
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
SharePoint デザイン拡張サービス
X-SP Style
モダン化から運用管理までサポート
移行・モダン化コンサルティング
Power Appsはブラウザで動作するアプリのため、PC・スマホで操作することが可能です。
しかし、1つのアプリでPC・スマホの両方に対応するには「レスポンシブ レイアウト」という考え方で、アプリを設計する必要があります。
Power Appsのいくつかの種類では、標準でレスポンシブ レイアウトに対応しておりますが、キャンバスアプリでは非対応です。
※詳細は以下URLを参照してください。
そこで今回は、Power Apps キャンバスアプリでレスポンシブ レイアウト対応のアプリを作成する際の設計方針についてまとめてみました。
Power Appsでアプリを作成している方に向けた内容となっています。
また、難易度としては中級者向けとなっています。
※本記事を読む前に、先程紹介した記事(Power AppsアプリをPCとスマホで操作したい時の対応方針)を一読していただければ幸いです。
前回は、実際にPower Apps キャンバスアプリでレスポンシブ レイアウトに対応するための設計方針について、「縦の位置関係を変えたくない時」の説明を行いました。
今回は、引き続き「横の位置関係」について説明していきます。
Power Apps キャンバスアプリでレスポンシブ レイアウト対応のアプリを作成する際の設計方針
Power Apps キャンバスアプリでレスポンシブ レイアウトに対応するためには、以下3つの場合があると思います。
縦の位置関係を変えたくない時
横の位置関係を変えたい時 ← 今回はこちらから
横の位置関係を変えたくない時
前回のブログでは、「縦の位置関係を変えたくない時」について説明しました。
今回は、「横の位置関係を変えたい時」からお伝えしていきます。
横の位置関係を変えたい時
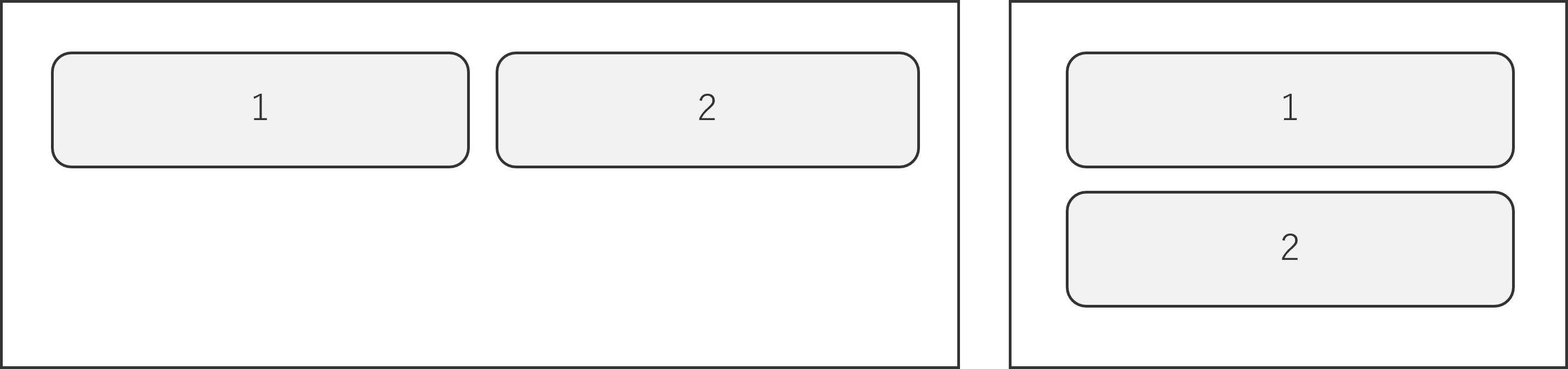
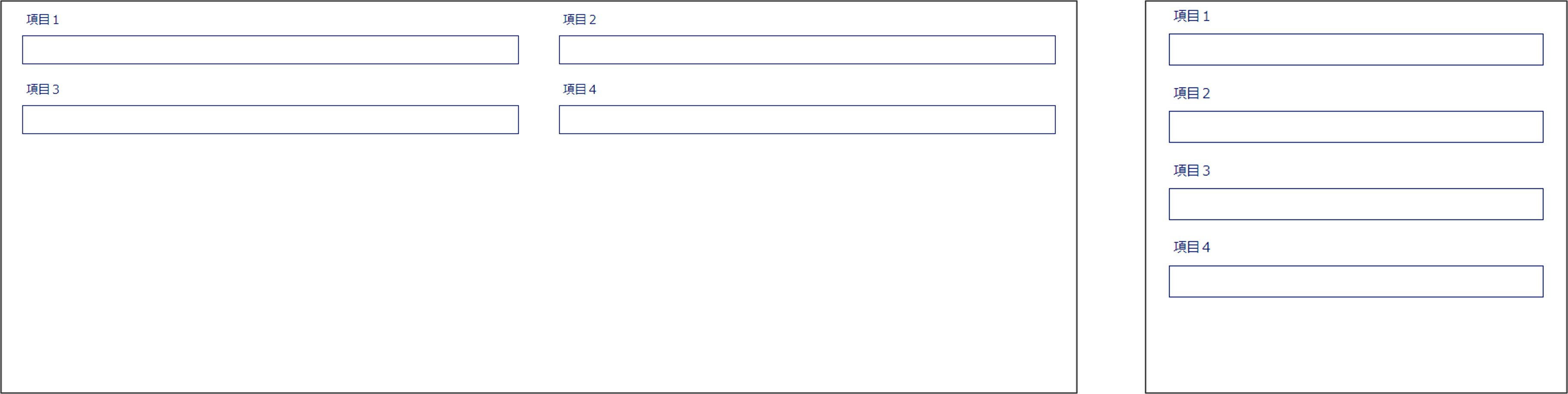
続いて、横の位置関係を変えたい場合です。
(ブラウザの表示幅が大きい場合は、横に複数項目表示されているが、小さい場合には1項目ずつ縦に並ぶ表示となる。)
フォームが代表的な例となります。

実は、こちらはコントロールがフォームの場合と、それ以外の場合で対応が異なります。
フォームの場合
まずはコントロールがフォームの場合です。
フォームの場合、標準でレスポンシブ対応しています。
よって、コンテナーを使用する必要はありません。
実装方法としては、以下の流れです。
フォームの設定
サイズの幅・高さを設定
コントロールの幅・高さを設定します。
以下を設定する事が多いです。幅(Width)
Parent.Width
高さ(Height)
Parent.Height
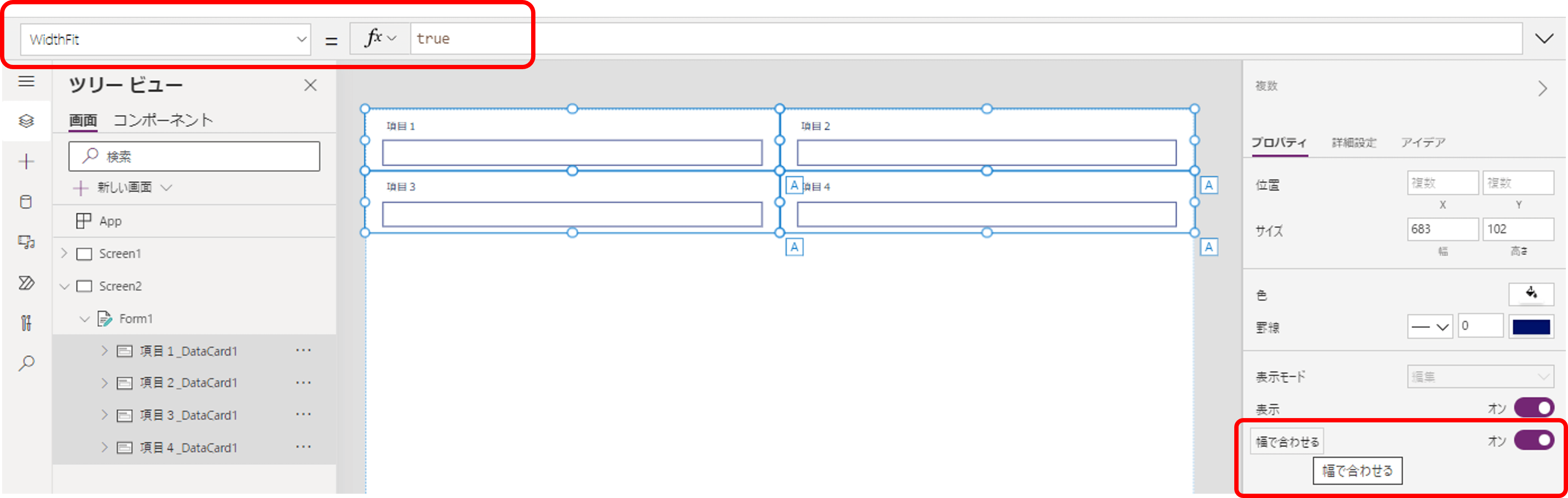
フォーム配下のカードの設定
「幅で合わせる」をオン
フォーム配下にあるすべてのカードについて、幅で合わせるをオンにします。
フォームの「幅で合わせる」 上記の設定を行うことで、ブラウザの幅に応じて、縦の位置関係は可変となります。
縦の位置関係を変えたくない時(フォームの場合)
フォーム以外の場合
続いて、コントロールがフォーム以外の場合です。
フォーム以外の場合、標準でレスポンシブ対応していませんので、水平コンテナーを使用します。
実装方法としては、以下の流れです。
水平コンテナーを追加
横の位置関係を設定する際には、「水平コンテナー」コントロールを用います。

水平コンテナーの設定
サイズの幅・高さを設定
水平コンテナーの幅・高さを設定します。
以下を設定する事が多いです。幅(Width)
Parent.Width
高さ(Height)
Parent.Height
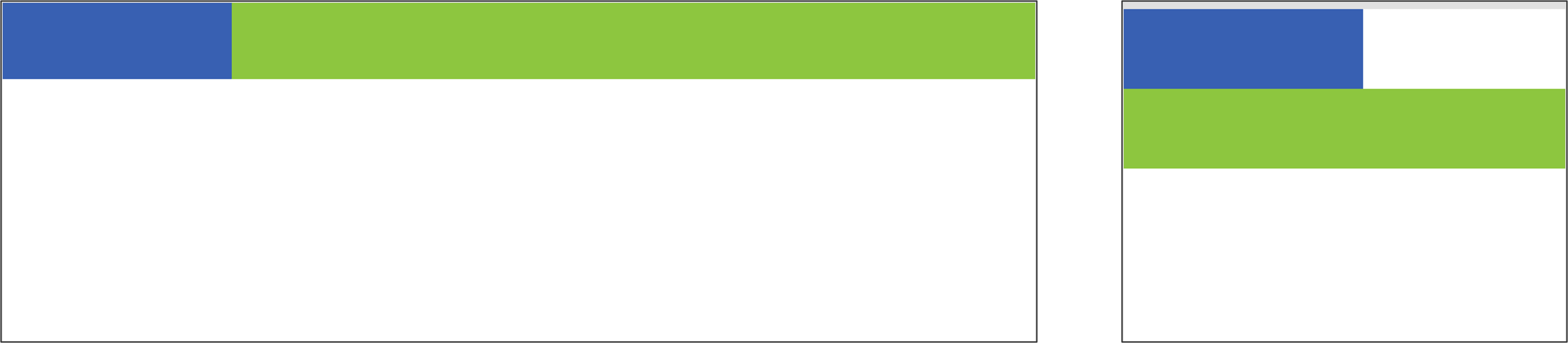
「折り返す」をオンに設定
折り返すプロパティをオンに設定します。
この設定で、ブラウザの幅が水平コンテナー配下に配置した各コントロールの幅の合計値より小さくなった場合に、 コントロールが折り返し(=横に配置されたのが、縦に配置)されます。
コンテナー配下のコントロールの設定
コンテナー配下に追加したコントロールについては、幅を固定したい場合と、可変にした場合の2通りがあります。
それぞれについて、以下で説明します。
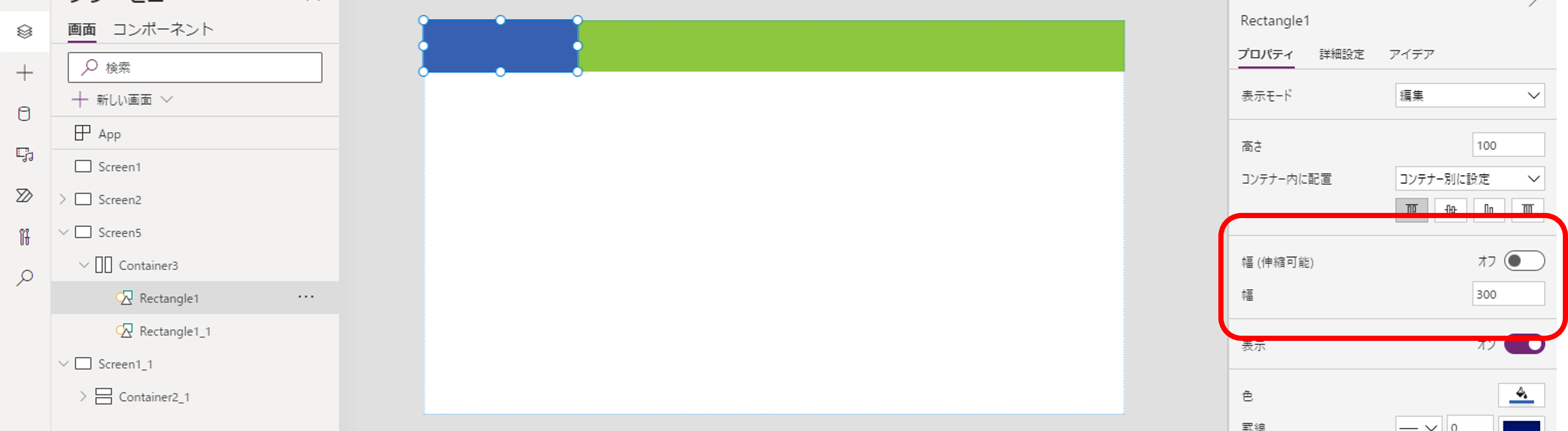
幅を固定にしたい場合
コントロールの「幅(伸縮可能)」をオフ
コントロールの「幅」に値を記入
幅を固定にしたい場合は、コンテナー配下にコントロールを追加し、幅(伸縮可能)プロパティをオフ、コントロールの幅に特定の値を記入します。
幅を固定にしたい場合 幅を可変にしたい場合
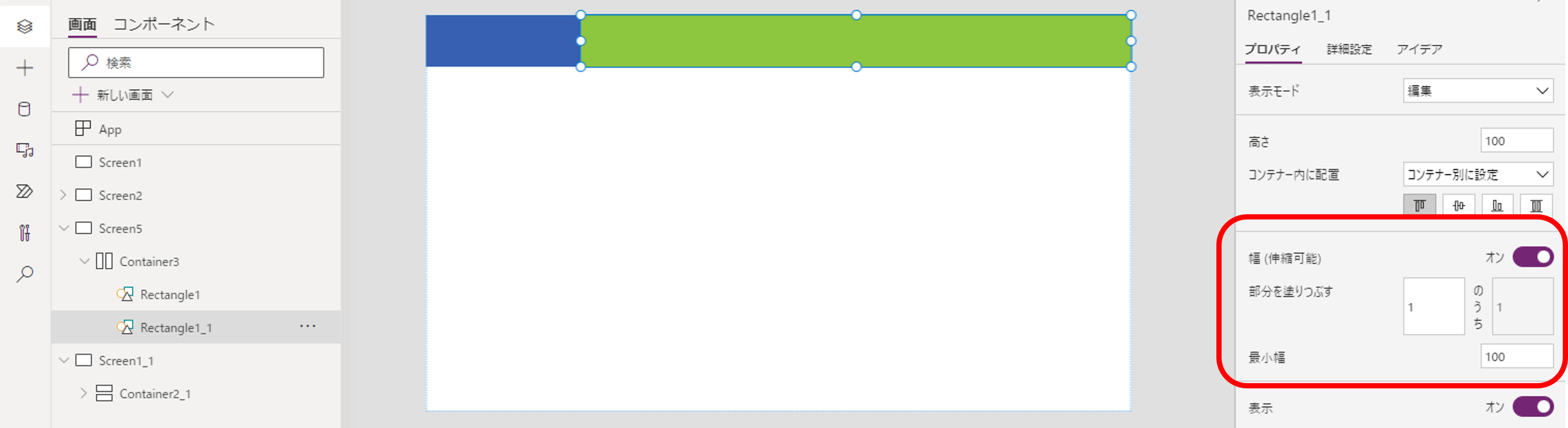
コントロールの「幅(伸縮可能)」をオン
コントロールの「最小値」に値を設定
幅を可変にしたい場合は、コンテナー配下にコントロールを追加し、幅(伸縮可能)プロパティをオンとし、最小幅に値を設定します。
幅を可変にしたい場合
上記の設定を行うことで、ブラウザの幅に応じて、縦の位置関係は可変となります。

おわりに
本日はここまで。
今回は、実際にPower Apps キャンバスアプリでレスポンシブ レイアウトに対応するための設計方針について、「横の位置関係を変えたい時」の説明を行いました。
コントロールフォームの場合は、標準でレスポンシブ対応しているため、とても便利ですよね。
次回は、引き続き「横の位置関係を変えたくない時」についてお伝えしていきます。
ここまで読んでくださり、ありがとうございます。
【こちらも合わせて読みたい】

小刀稱知哉
大分県出身(温泉大好き)、現在は東京都在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100











こんにちは。アーティサン株式会社の小刀稱(ことね)です。