
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
SharePoint デザイン拡張サービス
X-SP Design
モダン化から運用管理までサポート
移行・モダン化コンサルティング
こんにちは。アーティサン株式会社の池内です。
皆さんは、Power Appsでアプリ作成を進める最中に、「あの数式はもっときれいにかけそうだ」と気付いて作成初期に記述した関数を作り直すことはありませんか?
気付きはとても重要ですが、業務の合間に作成しているなどで時間が限られていると、こういった作り直しが積み重なって、後になるほど作り直しが大変になることがあります。
では、本業で忙しい中、時間を効率的に使ってアプリを作成するにはどうすればよいか。
本記事では、[Filter関数]を使用してギャラリーの一覧をタブ切り替えする機能を例として、アプリの「保守性」を高めることで効率的に作成していくための考え方をご紹介いたします。
その考え方とは、「できる限り数式の組み立て方を共通化すること」であり、コーディングでいうと「再利用性」を意識することです。「再利用性」がどのように「保守性」を高めるかを念頭に置いて、本記事をご覧ください。
タブ切り替え機能の説明
今回ターゲットにしたタブ切替え機能は、ほとんどの方にとって馴染みのある機能です。
ブラウザを閲覧する際、画面を切り替えるときに自然と手が伸びるボタン、それがタブです。
この便利なタブ機能をSharePointリストに当てはめ、 Power Apps にて簡単に表示を切り替える方法はないか?と考え、アプリ上でタブ操作を再現したのが本記事で紹介する機能です。
Power Apps でタブ切り替えを実現するには、[ボタン]パーツに値を設定し、その値に応じてギャラリーのフィルタを切り替えることで達成できます。
その際、似たような動作を行うボタンを複数作成するため、後から色や機能の変更が発生した際に、修正に手間がかからないように工夫を施します。
具体的には、それぞれのボタンに関数を振るのではなく、1つの関数をボタンごとに再利用することで、機能の重複を排除し、アプリの簡素化及び修正漏れの防止につながります。
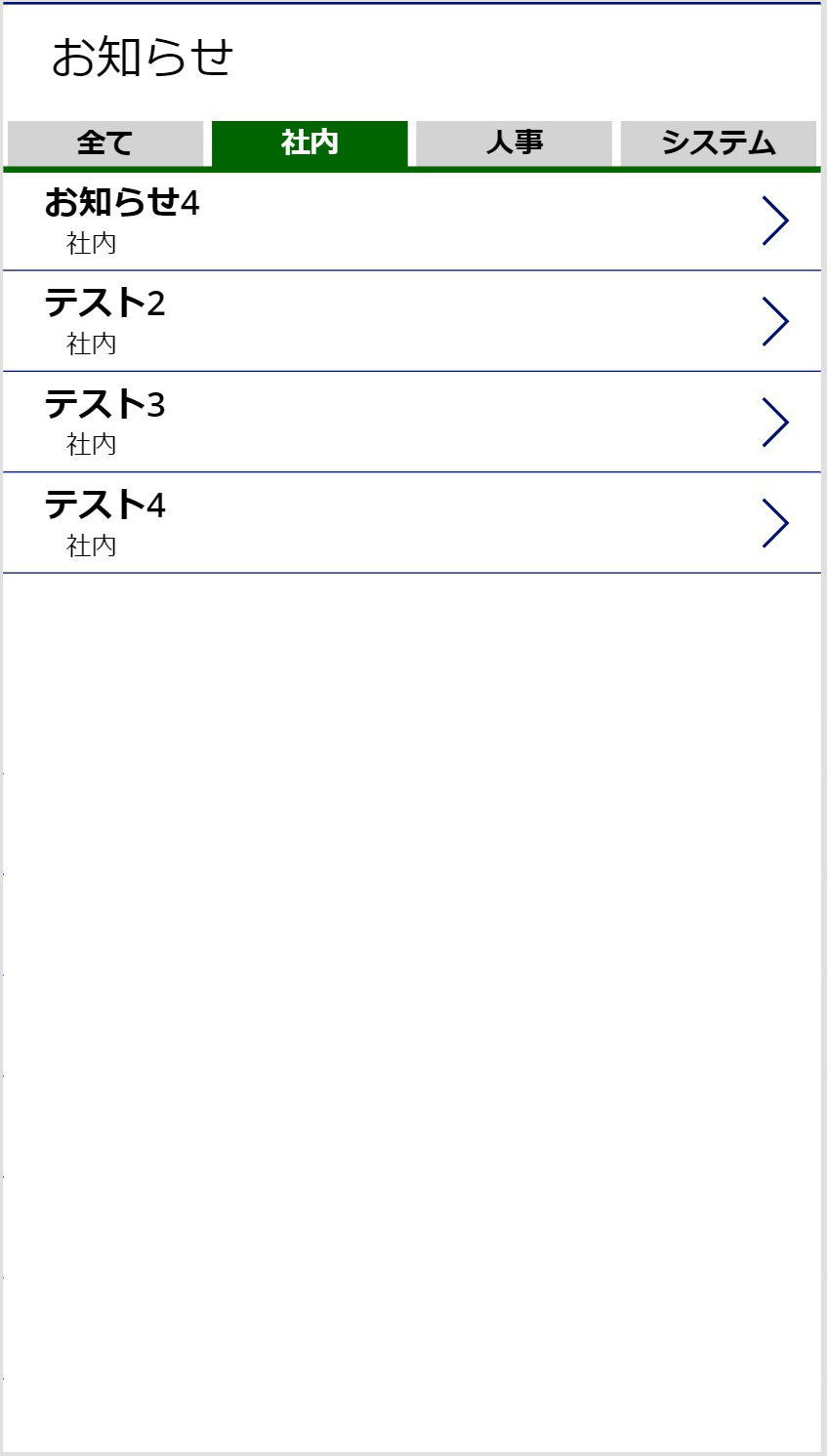
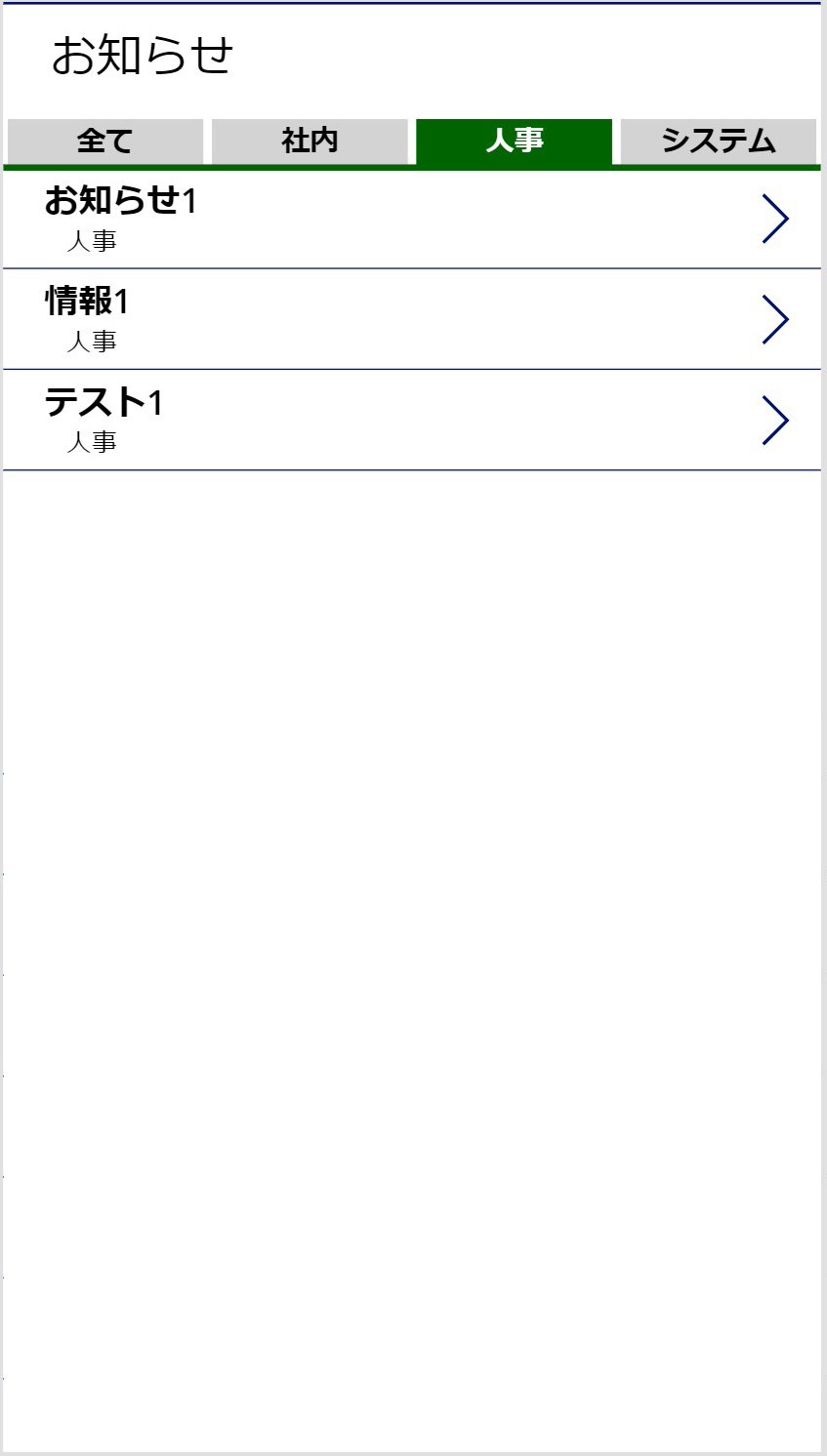
今回は、社内向けお知らせアプリを作成するシナリオに沿って紹介を行います。
事前にカテゴリを振ったお知らせレコードを用い、タブ切り替えで[社内]、[人事]、[システム]のそれぞれのカテゴリで該当レコードを絞り込む機能を実装します。
それでは、その実装方法をご覧ください。
タブ切り替えの実装方法
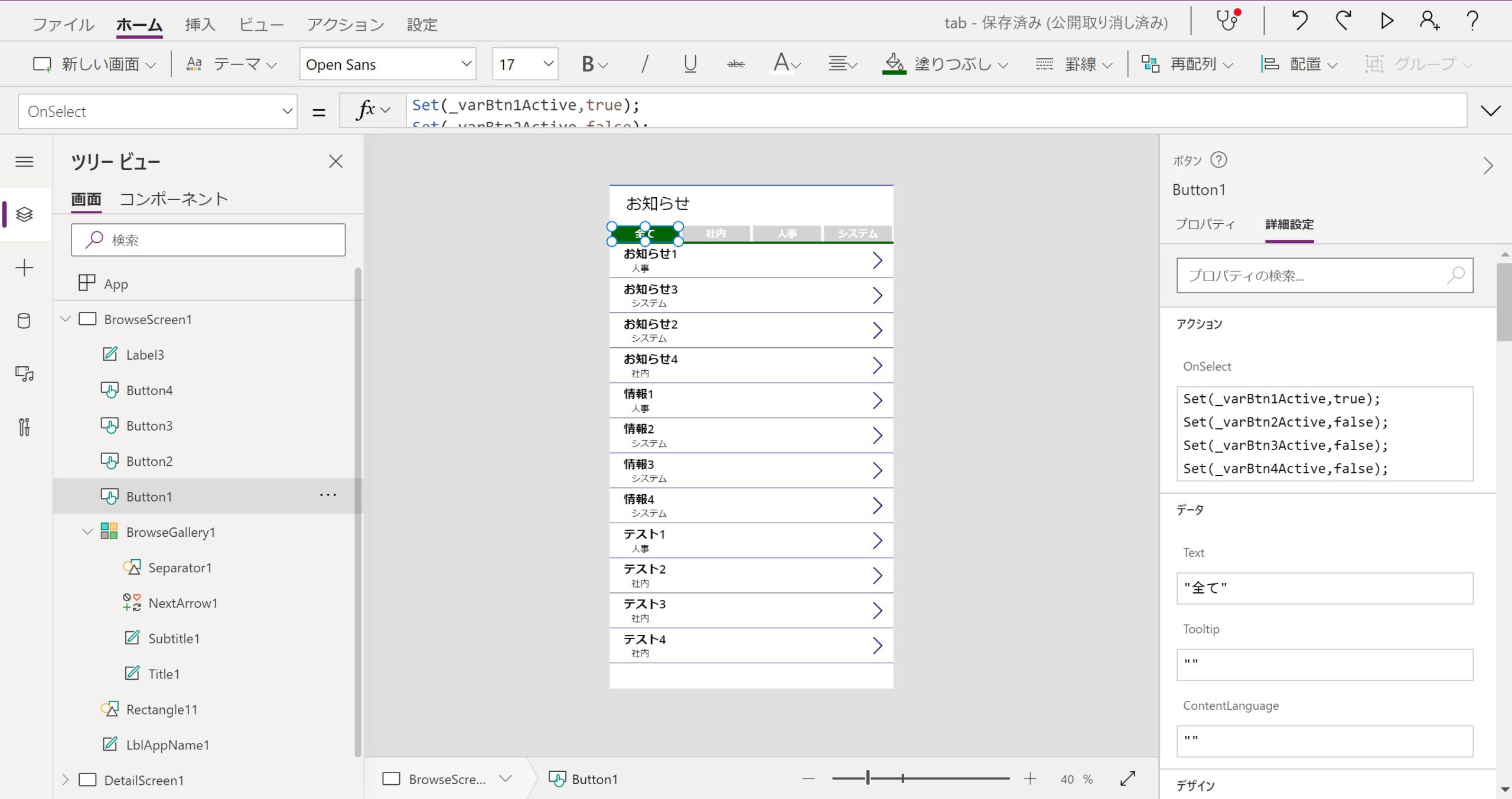
最初に、今回作成するタブの完成形を画像で示します。

冒頭部分でも触れましたが、タブ切り替えの正体は、「ボタン毎に値を設定し、その値に応じてギャラリーのフィルタを切り替えること」です。
これをアプリで再現するため、以下の手順で機能を実装します。(画像内 Button 1-4が今回追加したボタンです)
次項から、1つずつ順を追って説明します。
1.起動時設定
![App の [OnStart] に起動時設定を入力する](https://artisan.jp.net/wp-content/uploads/2021/09/power-apps_tabchangeover_setting-scaled.jpg)
まず、アプリ起動時の設定を行います。App にあるOnStart は、アプリを起動したとき、最初に実行するプロパティです。
ここにSet関数を組み込み、アプリの初期値を設定します。
以下、今回使用する変数の説明です。
| 変数 | 説明 |
|---|---|
| _varBtn[1-4]Active | Button[1-4]のうち、どのボタンがOnになっているか判定する |
| _varActiveBtnColor | Onになっているボタンの色 |
| _varInactiveBtnColor | Offになっているボタンの色 |
ここで色の変数を定義しておくことで、今後全てのボタンの色を変更する必要が生じた場合でも、この変数を設定し直すだけですぐに修正できます。
このように、後から改修などが入る場合に、少ない手間で改修が実施できることを「保守性が高い」と表現します。
この「保守性」の考え方をアプリ作成で意識しておくと、後からの改修や突然の変更に対して焦らず対応できるようになりますので、ぜひ覚えてください。
余談ですが、OnStartは App の右側[…]内にあるOnStart を実行しますをクリックすると動作確認することができます。
2.Set関数の組み込み
![[ボタン]パーツの [Onselect] にSet関数を組み込む](https://artisan.jp.net/wp-content/uploads/2021/09/power-apps_tabchangeover_built-in-scaled.jpg)
次に、ボタンを操作したときに変数を切り替える仕組みを作成します。
今回は、_varBtnActiveという変数にTrueまたはFalseを設定し、_varActiveBtnValueという変数に、ボタンに表示している文字列を代入します。
このようにしておくことで、あとで作成するギャラリーのフィルタや色の切り替えをボタン操作1つで行えるようにします。
以下、Button2OnSelectの数式です。
Set(_varBtn1Active,false);
Set(_varBtn2Active,true);
Set(_varBtn3Active,false);
Set(_varBtn4Active,false);
Set(_varActiveBtnValue,Button2.Text);Buttonの番号によって、Trueにする変数や、参照するTextの値を変更します。
なお、Button1は全レコードを表示するため、_varActiveBtnValueは使用せずに、この後のギャラリーを変更する際に If関数を使うことで対応します。
3.ギャラリーの [Items] を変更する
続いて、_varActiveBtnValueを使い、ギャラリーにフィルタをかけます。
こちらがギャラリーItemsの数式です。
If(_varBtn1Active,お知らせ,Filter(お知らせ,カテゴリー=_varActiveBtnValue))ここで、先ほど触れた全レコード表示のための処理を行います。Power Apps にもワイルドカードは存在しますが、検索文字列(“”で囲われている)では使用不可であるため、Button1がOnの場合、全レコード表示となるよう例外的にIf文で処理します。
4.タブの色を変更する
最後に、どの項目を選択しているかユーザーが認識しやすくするため、色の調整を行います。
今回は、選択したタブの色を、ダークグリーンに変更する仕様とします。
ボタンのプロパティを表示し、FillとBorderColorにそれぞれ以下のコードを挿入します。
/*Fill*/
If(_varBtn1Active,_varActiveBtnColor,_varInactiveBtnColor)
/*BorderColor*/
Self.Fillこの数式にも保守性の考え方が含まれており、同じ数式をそれぞれのプロパティに設定するのではなく、共通のプロパティを参照する設定にすることで変更の手間を省いています。
注意点:変数は、ボタン毎に定めた数字を選択してください。これで、現在どのギャラリーを表示しているか、一目で分かるようになりました。
最終的に完成したアプリがこちらです。




あとがき
本記事ではPower Apps にて、保守性を高めつつタブ機能でギャラリーを切り替える方法をご紹介しました。
保守性を高める考え方は、 Power Apps のアプリ作成に限らず、どのようなサービスの実装に於いても通用する考え方です。
本記事を読んで初めて保守性を学んだ方は、是非この考え方を本業で活かしてみてください。
また、タブ切り替え機能について、必要最低限の機能紹介としました。
今回ご紹介した内容に加えて、更に複数の変数を用いた高度な分類分けや、色の切り替えにバリエーションを持たせるなどの拡張性があります。
タブを再現することで、アプリの操作性が上がり、見栄えも良くなりますので、こちらも併せて参考にしてみてください。
(ご要望頂ければ、応用版の記事を執筆するかもしれません)
最後までお読みいただき、ありがとうございました。
【こちらも合わせて読みたい】

池内佑哉
大手部品製造会社に新卒で入社したものの、部内でどんどん人が辞めていく流れに危機感を感じわずか2年でIT未経験のままアーティサンへ。
IT業界の荒波に溺れかけながらもなんとかしがみつき、気が付けば人に指示を出す側に回っていました。
趣味は殺陣にミュージカル、歌に作曲、謎解きにボードゲーム、紅茶とコーヒーとワインなど……とにかく色々なことに手を出しては、ちょこちょこアウトプット(舞台への出演や曲やボードゲームの製作など)を出しています(職業病?)
たまにはゆっくり温泉旅行にでも行きたい……♨




