
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
SharePoint デザイン拡張サービス
X-SP Style
モダン化から運用管理までサポート
移行・モダン化コンサルティング
SharePointを社内ポータルサイト(グループウェア)として活用している企業様は多いと思います。
弊社も従来から「SharePoint 移行・モダン化コンサルティングサービス」というサービスを提供しており、企業様の社内ポータルサイト構築や活用支援をさせていただいております。
弊社としては、SharePointで社内ポータルサイトを構築する際、SharePointが持つ強みを最大限に活かすため、
なるべく標準機能のみで対応することを推奨しております。
しかし、SharePointのデザインをもっとおしゃれにしたい!という要望が多いのも事実です。
そこで、弊社ではX-SP Style | SharePoint デザイン拡張サービスを立ち上げております。
本サービスのコンセプトとしては、「JSON やSharePoint Framework(SPFx)を活用することで、標準機能を越えたデザインを実装する」ことです。
弊社が現在まで培ってきた経験を活かし、社内ポータルサイト構築時、頻繁に要望される内容をサンプルにて実装しております。
本サンプルをもとに、貴社の最適なデザインを提案することができます。
本サービスは以前から提供しておりましたが、このたび機能拡充を行いましたので、改めて本サービスが生まれるまでの背景や提供する内容についてご紹介いたします。
SharePoint を用いた社内ポータルサイトの構築について
SharePoint を用いるメリット・デメリット
SharePoint はローコードの一種であり、ページを作成する際には、標準の Web パーツを組み合わせて構築を行っていくことができます。
よって、以下のようなメリットがあります。
開発のハードルが低い
プログラミングの知識を持たない人でも、直感的な開発が可能です。
スピード感を持った構築が可能
標準機能を組み合わせるため、プログラミングによる開発と比較し、短期間で社内ポータルサイトの構築が可能です。
構築後のメンテナンスが簡単
運用開始後の機能追加も、外部ベンダーに依頼することなく、自社内で簡単に対応可能です。
また、SharePointはMicrosoft 365で提供されているサービスの一種であるため、他のMicrosoft 365サービスとシームレスに連携できることもメリットとして挙げられます。
例えば、SharePointPower AutomateTeamsを連携させると「SharePointでニュースが投稿された際、Teamsに通知する」といった業務を容易に自動化することが可能です。
一方、標準機能を組み合わせて構築するため、標準機能の枠を越えることはできないことがデメリットとして挙げられます。
弊社も今までお客様の社内ポータルサイト構築をお手伝いさせていただいた中で、以下について要望されることが多かったです。
デザインをもっと柔軟に設定できるようにして欲しい
標準機能の場合、背景色や文字色などは、テーマカラーの範囲内しか設定することができません。
逆に言うと、テーマカラーが決まっているので、デザインの知識がない人でもトーン・マナーが統一されるという点は良いですが、「特定のセクションは色を変えたい」という要望は意外と多く頂戴する内容です。タブやポップアップ機能を使いたい
社内ポータルサイトその性質上、多くの情報を掲載することになります。
一方で、多くの情報を1ページ上で掲載すると、スクロールが多くなってしまうことや目的の情報に辿り着かないという問題点が発生してしまいがちです。
(社内ポータルサイトを長期間運用している企業様は、上記の問題が発生していることも多いのではないでしょうか、、、)このような問題に対応するためには、タブ機能やポップアップ機能を用いて「多くの情報を整理した状態で表示する」ことが一般的かと思います。
しかし、SharePointには現状そのような機能は実装されていません。(2024年12月時点)無駄な余白を無くしたい
最後に「各Webパーツの余白を無くしたい」という要望です。
ニュースやライブラリ・イベントなどの標準Webパーツを用いた際、Webパーツ間の余白が大きく感じてしまうことはありませんか?
実際、1画面内で多くの情報を表示させるため、無駄な余白を削除したいという要望は多く伺います。
X-SP Styleによるデザインの拡張
上記背景に対応するため、弊社ではX-SP Style | SharePoint デザイン拡張サービスを立ち上げました。
本サービスのコンセプトとしては、「JSON やSharePoint Framework(SPFx)を活用することで、標準機能を越えたデザインを実装する」ことです。
以下では、JSON・SharePoint Frameworkを用いたデザイン拡張について説明します。
JSONを用いたデザイン拡張
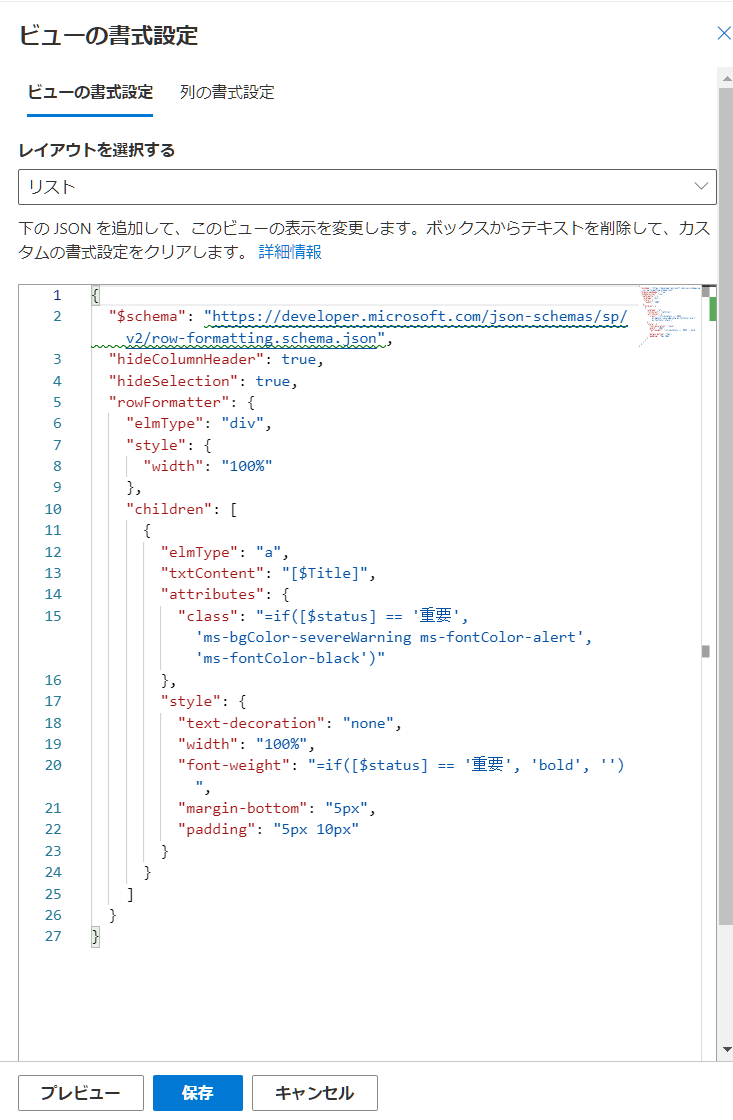
SharePointリストやドキュメントライブラリでは、列の書式設定をJSONを用いて拡張することができます。
(HTMLやCSSを上書きするイメージです。)
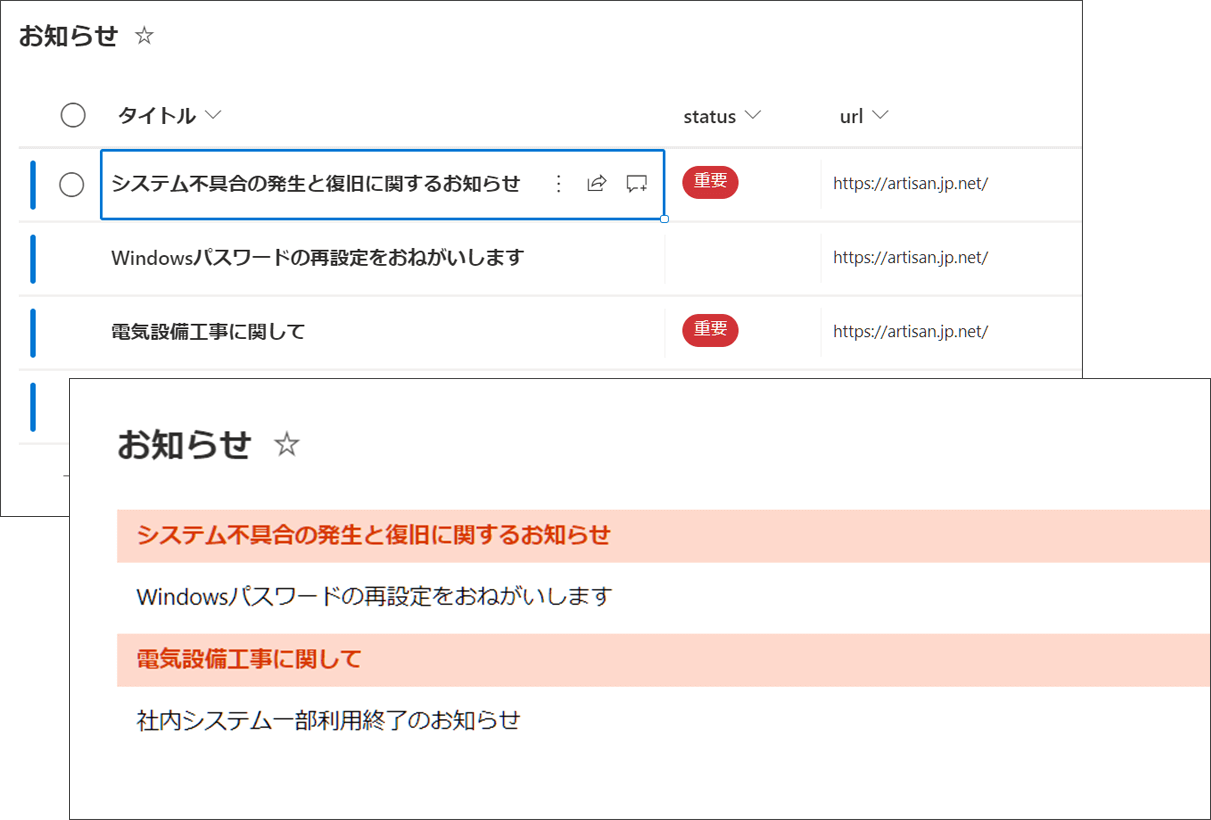
JSONを用いることで、標準機能では対応できない細やかな制御が可能となります。 (例:ステータス列が「重要」となってるデータ行を赤色の背景 + 文字のフォントを太字にする)

また、JSONはSharePoint上に直接記載することができるため、ローカルPC側の環境設定なども不要です。
ただし、以下を見ていただければ分かるとおり、HTMLやCSSなどの知識は必要となります。

でも安心してください。社内ポータルサイトとして頻繁に要望される内容をサンプルとして用意しております。
本サンプルを流用することで、貴社の最適なデザインを提案することができます。
詳細につきましては、以下URLからお問い合わせいただければと思います。
SharePoint Framework(SPFx)を用いたデザイン拡張
JSONの他にも、SharePoint Framework(以下、SPFx)を用いることでデザインの拡張を行うことができます。
SPFxとは、プログラムを用いてSharePointの機能を向上させるための仕組みです。
※詳細については割愛しますが、ご興味がある場合は以下をご参照ください。
実はJSONは、リストやドキュメントライブラリの書式設定の機能を用いている関係上、左記Webパーツの範囲内でしかデザインを改修できません。
一方SPFxを用いると、Webパーツだけでなくページ全体の細やかなカスタマイズを行う事が可能です。
本手法は強力な解決策であり、SPFxで作り込みを行うと、「本当にこれSharePointで作ったの?」と思われるくらいになります(笑)
ただし、こちらは本格的な開発となりますので、以下のような懸念点があることも事実です。開発の環境構築が必要
開発を行うためには、ローカルPC側で環境構築(npm・gulp・Yeomanなど)が必要となります。
プログラムの知識が必要
TypeScriptやReactなどの言語を用いて開発を行うため、プログラムの知識が必要です。
保守要因を確保する必要がある
開発した内容に不具合が発生した場合や機能追加に備えて、保守要因を確保する必要があります。
こちらも安心してください。弊社ではSPFxの開発に長年携わってきた技術者が在籍しておりますので、弊社での開発・保守どちらも対応可能です。
デザイン拡張手法の比較
最後に、デザインを拡張するための方法について、メリデメをまとめてみました。
|
標準機能のみ |
JSON |
SPFx |
|---|---|---|---|
デザインの自由度 |
△ 設定できる項目が少ない |
〇 書式設定の範囲内であればほぼすべての事項についてカスタマイズ可能 |
◎ ほぼすべての事項についてカスタマイズ可能 |
開発の難易度 |
◎ ローコードであり、直感的に構築可能 |
〇 環境構築は不要だがHTML・CSSの知識が必要 |
△ 開発環境構築や専門的な知識が必須 |
保守性の高さ |
◎ 自社内で保守可能 |
〇 HTML・CSSの知識を持った要因が必要 |
△ 専門知識を持つ保守要因の確保が必要 |
もちろん標準機能で対応できる箇所については、これまで通りの対応を行うべきです。
しかし、JSONやSPFxを用いると、SharePointをより洗練されたデザインへ生まれ変わらせることが可能となります。
おわりに
少し長くなってしまいましたので、今回はここまでとさせてください。
次回のブログでは、X-SP Styleにて提供する機能やサンプルについてご紹介させていただければと思います。
もう少し詳細な話を聞きたい場合や、実際のサンプルサイトが見たいという方はぜひ弊社までお問い合わせいただければと思います!
【X-SP Style | SharePoint デザイン拡張サービスのご紹介】このシリーズの過去回一覧
【こちらも合わせて読みたい】

小刀稱知哉
大分県出身(温泉大好き)、現在は東京都在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書
主にMicrosoftのローコード(SharePoint・Power Platform)に関するに関する営業活動や設計、開発などを担当しております!
(最近はCopilot Studioについても勉強中)
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305/SC-200/SC-100







こんにちは。アーティサン株式会社の小刀稱(ことね)です。