
アプリ開発の調査にかかる
時間を削減したい
内製化支援サービス
アプリを自分たちで
作成できるようになりたい
DX人材育成プログラム
プロに開発を依頼したい
アプリ開発導入支援サービス
SharePoint デザイン拡張サービス
X-SP Style
モダン化から運用管理までサポート
移行・モダン化コンサルティング
こんにちは。アーティサン株式会社の池内です。
Power Appsで入力フォームを作成する際、DataCardを利用すると簡単に入力項目を並べることができて便利ですね。
特に、添付ファイルのDataCardを挿入するだけでファイル添付機能をアプリに導入することができる点は良くできています。
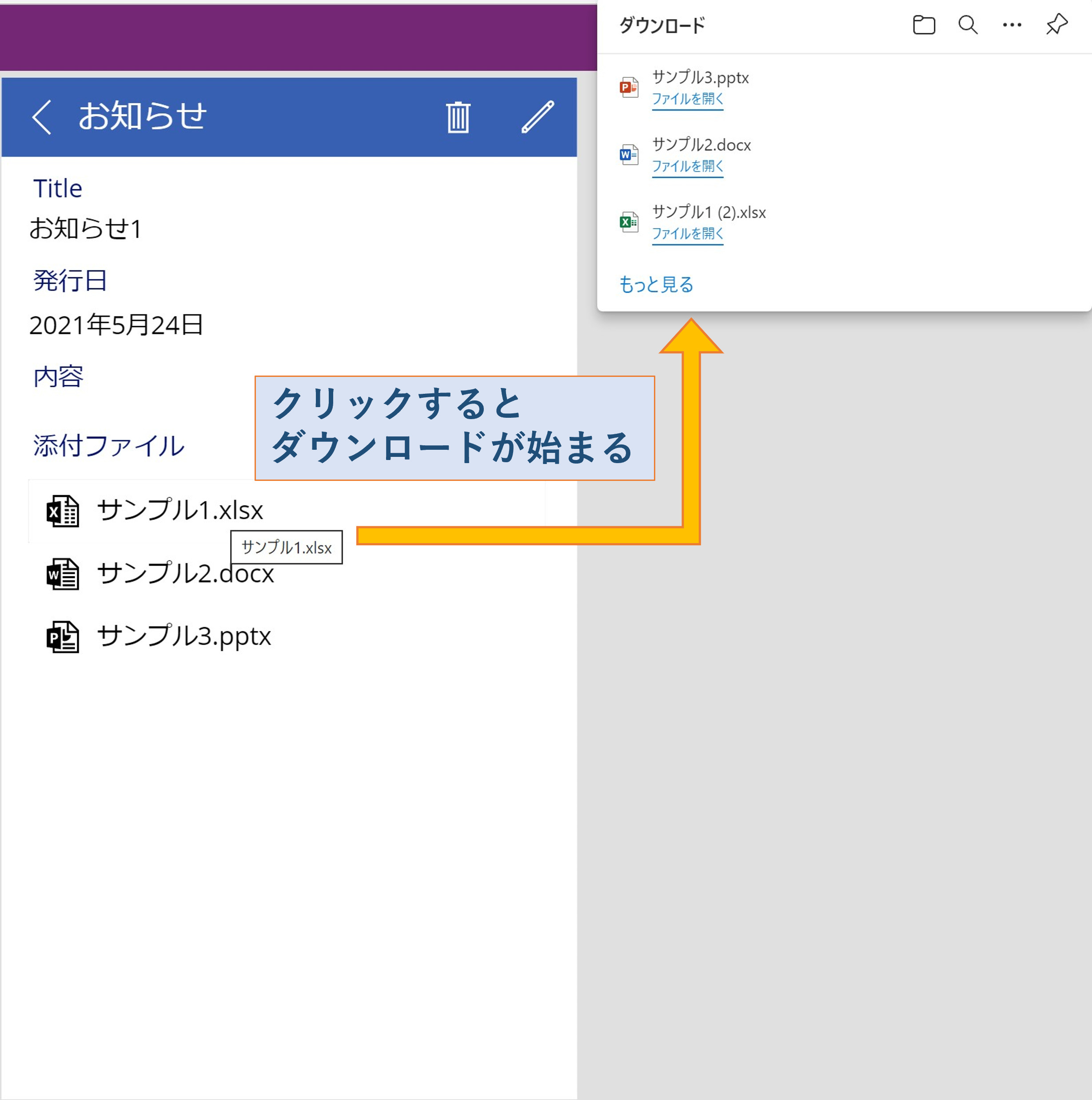
しかし、登録した添付ファイルを Power Apps から開こうとすると、下の画像のようにファイルのダウンロードが始まります。

ファイルを開くたびにダウンロードしていては、後でファイルを削除する手間が生じるため不便です。
本記事では、添付ファイルをダウンロードすることなくブラウザ上で閲覧する方法を解説します。
実装方法(添付ファイルをブラウザ上で閲覧)
以下の手順で機能を実装します。
次項より順を追って説明します。
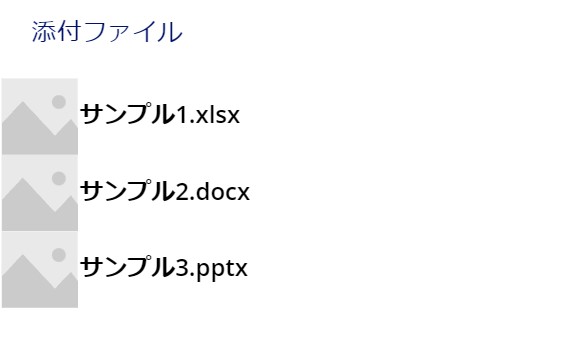
添付ファイルの DataCard 直下にギャラリーを配置する
まず、添付ファイル一覧を作成したい画面(本記事では DetailScreen1 を選択)を開き、
ツールバーから挿入→ギャラリー→縦を選択します。
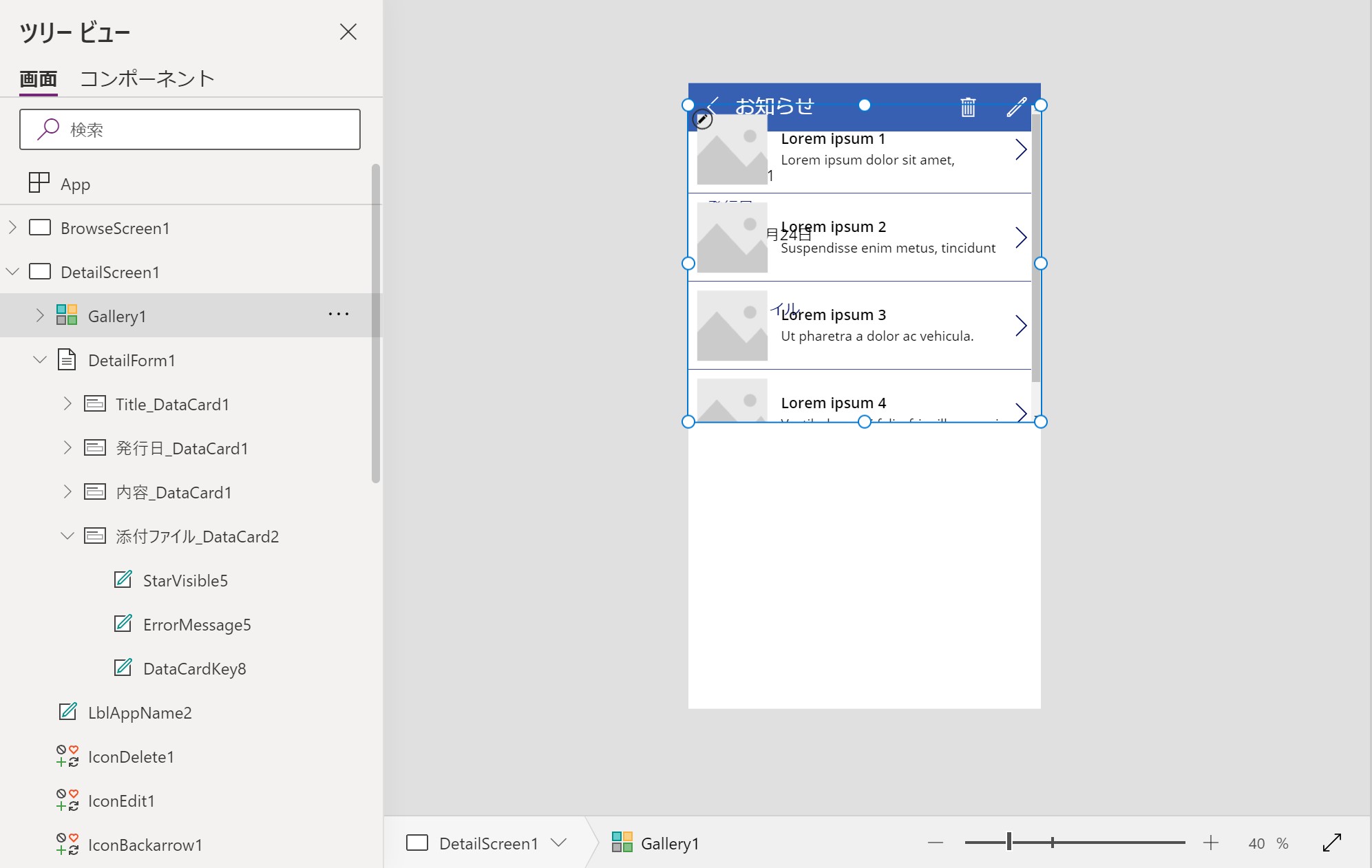
ギャラリーが、 DetailScreen1 直下に配置されました。
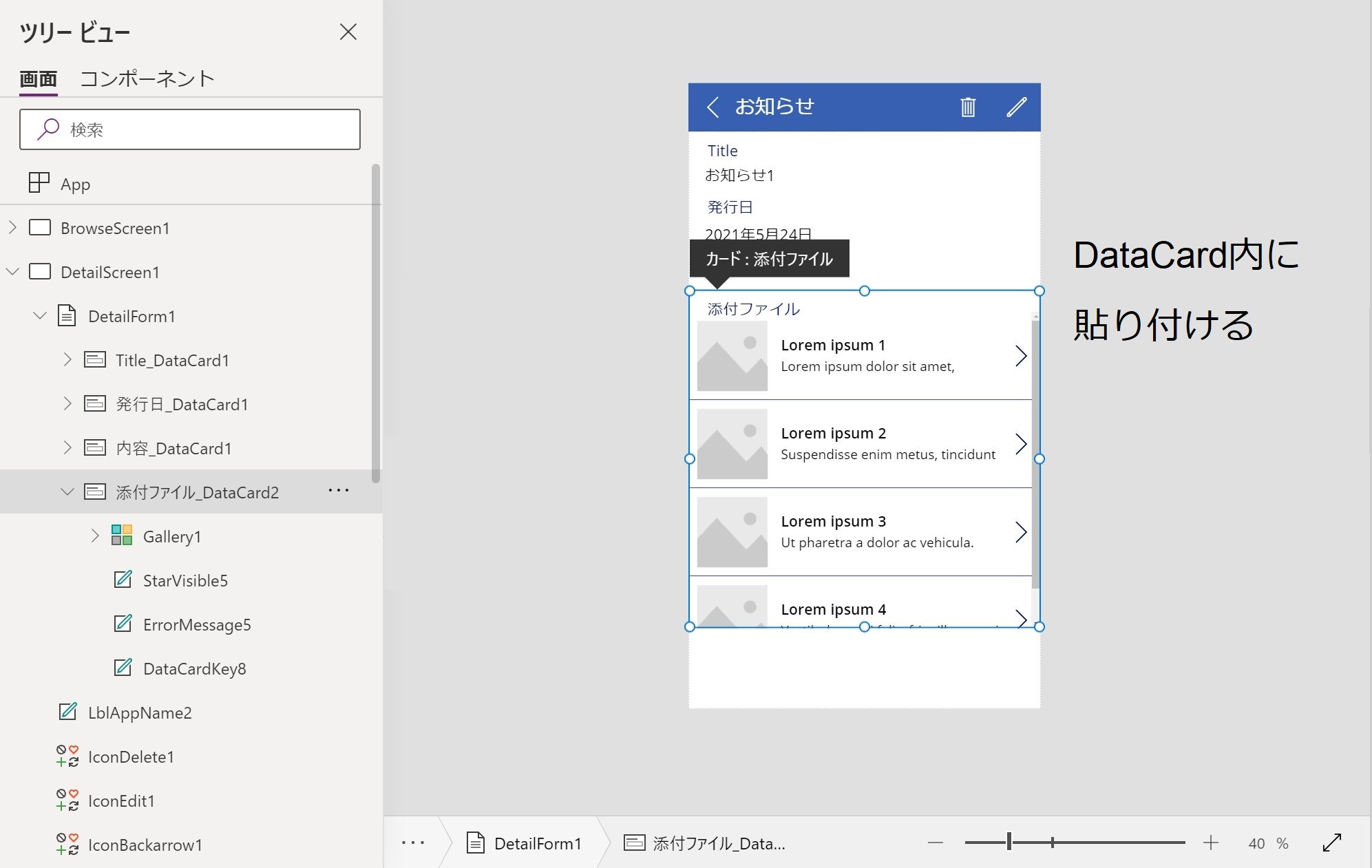
続いてこのギャラリーを 添付ファイル_DataCard2 内に移動させます。
方法としてはギャラリーを切り取り、ツリービューにある 添付ファイル_DataCard2 の
三点リーダをクリック→貼り付けを行います。
(もし 添付ファイル_DataCard2 がない場合、フォームのフィールドの編集から追加してください。)


ギャラリーを挿入できたら、ギャラリーの表示を調整しましょう。
SubTitle パーツと右側の NextArrow パーツは削除します。
その後、ギャラリーの項目を添付ファイルにするために、Items プロパティにThisItem.添付ファイルを代入してください。
最後に、ラベルのtext プロパティにThisItem.DisplayNameを代入すると、添付ファイルの名前が表示されます。

ギャラリーのOnSelect プロパティに Office Online を呼び出す数式を埋め込む
続いて、ギャラリーをクリックしたとき、ブラウザ上で添付ファイルを開く仕組みを実装します。
ギャラリーのOnSelectプロパティに以下の数式を代入してください。
Launch(ThisItem.AbsoluteUri & "?web=1")Launch関数は、Webページを立ち上げるための関数です。
ThisItem.AbsoluteUriは添付ファイルのURIです。
ここにURLパラメータとして?web=1を追記することで、添付ファイルをOffice Onlineで開くように指定します。
ただし、今の状態でギャラリーをクリックしてもOnSelectが実行されません。
これは、フォーム内の DataCard は、 FormMode が View の場合OnSelect が動作しない仕様だからです。
今回の場合、DetaiForm1 はディスプレイフォームを用いているため、FomeMode を View から変更することができません。
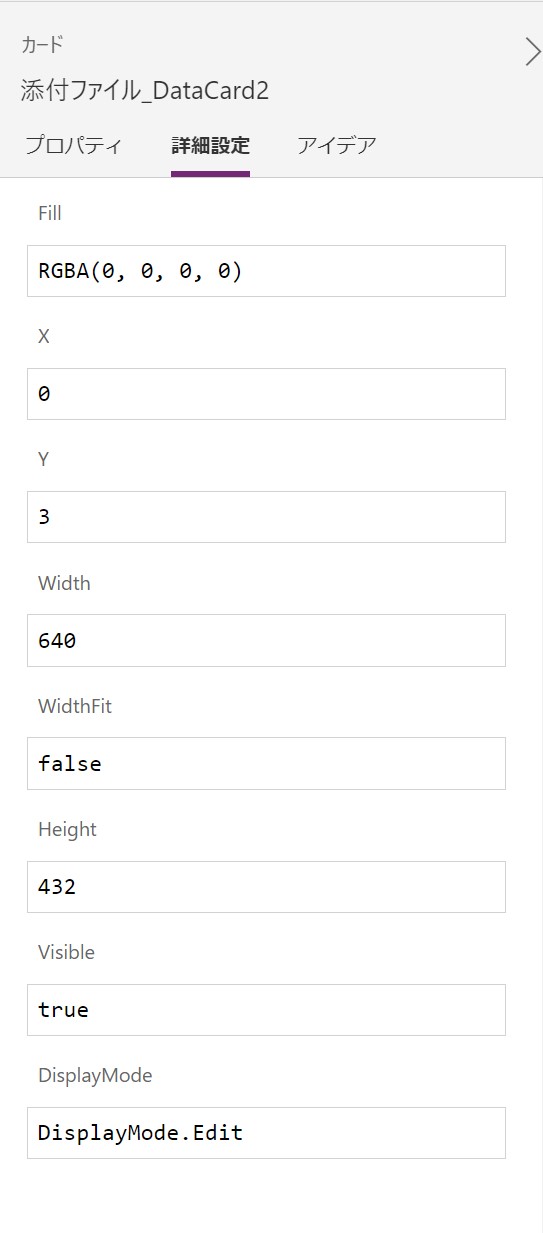
そこで、添付ファイル_DataCard2 の DisplayMode を Edit に変更することで、OnSelectを動作させるよう修正します。

拡張子に応じたアイコンを表示する
これまでの操作で目的は達成できましたが、見た目をより良くするためにもう一工夫します。
ファイルの種類をひと目で把握できるように、拡張子に応じたアイコンを表示させましょう。
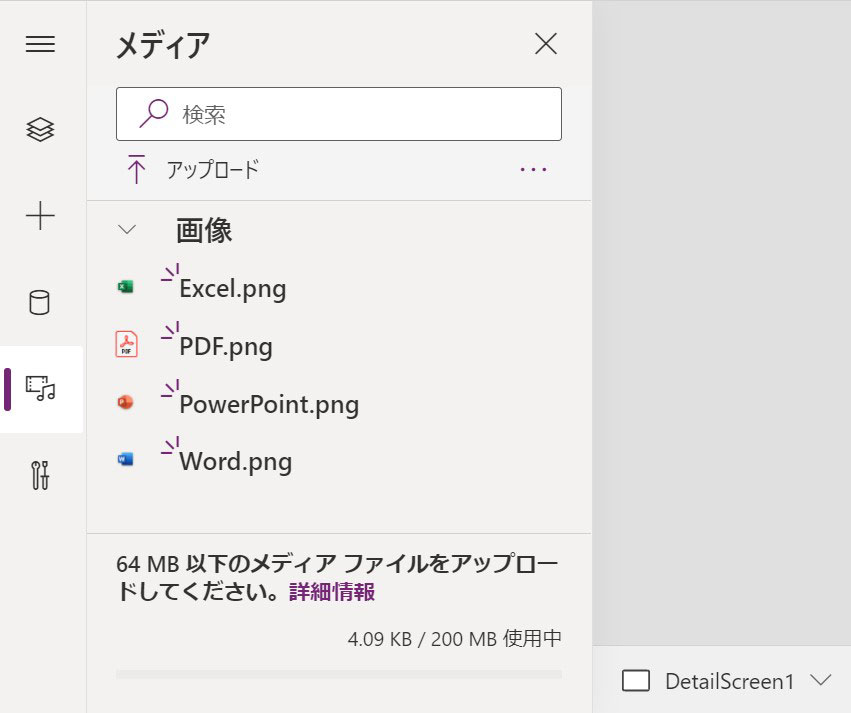
まず、 Power Apps にアイコン用の画像を登録します。左端のメディアをクリックし、アップロードから画像を登録してください。

その後、ギャラリーの画像を選択し、 Image プロパティに以下の数式を代入します。
Switch(
Last(Split(ThisItem.DisplayName, "." )).Result,
"xlsx", Excel,
"docx", Word,
"pptx", PowerPoint,
"pdf",PDF
)別途アイコンを用意し、数式に追記することで、他の拡張子に対応することも可能です。
これにて完成です。添付ファイルをクリックするとOffice Onlineが起動し、ブラウザ上で中身を閲覧できるようになりました。

あとがき
本記事では、Power Apps の添付ファイルをダウンロードすることなくブラウザ上で閲覧する方法をご紹介しました。
フォームやギャラリーなどを含む様々なコントロールを組み合わせて機能を実現することは、Power Apps の開発の醍醐味の1つです。
ご紹介した内容を再現するだけでなく、それを応用して自分に必要な機能の実装に繋げていただければ幸いです。
また、Officeファイルがダウンロードされる仕様は Power Apps だけでなく、SharePoint など他のサービスでも発生することがあります。?web=1の追記は随所で使えますので、こちらも参考にしてください。
最後までお読みいただき、ありがとうございました。
【こちらも合わせて読みたい】

池内佑哉
大手部品製造会社に新卒で入社したものの、部内でどんどん人が辞めていく流れに危機感を感じわずか2年でIT未経験のままアーティサンへ。
IT業界の荒波に溺れかけながらもなんとかしがみつき、気が付けば人に指示を出す側に回っていました。
趣味は殺陣にミュージカル、歌に作曲、謎解きにボードゲーム、紅茶とコーヒーとワインなど……とにかく色々なことに手を出しては、ちょこちょこアウトプット(舞台への出演や曲やボードゲームの製作など)を出しています(職業病?)
たまにはゆっくり温泉旅行にでも行きたい……♨




