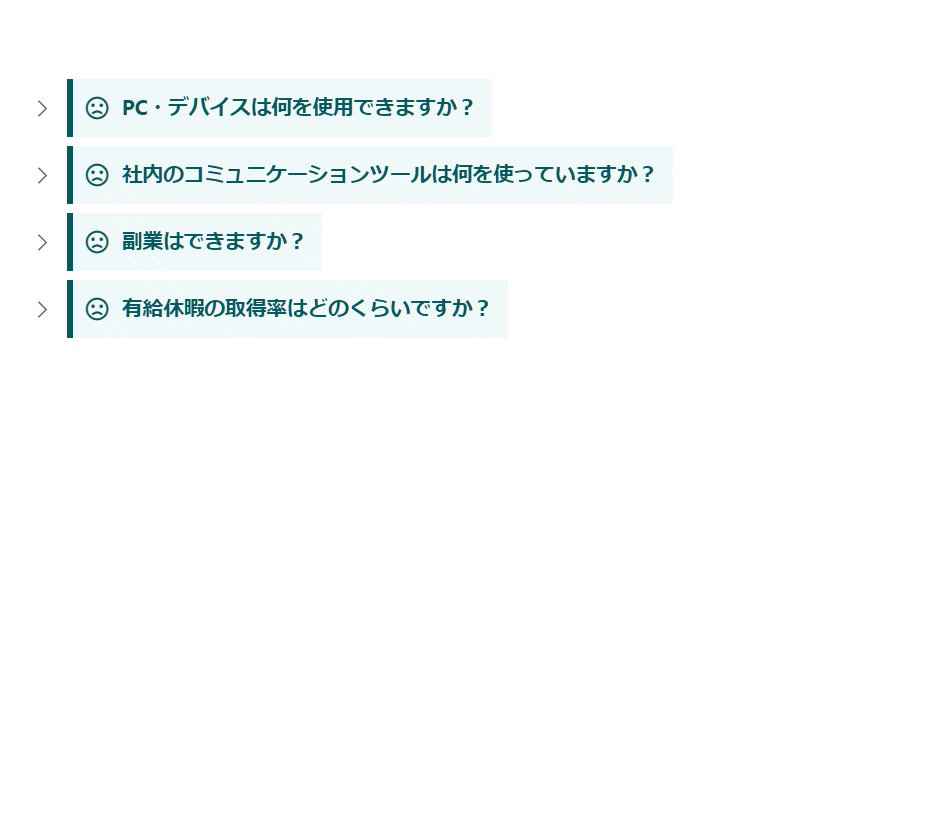
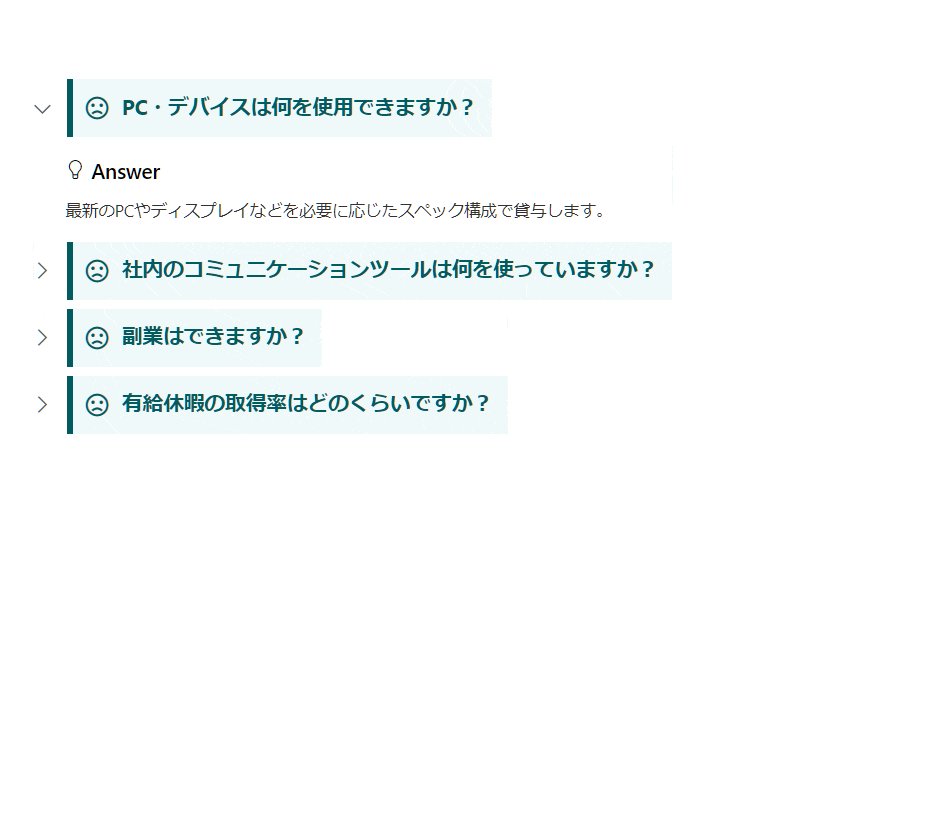
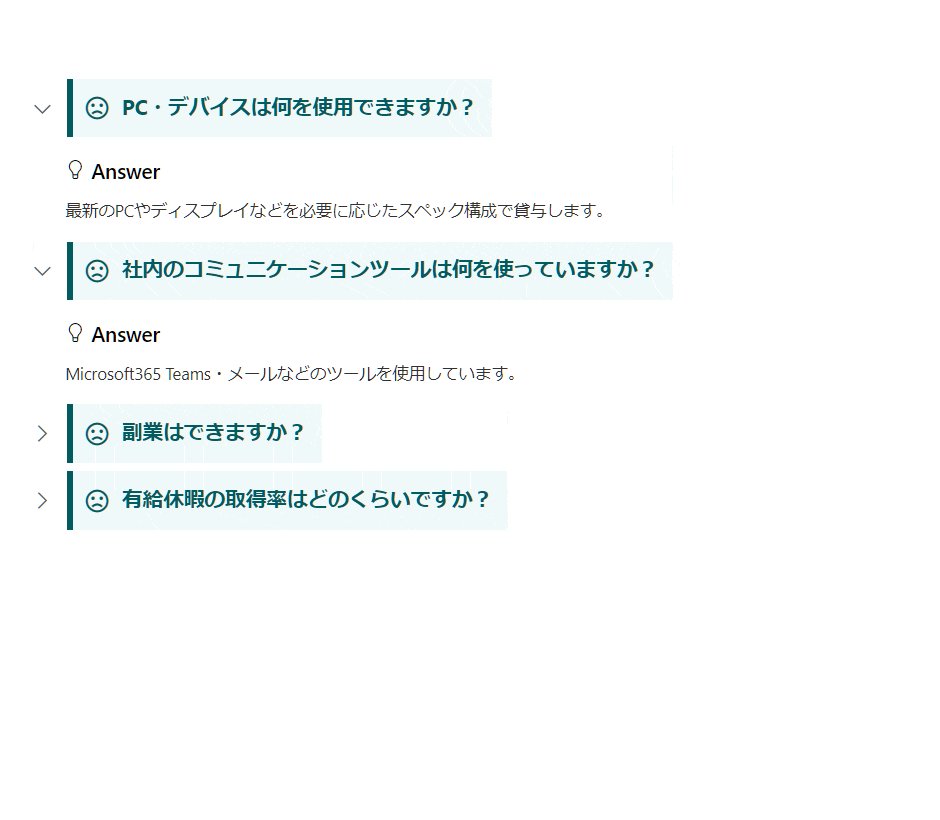
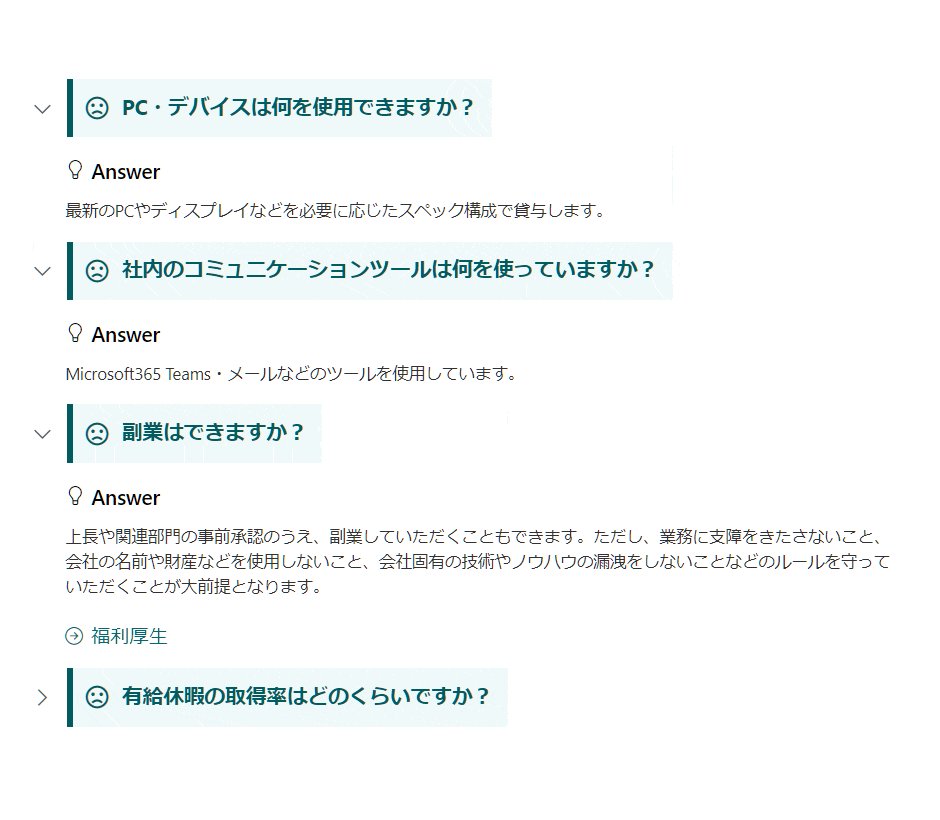
コンパクトアコーディオン
コンパクトに情報を表示します。
-
余白の縮小(工事中)
リストやライブラリの余計な余白を縮小します。
組み合わせサンプル
各機能を組み合わせてサイト全体の構築も可能です
トップページ向け
集約型[T-A]
分散型[T-B]
平均型[T-C]
-
集約型[T-A]情報を1ページに全てまとめたい人向け分散型[T-B]人気コンテンツをピックアップしたい人向け
ポップアップをコンテンツ上部に配置し、柔軟なレイアウトと配色の拡張ができる各種リンクを配置することでカテゴリー分けや、リンクの強調などを自由に変更できるパーツや画像リンクとアイコンリンクの同時表示し、見やすい・分かりやすいサイトとなっています。
平均型[T-C]情報を集約しつつコンパクトにまとめたい人向け上部に画像やアイコンなどを用いたポップアップを設置し、階層化させることで、サイトの下層にあるコンテンツを可視化します。
下部には標準機能では再現が難しかったタブ切替を実装しました。多く情報を整理した形式で表示することが可能です。サブページ向け
一覧構成[S-A]
-
カテゴリ別構成[S-B]
リンク構成[S-C]
-
一覧構成[S-A]アンカーリンクによって項目をジャンプする
アンカーリンクを採用し、ユーザーの利便性を向上させます。ユーザーを素早く最適なページへと誘導することで、情報を探す手間を省き、効率的にコンテンツを閲覧できます。
-
カテゴリ別構成[S-B]タブ操作によってカテゴリを切り替える
タブ切替を実装することで、ページ遷移することなく表示を切り替えることができます。画面に収まりきらない情報をカテゴリ別に表示させることが可能です。
-
リンク構成[S-C]タイトル+説明+色でシンプルな区分けを
シンプルな表示で、関連情報に素早くアクセスできます。複数のリンクを色分けして整理することで、情報をカテゴライズできます。
X-SP | SharePoint デザイン拡張サービスの関連ニュース
お問い合わせはこちらから
「 X-SP | SharePoint デザイン拡張サービス」をご検討中の事業者様に、ご提案資料、お役立ち資料をご覧ください。





















![集約型[T-A]](https://artisan.jp.net/wp-content/uploads/2023/10/T-A_black.png)
![集約型[T-A]](https://artisan.jp.net/wp-content/uploads/2023/10/T-A_green.png)
![分散型[T-B]](https://artisan.jp.net/wp-content/uploads/2023/10/T-B_black.png)
![分散型[T-B]](https://artisan.jp.net/wp-content/uploads/2023/10/T-B_green.png)
![平均型[T-C]](https://artisan.jp.net/wp-content/uploads/2023/10/T-C_black.png)
![平均型[T-C]](https://artisan.jp.net/wp-content/uploads/2023/10/T-C_green.png)
![集約型[T-A]情報を1ページに全てまとめたい人向け](https://artisan.jp.net/wp-content/uploads/2023/10/top_page_T-A.png)
![分散型[T-B]人気コンテンツをピックアップしたい人向け](https://artisan.jp.net/wp-content/uploads/2023/10/top_page_T-B.png)
![平均型[T-C]情報を集約しつつコンパクトにまとめたい人向け](https://artisan.jp.net/wp-content/uploads/2023/10/top_page_T-C.png)
![一覧構成[S-A]](https://artisan.jp.net/wp-content/uploads/2023/10/S-A_black.png)
![一覧構成[S-A]](https://artisan.jp.net/wp-content/uploads/2023/10/S-A_green.png)
![カテゴリ別構成[S-B]](https://artisan.jp.net/wp-content/uploads/2023/10/S-B_black.png)
![カテゴリ別構成[S-B]](https://artisan.jp.net/wp-content/uploads/2023/10/S-B_green.png)
![ンク構成[S-C]](https://artisan.jp.net/wp-content/uploads/2023/10/S-C_black.png)
![ンク構成[S-C]](https://artisan.jp.net/wp-content/uploads/2023/10/S-C_green.png)
![一覧構成[S-A]アンカーリンクによって項目をジャンプする](https://artisan.jp.net/wp-content/uploads/2023/10/sub_page_S-A.png)
![カテゴリ別構成[S-B]タブ操作によってカテゴリを切り替える](https://artisan.jp.net/wp-content/uploads/2023/10/sub_page_S-B.png)
![リンク構成[S-C]タイトル+説明+色でシンプルな区分けを](https://artisan.jp.net/wp-content/uploads/2023/10/sub_page_S-C.png)


画像付きリンク集で各コンテンツを画像で区切ることでカテゴリ分けを行った、目的のアイテムを探しやすいレイアウトです。大量のリンクをシンプルに整理することで、分かりやすく表示することができます。
コンパクトアコーディオンで見たい内容を自由に開いたり閉じたりすることで、ユーザーが気になった部分だけを確認できます。
個人ブックマークでブックマーク一覧を表示します。ユーザーごとにブックマークの内容をカスタマイズすることで、使い勝手を向上させることが可能です。