
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
SharePoint デザイン拡張サービス
X-SP Style
モダン化から運用管理までサポート
移行・モダン化コンサルティング
こんにちは。アーティサン株式会社の小刀稱(ことね)です。
Power Appsを作成する際に、コンポーネントを活用していますか?
アプリを作成する上で、共通の処理を行うことは多いと思います。
その際に、コンポーネントという機能を用いて実装すると、複数アプリや画面にて再利用できるため、いわゆる「車輪の再発明」を防ぐことができます。
今回は、「Power Apps コンポーネントで確認ダイアログを作ってみた」と題し、コンポーネントの実装方法を説明いたします。
Power Appsにてアプリを作成されている方に向けた記事です。
コンポーネントとは
コンポーネントとは、複数アプリや画面にて再利用できる部品を作成・管理する機能となります。
(アプリを作成する際、ギャラリーやボタンなどがの部品は標準で使用することができると思います。
コンポーネントとは、ギャラリーやボタン自体を作成するというイメージです。)
詳細は以下URLを参照してください。
キャンバス アプリのコンポーネントを作成する (プレビュー)
コンポーネントを使用して部品を作成するメリットとして、複数アプリや画面にて共通の処理を行う際に、そのコンポーネントを再利用できるという点があります。
今回は、コンポーネントで確認ダイアログ機能を実装する方法をお伝えします。
コンポーネントを用いた確認ダイアログの実装方法
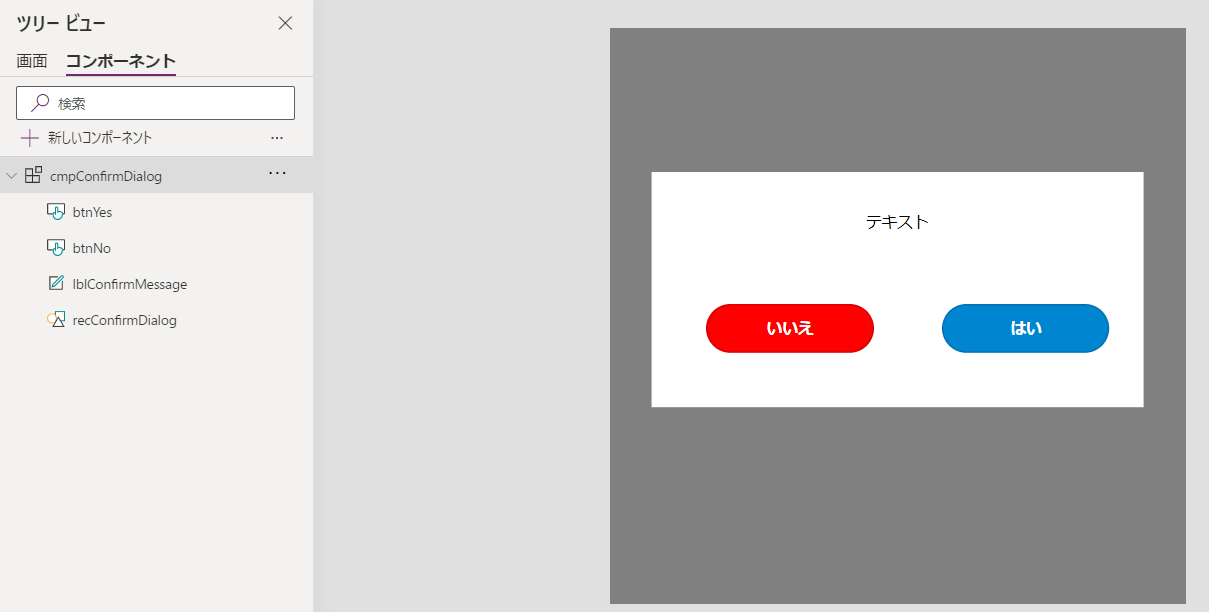
最初に、今回作成する確認ダイアログについて說明します。
使用イメージとしては、削除ボタンが押下された時や、編集中の画面から戻るボタンが押下されたときにポップアップ表示される確認画面です。
確認メッセージ・「はい」ボタン・「いいえ」ボタンから構成されています。
確認メッセージは変数にしているため、メッセージ内容は使用する場所毎に変更可能です。
また、「はい」・「いいえ」ボタン押下時の処理についても、使用する場所毎に変更可能です。
実装手順は以下のとおりです。
-
部品を追加
カスタムプロパティを追加
部品にカスタムプロパティを紐づけ
コンポーネントを作成
まずは、コンポーネントを作成します。
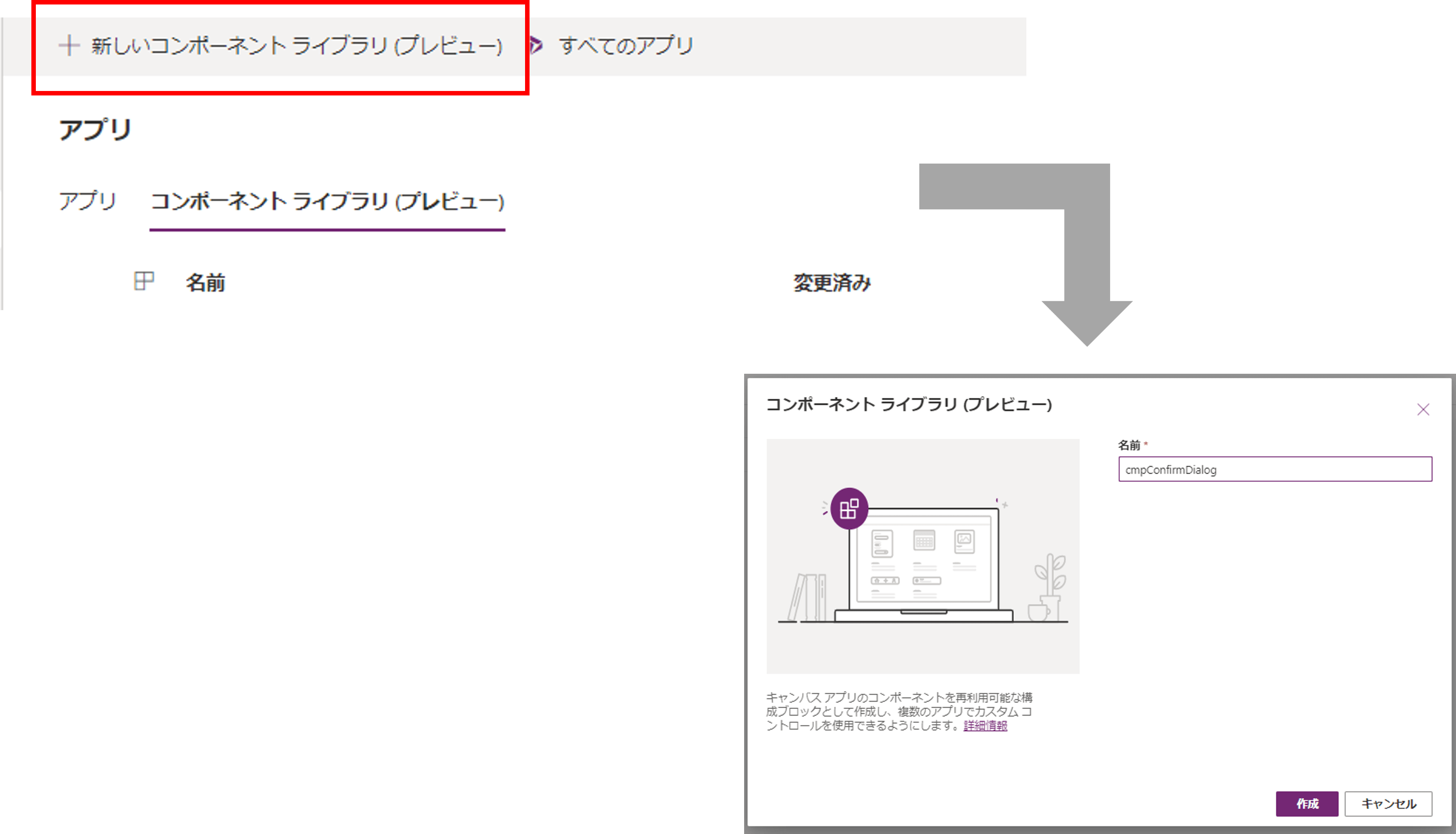
Power Appsを開き、アプリ→コンポーネント ライブラリ(プレビュー)→新しいコンポーネント ライブラリ(プレビュー)をクリックしてください。
その後、任意の名前を入力→作成をクリックしてください。
(今回は cmpConfirmDialog としました。)

部品を追加
以下部品を追加し、名称や各プロパティ(色や文字サイズなど)を変更してください。
部品 | 名前 |
|---|---|
四角形 | recConfirmDialog |
テキストラベル | lblConfirmMessage |
ボタン | btnNo |
ボタン | btnYes |
また、今回はコンポーネントの名前を(comConfirmDialog)とし、背景色(塗りつぶし)の設定も変更しました。
(設定値は、RGBA(0, 0, 0, 0.2))

カスタムプロパティを追加
続いて、カスタムプロパティを追加していきます。
カスタムプロパティとは、コンポーネントに設定できるプロパティのことです。
(ボタンの「Onselect」や「Text」プロパティを作成するイメージです。)
詳細は、以下URLを参照してください。
カスタム プロパティ
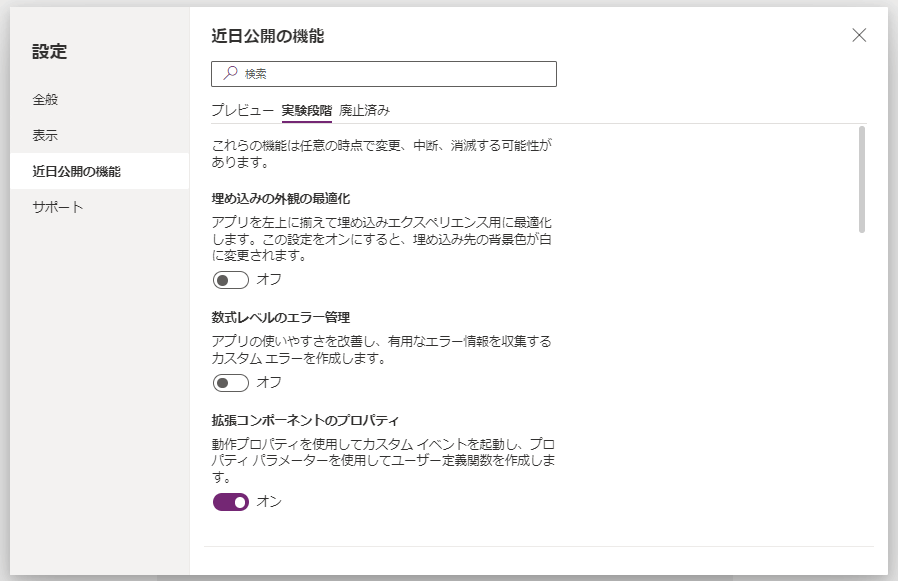
カスタムプロパティを追加する前に、最初にアプリの設定を変更します。
現在(2022年6月時点)は、標準でカスタムプロパティに動作プロパティ(イメージとしては、「OnSelect」)を追加することはできません。よって、アプリの設定を変更し、動作プロパティを追加できるようにします。
変更方法は、ファイル→設定→近日公開の機能→実験段階から拡張コンポーネントのプロパティをオンにします。

では、カスタムプロパティを追加しましょう。
コンポーネント→右側ペインの→+ 新しいカスタムプロパティをクリックし、追加してください。
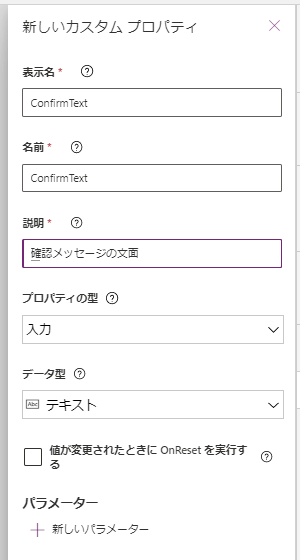
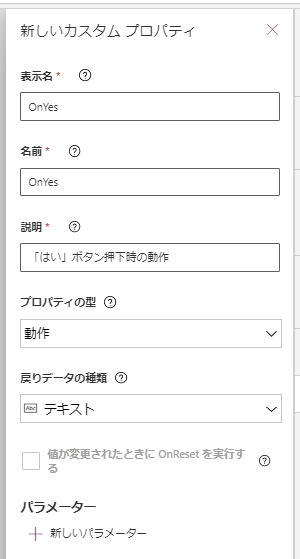
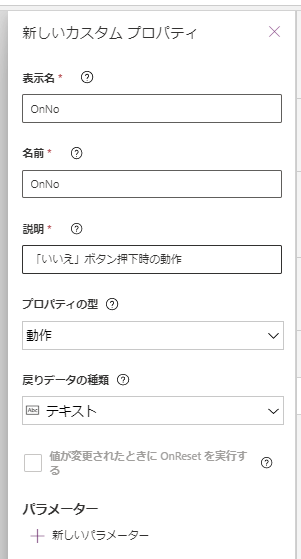
今回は、以下のカスタムプロパティを追加します。
カスタムプロパティ | 内容 |
|---|---|
ConfirmText | 確認メッセージの文面 |
OnYes | 「はい」ボタン押下時の動作 |
OnNo | 「いいえ」ボタン押下時の動作 |



部品にカスタムプロパティを紐づけ
続いて、事前に追加していた各部品にカスタムプロパティを紐づけていきます。
以下を参考にして、カスタムプロパティを紐づけてください。
部品 | プロパティ | 設定値 | 設定値の意味 |
|---|---|---|---|
lblConfirmMessage | Text | Parent.ConfirmText | 確認メッセージの内容を本体アプリから編集できるようにするため |
OnYes | OnSelect | Parent.OnYes() | 「はい」ボタン押下時の挙動を本体アプリから編集できるようにするため |
OnNo | OnSelect | Parent.OnNo() | 「いいえ」ボタン押下時の挙動を本体アプリから編集できるようにするため |
ここまでで、コンポーネントの作成は完了です。
コンポーネントを公開してください。
続いて、本体のアプリにコンポーネントをインポートしていきましょう。
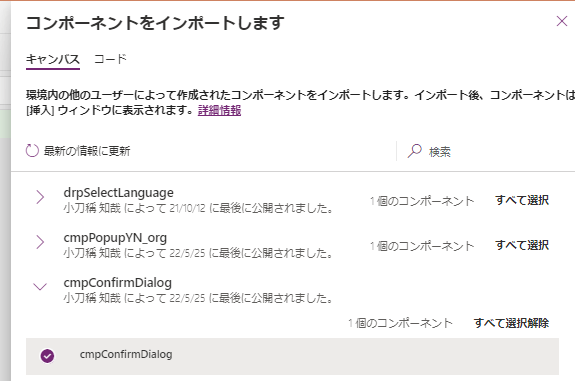
本体のアプリにコンポーネントをインポート
コンポーネントを追加したいアプリの編集画面を開き、+(挿入)→コンポーネントを更に追加からインポートしたいコンポーネントを選択してください。

インポートしたコンポーネントを画面に追加した後、各プロパティを変更します。
今回は、本体アプリの削除ボタンが押下された場合、コンポーネントが動作するように設定します。
以下を参考にして、各プロパティを変更してください。
部品 | プロパティ | 設定値 | 設定値の意味 |
|---|---|---|---|
画面 | OnVisible | UpdateContext({showDialog: false}); | 画面の初期表示時、確認ダイアログを非表示にする |
「削除」ボタン | OnSelect | UpdateContext({showDialog: true}); | 「削除」ボタン押下時、確認ダイアログを表示させる |
cmpConfirmDialog_1 | Visible | showDialog | showDialog 変数値により、表示・非表示となる |
| ConfirmText | “本当に削除しますか?” |
|
| OnYes | //削除処理をここに記載 | 削除処理実行後、確認ダイアログを非表示にする |
| OnNo | UpdateContext({showDialog: false}); | 確認ダイアログを非表示にする |
これで、完成です! 挙動を確認してみましょう。
補足:コンポーネントのその他プロパティ値の推奨設定値について
上記では、想定する挙動を実装するために最小限の設定値だけを紹介しました。
しかし、実際にコンポーネントを作成する際は、本体アプリの設定(例:画面のサイズなど)に応じて、配置場所なども動的に変化するほうが、より汎用的にコンポーネントを活用することができます。
よって、コンポーネントの下記プロパティについても、設定することを推奨いたします。
部品 | プロパティ | 設定値 | 設定の意味 |
|---|---|---|---|
cmpConfirmDialog | Height | App.Height | 本体アプリの高さに合わせるため |
| Width | App.Width | 本体アプリの幅に合わせるため |
recConfirmDialog | X | (Parent.Width/2)-(Self.Width/2) | 本体アプリの左右中央に配置するため |
| Y | (Parent.Height/3)-(Self.Height/2) | 本体アプリの上下1/3の位置に配置するため |
lblConfirmMessage | X | recConfirmDialog.X+(recConfirmDialog.Width/2)-(Self.Width/2) | recConfirmDialogの配置位置に合わせるため |
| Y | recConfirmDialog.Y+30 | 同上 |
btnYes | X | recConfirmDialog.X+(recConfirmDialog.Width/2)-(Self.Width/2)+150 | 同上 |
| Y | recConfirmDialog.Y+150 | 同上 |
| HoverFill | ColorFade(Self.Fill,-20%) | マウスオーバー時、自身の色を暗くするため |
btnNo | X | recConfirmDialog.X+(recConfirmDialog.Width/2)-(Self.Width/2)-150 | recConfirmDialogの配置位置に合わせるため |
| Y | recConfirmDialog.Y+150 | 同上 |
| HoverFill | ColorFade(Self.Fill,-20%) | マウスオーバー時、自身の色を暗くするため |
さいごに
本記事では、「Power Apps コンポーネントで確認ダイアログを作ってみた」と題し、コンポーネントの実装方法を説明しました。
コンポーネントを使用して部品を作成すると、複数アプリや画面にて共通の処理を行う際に、そのコンポーネントを再利用できるという大きなメリットがありますので、是非参考にしてください。
【こちらも合わせて読みたい】

小刀稱知哉
大分県出身(温泉大好き)、現在は東京都在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100




