こんにちは。アーティサン株式会社の小刀稱(ことね)です。
今回はPower Apps キャンバスアプリ上で動的リストを実装する方法について紹介します。
機能は以下動画をご覧ください。
使用する場面も多い機能だと思いますので、実装方法の1つとして参考にしてください。
内容としては、Power Appsでアプリを作成している方に向けた記事です。
準備
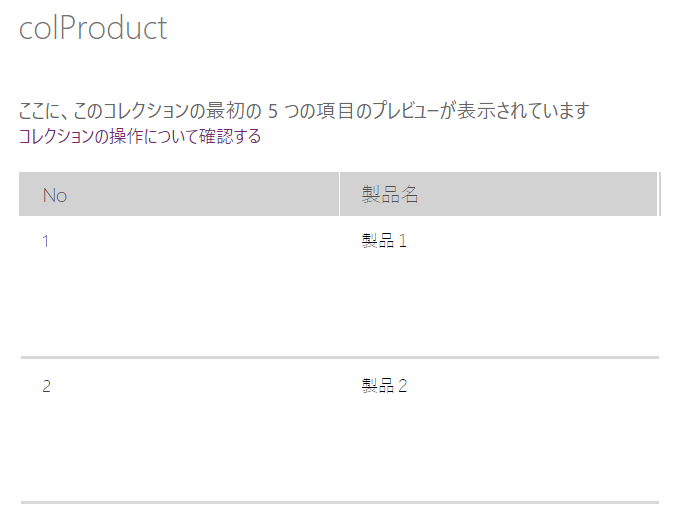
今回はコレクション(colProduct)を用いて実装します。
コレクションの型は以下の通りです。
No(数値):各レコードのNo
製品名(文字列):製品名
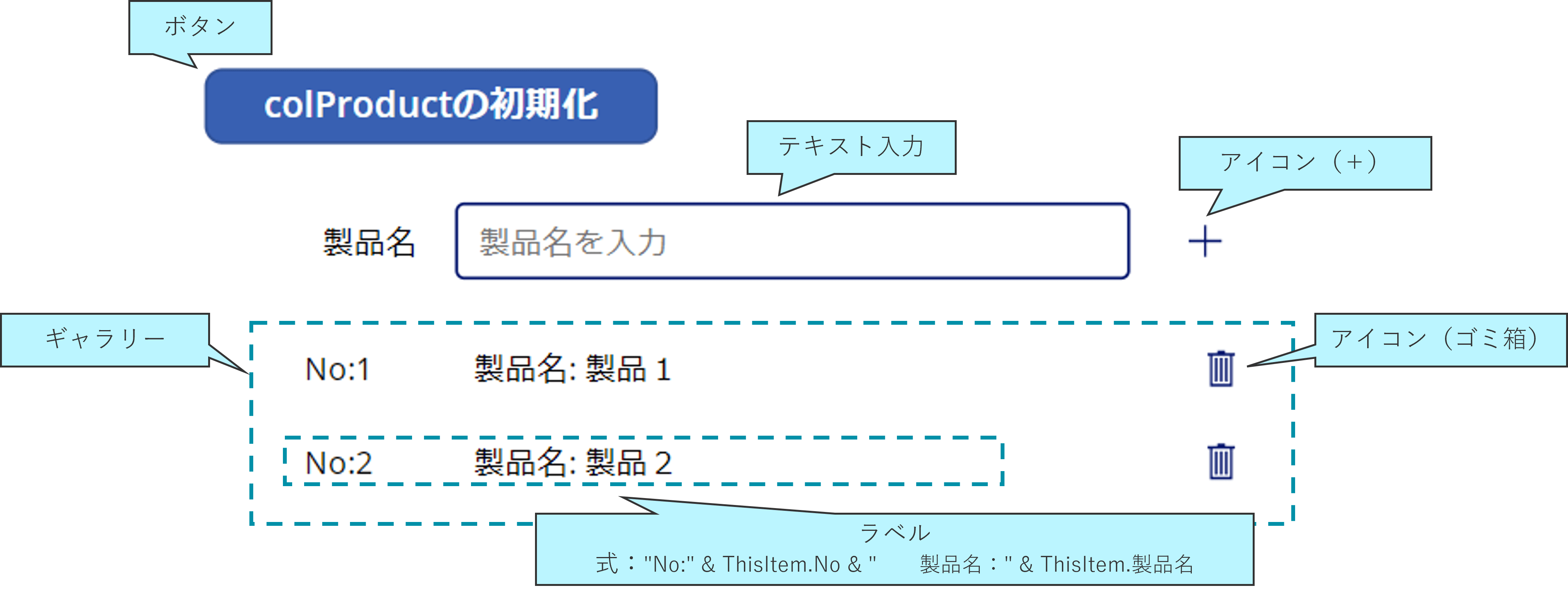
また、下記画像を参考にしてPower Apps キャンバスアプリ上で各パーツを追加してください。

ポイントのパーツは以下です。
テキスト入力:製品名を入力します
アイコン():レコードを追加します
アイコン(ゴミ箱):対象レコードを削除します
それでは、動的リストを実装していきましょう。
以下機能の実装方法について説明します。
レコードの追加機能
アイコン()の実装方法です。
製品名を入力し、アイコン()を押下すると、レコードがコレクションに追加されるようにします。
レコードを追加する際には、先頭もしくは末尾に追加する方法があります。
それぞれについて説明します。
レコードの先頭に追加
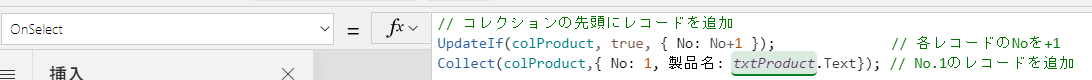
アイコン()のOnSelectプロパティに以下を記載します。
※txtProductは製品名を入力している「テキスト入力」パーツです。
// コレクションの先頭にレコードを追加
UpdateIf(colProduct, true, { No: No+1 }); // 各レコードのNoを+1
Collect(colProduct,{ No: 1, 製品名: txtProduct.Text}); // No.1のレコードを追加
ポイントとしては、UpdateIf(colProduct, true, { No: No+1 })の部分です。
UpdateIf 関数を用いて、各レコードのNoを+1しています。
その後、Noを1に設定したレコードを追加しています。
UpdateIf 関数については、以下を参照してください。
Power Apps の Update および UpdateIf 関数
レコードの末尾に追加
アイコン()のOnSelectプロパティに以下を記載します。
※txtProductは製品名を入力している「テキスト入力」パーツです。
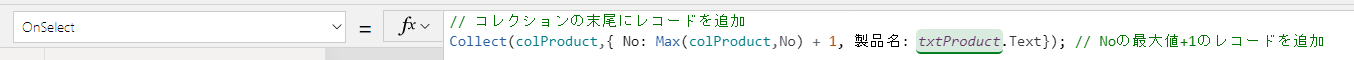
// コレクションの末尾にレコードを追加
Collect(colProduct,{ No: Max(colProduct,No) + 1, 製品名: txtProduct.Text}); // Noの最大値+1のレコードを追加
ポイントとしてはMax(colProduct,No) + 1の部分です。
Max 関数を用いて、コレクションのNoに関する最大値を取得します。
その後、最大値 + 1のNoを設定したレコードを追加します。
Max 関数については、以下を参照してください。
Power Apps の Average、Max、Min、StdevP、Sum、および VarP 関数
レコードの削除機能
アイコン(ゴミ箱)の実装方法です。
アイコン()を押下すると、レコードがコレクションから削除されるようにします。
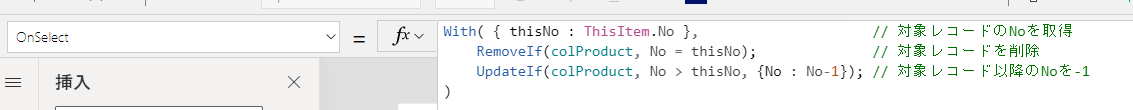
アイコン()のOnSelectプロパティに以下を記載します。
With( { thisNo : ThisItem.No }, // 対象レコードのNoを取得
RemoveIf(colProduct, No = thisNo); // 対象レコードを削除
UpdateIf(colProduct, No > thisNo, {No : No-1}); // 対象レコード以降のNoを-1
)
With 関数を用いて実装している部分がポイントです。
With 関数については、以下を参照してください。
Power Apps での With 関数
RemoveIf 関数でThisItemのレコードが削除されると、Power AppsではThisItemが示すレコードが自動的に更新されます。
よって、RemoveIf 関数の後にThisItemを用いる場合は、想定している値とは異なることがあるので、注意が必要です。
今回は、With 関数を用いることで、RemoveIf 関数実行前のThisItem.Noの値を変数に格納しています。
これにより、RemoveIf 関数の後でも、想定している値を用いることができます。
さいごに
本記事では、Power Apps キャンバスアプリにて動的リストを実装する方法についてご紹介しました。
使用する場面も多い機能だと思いますので、ぜひご一読ください!
【こちらも合わせて読みたい】
地方自治体ローコード導入・運用支援サービス(Power Apps・Power Automate)
Microsoft社が提供するローコード技術であるPower Platformを用いて、自治体様のDX化を支援します。
X-SP | SharePoint デザイン・機能拡張サービス
デザイン×機能を兼ね備えたSharePointを提供いたします。
SharePointの利便性を向上し、操作性と視認性を兼ね備えたデザインでユーザーの業務効率化・ストレス低減を提供します。
内製化支援サービス | Power Platform(Power Apps・Power Automate)
Power Platform(Power Apps・Power Automate)開発や運用をスムーズに内製できるよう支援いたします。
DX人材育成プログラム | Power Apps・Power Automte 教育
Microsoft社が提供するローコード技術であるPower Platformを用いて、社内のDX化を推進するための人材を育成いたします。
Power Apps/Power Automateアプリ開発・導入支援サービス
Microsoft社が提供するPower Apps / Power Automateの導入支援として、高度なアプリも最速で作れる業務アプリ作成支援サービスを提供いたします。
SharePointモダン化コンサルティングサービス
従来のSharePoint から移行・モダン化したい方に向けて、事前調査からサイト作成・活用支援までトータルなコンサルティング・技術支援を提供いたします。

小刀稱知哉
大分県出身(温泉大好き)、現在は東京都在住
1990年生まれ
30才でメーカーの技術営業からIT業界にジョブチェンジ!!!
趣味は読書
Power Platform(SharePoint・Power Apps・Power Automate)に関する営業活動や設計、開発などを担当しております!
持ってる資格はPL-200/PL-300/PL-400/PL-600/MS-700/AZ-104/AZ-305